


20+ Best Wedding Stationery Templates for InDesign in 2025

Nostalgic Code Snippets That Bring Back the 1990s

8 Comic-Inspired Snippets Powered by CSS & JavaScript

8 CSS Snippets That Demonstrate the Power of Shadow Effects

Fantastic Examples of Variable Fonts in Action

7 Best Free Resources For GDPR Compliance in 2025

10 CSS Snippets for Creating Unique Background Effects

10 Best Free Legal Compliance Plugins for WordPress in 2025

10 Best WordPress Plugins That Will Boost Your Publishing Workflow in 2025

8 CSS Snippets for Creating Horizontal Rules & Dividers

8 Best LMS Plugins for WordPress in 2025

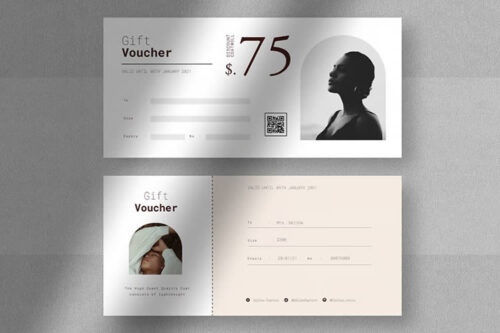
20+ Best Coupon & Voucher Print Templates in 2025

8 Best Free Plugins for Customizing the WordPress Dashboard in 2025

How to Troubleshoot & Debug WordPress Code With AI

8 CSS & JavaScript for Creating Stunning ASCII Artwork

10 Best Free WordPress Membership Plugins in 2025
