


How to Combat AI Bot Traffic on Your Website

How WordPress Agencies Can Improve Site Building Efficiency

20+ Best Portfolio Video Templates for Creatives in 2025

Learn How to Display WordPress Custom Field Data With Blocks

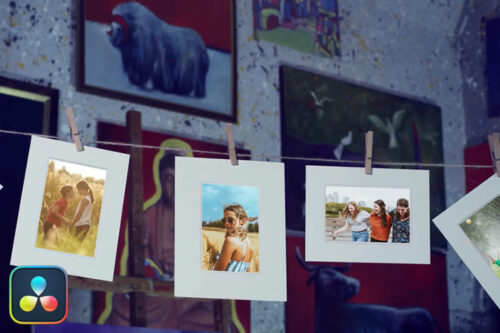
20+ Best Slideshow & Photo Gallery Templates for DaVinci Resolve in 2025

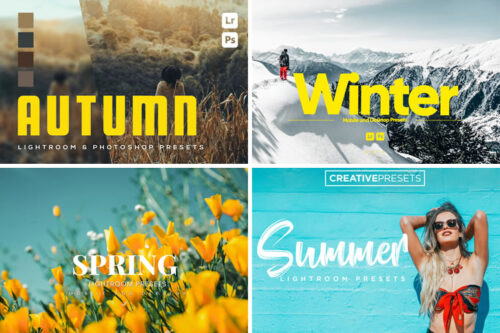
20+ Seasonal Lightroom Presets & LUTs for Photographers in 2025

20+ Best Titles Templates for DaVinci Resolve in 2025

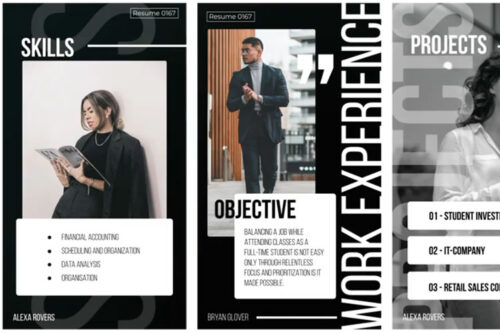
15+ Best Resume & CV Video Templates in 2025

20+ Best Color Grading LUTs for Lightroom in 2025

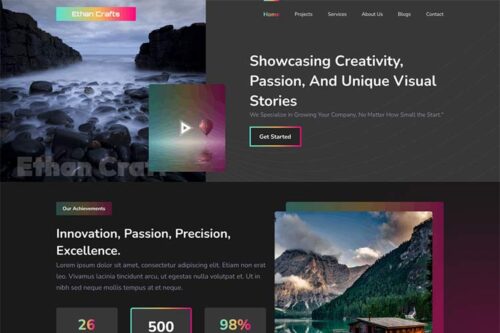
10+ Best Free WordPress Themes for Photographers in 2025

30+ Best Business & Corporate Report Templates for InDesign & Photoshop in 2025

What Print & Promotional Materials do Web Designers Need?

8 Best Free Security WordPress Plugins in 2025

A Quick Guide to Escaping PHP Data in WordPress

Tips for Graphic Designers Who Want to Build Websites

25+ Best Event Stationery Templates for InDesign & Photoshop in 2025