I do, and throughout this post I’ll try to explain why you do too.
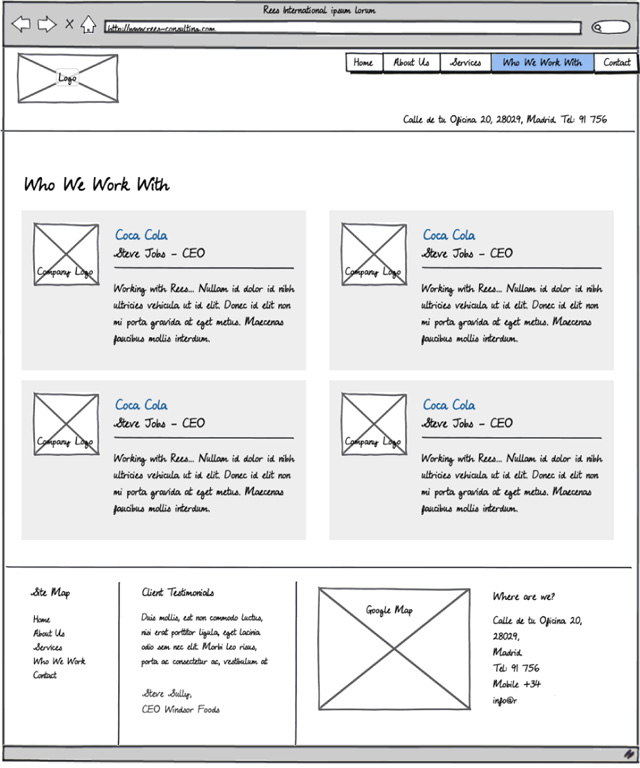
So what exactly are wireframes? Wireframes are visual representations of your websites structure, a blueprint to help establish hierarchy. They are usually limited to shapes, forms, and text, and they rarely use any color. The primary function of any wireframe is to show your client how their site will be structured. Pure information, no bells, and no whistles… a blueprint.
When I started designing websites, I didn’t have much of a clue. I did what I thought looked nice, and hoped that one way or another the design would work. If changes came in, then I’d huff and puff and get on with it.
I’d start with a blank canvas and jump straight in, without giving a second thought to what the site should do, how the information would be presented, or even what color scheme it could use. Believe it or not, this went on for a long, long time.
Like anything else, web design is an ongoing process. With each mistake you make, and each project you take on, you learn a little more. I can guarantee that I make mistakes on each new project, but I try not to repeat those mistakes.
It was actually a client who introduced me to wireframes. They presented me with their site, all nicely mapped out. It seemed they knew more than me, but even that wasn’t enough to kickstart me into using wireframes. It wasn’t until I began to account for my project time, that I began to get to grips with wireframing. My workflow was shoddy. I needed to accomplish more with my time, and therefore make more money.
I think my misconception about wireframing was that it was time-consuming. Why bother creating more work? This, of course, couldn’t be further from the truth. Wireframes will save you time, over and over again. They’ll show your client how their site will be structured, and will also serve as a point of departure for your designs.
Photoshop doesn’t play nice with revisions.

Lets suppose you’re like the old me. You’ve jumped straight into Photoshop, and you have a beautiful home page designed. It’s ready to blow your client’s mind. You send it over, with a detailed description of what everything does, why you’ve used the colors you have, etc. Bill loves it, the only thing… he’d love to see the sidebar on the left instead of the right, and that set of super cool icons that you’ve toiled over all weekend need to go, he feels they just don’t fit in what he had in mind. He wanted something cleaner, less cluttered, different.
You see, there’s the problem, what Bill had in mind. OK, so Bill’s requests don’t suppose such a radical overhaul of the PSD but imagine you had to make these corrections across the board. You’d have to move every layer, graphic and icon, one by one, file by file. That creates a lot of work, work that extends your project time and reduces your overall income, and that’s not good.
How many ways can you skin a cat?
If you type wireframe software into Google, it throws back 2,420,000 results. That’s a lot of pages to work through. Where do you start?
You can never go wrong with pen and paper. Even if I plan on using software to create my wireframes, I still draw them first. Can’t draw? Neither can I, it really doesn’t matter. All you’re looking for at the moment are ideas. It’s a rough layout, not a work of art.
You’ll be amazed at how many you can churn out in a short space of time. The more, the better.
After I have a few down on paper, I begin to merge the best elements and structures of each version to form one SUPER wireframe. When I reach a stage where I’m happy with the initial ideas, then I’ll move over to my mac.
Rough or Smooth?

So what type of wireframe should I build? There are two main types, sketchy and digital. Do you want the outcome to be more informal, almost hand drawn (if not in fact hand drawn) or somewhat more sophisticated, cleaner?
There are those who say that sketchy wireframes give clients the confidence to criticize the layout. They feel that they are looking at something that is in the process of being created. It doesn’t have the appearance of a finished website, so they feel less inhibited. After all, we want feedback, right?
The more formal, cleaner look, can give the impression of a more finalized product, this can make it more difficult for some people to speak out.
Regardless of which system you use, there will always be exceptions to the rules, depending on the type of person your client is. My advice is to use whichever you feel comfortable with. Some workaholics even use both! They start out with a rougher, sketchy version and over time, refine it, making the elements cleaner, more precise and closer to a final product.
Throw me a bone!
Here’s a small selection of places and wireframe applications to try out your wireframing skills, most have trial versions.
- Balsamiq
- Mock Flow
- Pencil (FireFox)
- Hot Gloo
- Go Mockingbird
- Omnigraffle
I started off using Balsamiq Mockups. It’s a cracking little program. Its simple to use, intuitive and can get you up and running in no time. There are some downsides, but there always are. I highly recommend their trial version.
Balsamiq Mockups specializes in the creation of sketchy wireframes. It does it well, but after a while, I wanted something a little slicker. Being the Scrooge I am, I wanted to create my wireframes using means already at my disposal.
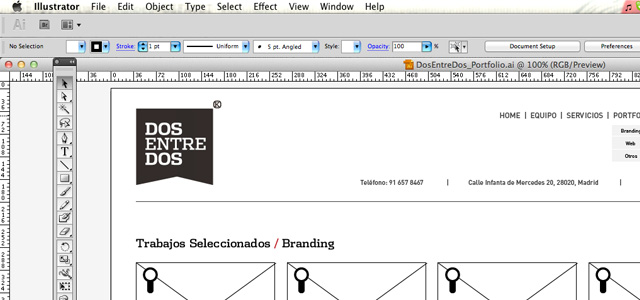
Illustrator! I can hear the gasps… But there’s no automation, there’s no drag and drop, there’s no online access, (dropbox)… No, there’s none of that, but there is complete control. I can reuse my elements once created, and I can work to the pixel if I choose. This isn’t exactly your hand drawn wireframe, the results are stunningly clean. Once you’ve got yourself a little library of elements, you’ll never look back.
But there’s no HTML output… There isn’t with pen and paper either, but it still works. If HTML is something you must have, then you can quickly set up some code and linkup your images. That’s too much like hard work for me. I’m old fashioned, an interactive PDF is good enough for me, and for the majority of my clients.

Horses for Courses
No matter which road you choose to go down, you’ll discover that working with wirefames is a great way to help your optimize your workflow. There are no right or wrong ways of doing it, just experiment. As long as you can communicate a visual site structure to your client, a structure that they are willing to sign off on, then you’re good to go. All the rest comes over time. No doubt in 6 months I’ll be using a different method myself.
Also, let’s not forget, any discussions that may occur later in the project with regards to layout can always be resolved by referring back to the wireframe. Which ever way you look at it, it’s a lifesaver, or at best a time and argument saver.
Next time you get a project in, try it with wireframes. You won’t regret it. You’ll present a professional image to your client, and you’ll be more confident when you actually open up Photoshop. What architect doesn’t present plans before building a house, would you hire one that didn’t?
Pen and paper, software, chalk, and blackboard, it’s all the same. Get it down, and get it approved!
Good luck.
Related Topics
Top