Let’s cover the basics first. Your logo is your brand; your tagline is who you are. In the short-attention-span internet age, you need to be able to capture attention and answer the question “why?” very quickly. Otherwise, the visitor will click the back button very quickly. Your portfolio is not exempt from this.

The unique logo from the portfolio of Inal Djafar.
Make the logo representative of your design style and personality, and make the tagline short and descriptive of the value you can give to a potential client. Remember: quickly answer the question “why?” or the visitor will bounce outta there quicker than, um, a really bouncy ball.
This is pretty forehead-slapping common sense. Still, it’s worth mentioning again: the best website don’t mean jack squat if it’s hard to navigate. If you can’t get to your work examples easily or quickly be able to contact you, then it doesn’t really matter how good your work is: the visitor will potentially grow frustrated and try another designer.

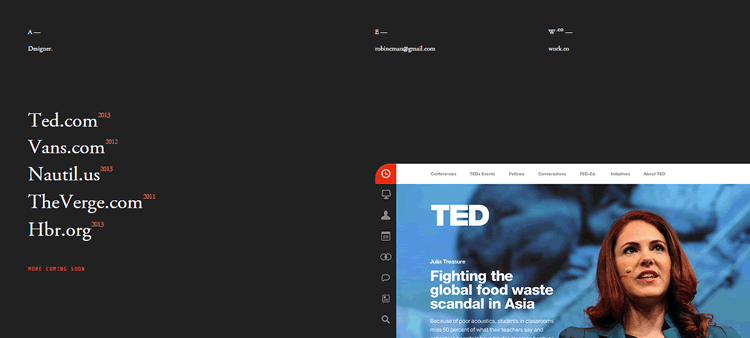
The simple navigation from the portfolio of Robin Man.
Make your portfolio super-easy to navigate. Simplify and streamline the menu items, reduce and consolidate pages, and keep the navigation style simple rather than getting clever with it.
Make it Easy to Contact You
What’s the ultimate point of making a portfolio? To get clients – and get paid. The easier you make it for a visitor—a prospective client—to be able to contact you, the greater the chance you’ll end up getting his or her work – and get paid.

Matthew Miller uses a unique method for pushing the email/contact button towards you.
Don’t Show Everything – Only the Best
Keep the “B-sides” off of your portfolio. For the non-music readers, a B-side is a tune not good enough to be a “hit” and is delegated to track 2 status on a single (that thing before CDs). There’s a reason most artists’ greatest hits only have the hits, not the B-sides.

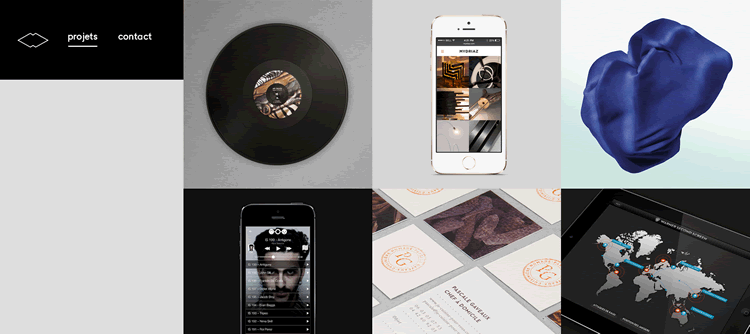
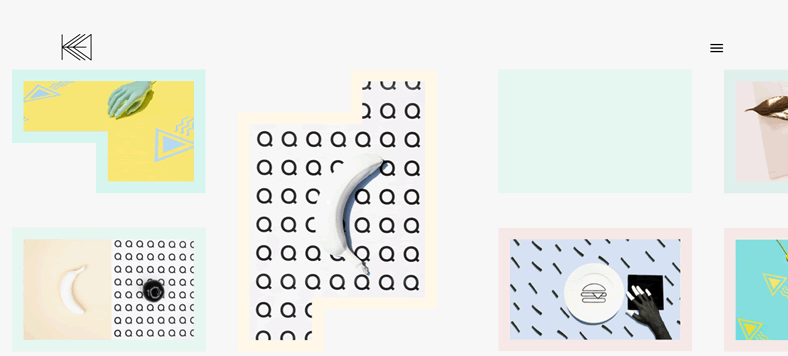
The page from Camille Léonard’s portfolio.
Think of your portfolio as your greatest hits album. Only showcase the hits—your absolute best, most impressive and representative work—and keep the lesser work samples off of your portfolio. Just how a flawless greatest hits album will instantly make a fan out of a new listener, a flawless design portfolio can instantly impress and interest a new prospective client.

The quirky project page of Kata Farkas.
Categorize Your Work
This is a continuation of the easy navigation tip. Categorize your work samples to make the browsing of your portfolio easier. Even, say, ten items are instantly easier to make sense of if they’re categorized by logos, websites, banners, whatever.

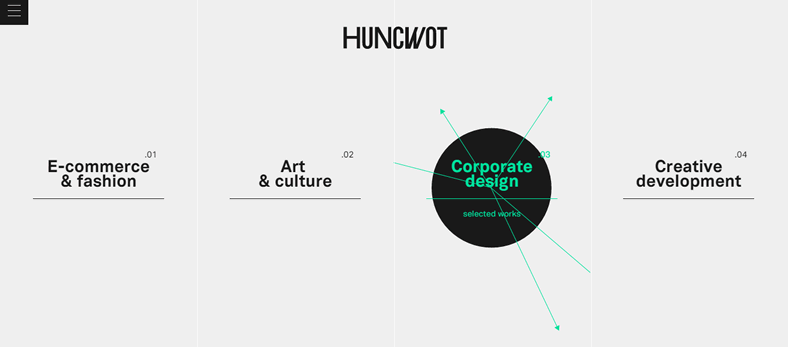
The categorized project page from Huncwot.
Include Testimonials
Social proof is one of the most effective ways to reduce risk for a prospective client.
Think about it: if you’re not sure of this new designer and see people raving about the quality of the work, and you see a link going to the website in question to prove that it’s legit rather than a lame fake testimonial, then you’re much more likely to take a chance. That’s what testimonials do to prospective clients – reduce their risk and make them more likely to try you out.
Clearly Say What Work You’re Available For
You might be noticing a theme in these tips – make it as easy as possible for the visitor. And this tip is no different: clearly say what work you’re available for to the prospective client. Don’t make them figure out what type of work you do – clearly say it.

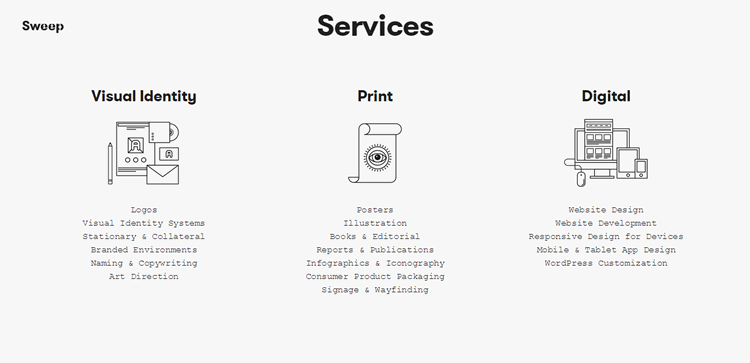
The services page from Studio Sweep.
So a visitor comes in, quickly sees your style and what value you offer, checks out the work, looks at the testimonials, and is sold – the last piece of the puzzle is for them to quickly see what kind of work you can do for them.
Add Info About Yourself
Since a prospective client won’t initially meet you in person, add some info about yourself. After all, business is personal – it’s done between people, not robots, and the relationships can be just as much about personality compatibility and your character as much as your skills.

The about section on Calvin Teoh’s portfolio.
You can add a simple about page or section with a brief description of you (not your skills, but you as a person, your likes and dislikes, and so forth), and you should consider adding your social network links if you feel they represent who you are and won’t compromise getting clients.
Don’t Forget the X Factor – Your Uniqueness
This is an extension of the previous tip on adding info about yourself. Stamp your uniqueness all over your portfolio. In your wording, in your website’s design, and anywhere else you can. Because there’s tons of other designers with equally-pro-looking portfolios out there, so why would a prospective client go with you?
Again, this goes back to the theme of answering the question “why?” for your visitors. Whatever your X factor is, it can help you answer that question.

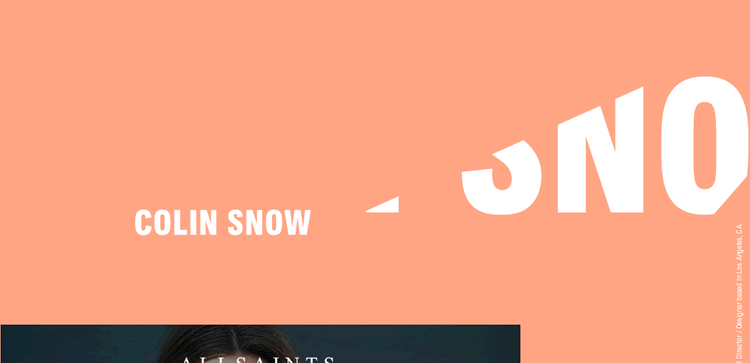
The uniquely designed portfolio by Colin Snow.
Assuming your quality of work is up there with the best, then maybe the prospective client relates to you as a person or shares a similar interest. Or they happen to like your quirks more than other designers they’ve been checking out that day.
Or your design style resonates with them most. Point is, by adding your uniqueness as much as possible to not only your work but your portfolio, you can increase the chance of answering the question “why?” and getting work from that prospective client – and ultimately, getting paid.
And finally, if you’re looking for some portfolio design inspiration, check out this post: The Creative Portfolios Sites of 50 Designers.
Related Topics
Top