Despite last weeks sad announcement that Adobe would no longer be developing it, Fireworks will remain a firm favorite amongst web designers for many, many years to come. I am convinced of it. Yes, there won’t be any more updates, and as time slowly passes users may dwindle, but the large Fireworks community is dedicated and will not go away any time soon.
Resources will continue to be abundant, new tutorials will still be published, extensions will still be created… Fireworks is far too good a tool to simply disappear.
Anyway, lets get back to the topic at hand… Almost five years ago we published one of our most popular posts called 75 Powerful Adobe Fireworks Extensions, and after having a quick read of it recently, I realized that many of those extensions are still relevant today. This kind of got me thinking, what new extensions have been released recently? After an extensive search I did discover quite a few, and those few are pretty impressive. Here they are:
Export Responsive Prototypes
Export Responsive Prototype is a handy extension that allows you to simulate responsive design when you have designs for each media query breakpoint on separate Fireworks pages. To show which sections of the design "respond", you simply slice the document, making sure that clear rows are defined.
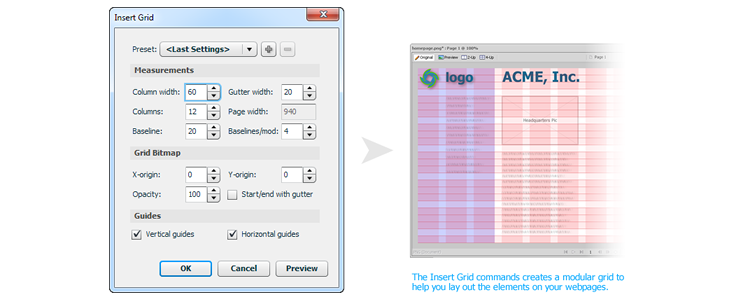
Insert Grids Command

This command makes it easy to create modular grids similar to most CSS frameworks. All you have to do is select the number of columns you need, their widths, gutters… then click OK.
Create Demo – An alternative to the “Demo Current Document” command

Create Demo is an extension that gives you an alternative to the “Demo Current Document” command by offering lots of extras features. It will export each of the pages of your Fireworks document to the folder of your choice, allowing you to then present your ideas quickly and professionally.
For further information on this extension you should check out this article on Smashing Magazine.
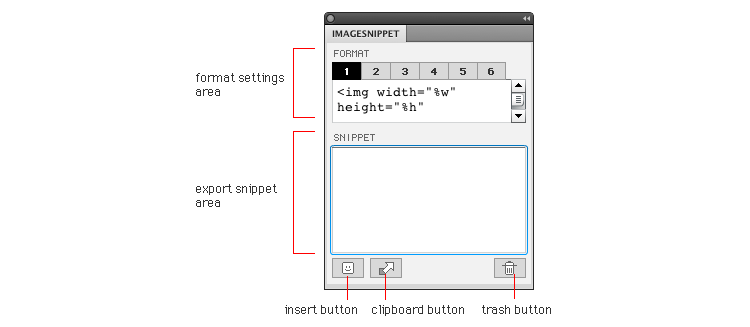
ImageSnippet Extension

ImageSnippet is a really useful extension that will generate code from a selected slice.
Export Commands Extension

This extension comes with a wide range of commands for exporting Fireworks designs into other formats. Here are the commands it comes packaged with:
- Export Pages and States
- Export Slices As Sprites
- Export Styles As CSS
- Export SVG
Web Guides & Slice by Guides
This is a really simple, yet really useful, extension that adds a command for centered web safe guides and bounding boxes (1024×768 and 800×600 canvas sizes), and a command for adding slices based on all of the guides you have in your document.
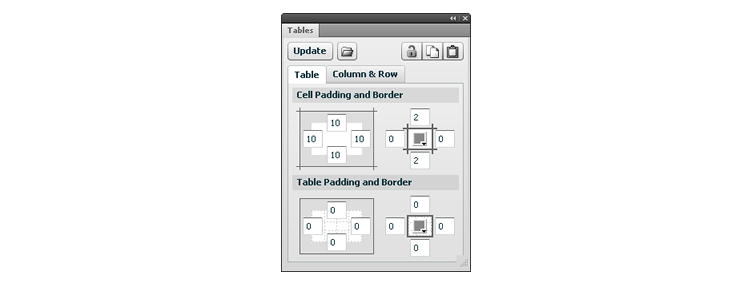
Mockup HTML-Style Tables Fireworks Extension

The Tables panel extension allows you to quickly mockup HTML-style tables without having to manually position each cell or border. The panel will automatically reposition the table as you add content/data.
CSS Professionalzr
The CSS Properties panel allows you to copy an element's attributes as CSS3, but does not output the cleanest nor most professional code. CSS Professionalzr will do that for you.
Export as Favicon
From a 16x16px document, the Export as Favicon command will, obviously, create a favicon file for you. If you need to create a favicon that also contains a 32px version of the icon, the document must have a second page with a size of 32px by 32px. (Larger sizes are supported, but adding these creates a favicon file that's unnecessarily large for a webpage icon).
Draw Image Placeholders

When in the early stages of your mockup, it's often useful to draw image placeholders instead of including actual photos, icons, ads, etc. in the layout. The Placeholder auto-shape makes this very easy.
SVG in Fireworks

This extension makes it possible to use vector images in SVG format in your Fireworks documents, by parsing the XML and recreating the vectors using Fireworks elements.
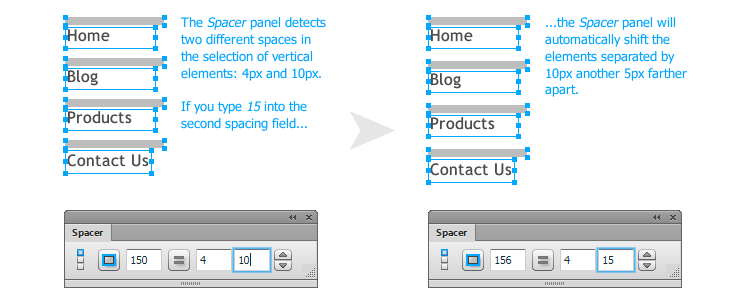
The Spacer Panel

This extension makes it easy for you to arrange rows/columns of elements by adjusting the spacing between them. When you select some elements, the Spacer Panel works out if they're mostly horizontal or mostly vertical. It will then display the horizontal or vertical space between each element in a series of text fields, which you can easily edit to adjust the spacing.
Commands for Working with Text
This extension comes with an assortment of useful commands to help you when working with text. Here are some of the commands:
- Convert a selected text box or text selection to lowercase, uppercase, sentence case or title case
- Add a lorem ipsum text box or convert selected text to lorem ipsum
- Paste the text attributes of text copied to the clipboard onto selected text
- Split text boxes into multiple text boxes based on character style changes
- Replace all text in a selected text box with specified text
- Converts text box names to their proper auto-name
Glyphs Panel

The Glyphs panel enumerates various sets of characters for any installed font allowing you to insert characters into a new or selected text objects, and more. The Glyphs panel is designed to be a more robust replacement for the shipped Special Characters panel, and emulates functionality closer to Illustrator or InDesign.
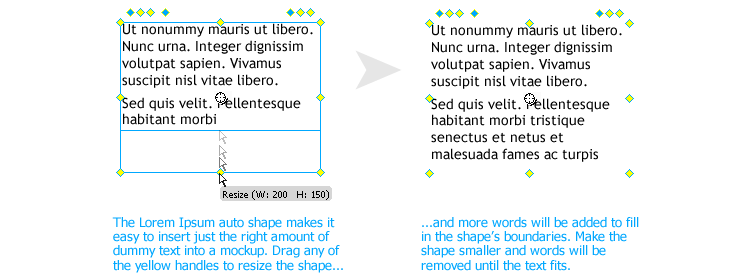
Lorem Ipsum Auto-Shape

The Lorem Ipsum auto-shape makes inserting any amount of dummy text into your document very easy. Of course, there are plenty of other ‘Lorem Ipsum’ extensions available for Fireworks, but what makes this one different is that it is an auto-shape. So, when it is re-sized (in any direction) it will automatically adds words for you. Likewise, if fewer words are needed, it will remove them.
Orange Commands (100+ Extensions)

Orange Commands is a huge (lost count after a 100) selection of commands for Fireworks that will help make your life a web designer much, much easier. I am not going to list all of the commands here, but I will tell you that there are multiple commands for aligning, exporting… commands for canvas, color, effects… commands for grids, guides, layers… and on and on. Whatever you need, you will find it here. Orange Commands is free and open source.
Related Topics
Top