jQuery is an incredibly popular JavaScript library – and for good reason. It’s powerful, fast and is supported by a multitude of web browsers. In fact, WordPress comes bundled with a version of jQuery to provide functionality and allow developers an easy way to tap in.
If you’re looking for a super-easy way to implement various jQuery effects or functionality, there are some outstanding WordPress plugins that are up to the task. Here are ten freebies that will help you to harness the power of jQuery – all without the need for writing JavaScript.
jQuery Updater
The version of jQuery that comes with WordPress is not the latest and greatest. In fact, it tends to be quite a bit behind the jQuery project itself.
If you don’t need the backward compatibility of the older versions, jQuery Updater will install the latest stable release on your website. Should you run into problems, deactivating the plugin will put things back the way they were.

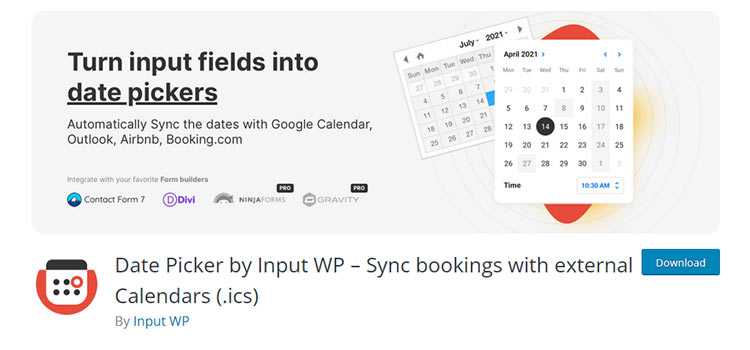
Date Picker by Input WP
Date Picker works in tandem with other plugins to convert a standard text input into a jQuery-powered, date-based suite of fields. Choose between a standard date picker, time picker, date ranges, and more. Plus, you can block out dates, making it suitable for use with a booking form.
The free version integrates with Contact Form 7 and Divi, while going pro adds compatibility with Gravity Forms and Ninja Forms.

Q2W3 Fixed Widget for WordPress
Fixed-position widgets are great for keeping information in front of your site’s visitors. Items like shopping carts, navigation and banner ads will stay in view, even as a user scrolls. Q2W3 Fixed Widget for WordPress makes it easy to make any widget a “sticky” one, courtesy of jQuery.
Install the plugin, activate it, click into a widget and select the “Fixed Widget” option.

FancyBox for WordPress
Web designers have long used Fancybox jQuery lightbox to add both utility and interactivity to images. The FancyBox for WordPress plugin makes it easy to integrate this tool into your website.
Any thumbnail linked to an image will automatically load in an attractive lightbox when clicked. In addition, you can customize the look and special effects via a back-end settings panel.

Smooth Scroll Page Up/Down Buttons
Add smooth scrolling effects in the form of handy up and down buttons. Click a button and it will scroll the current page (smoothly, of course) to the next or previous page/section. There’s also an optional “back to top” button.

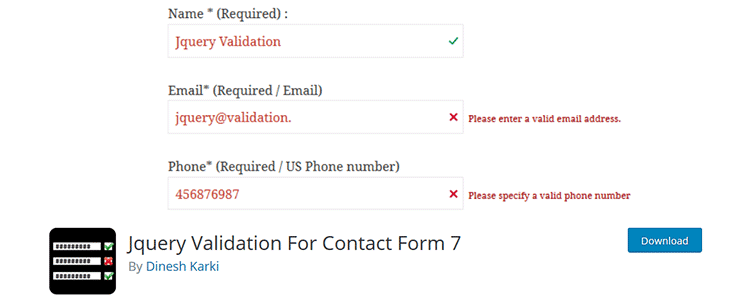
JQuery Validation for Contact Form 7
This plugin adds jQuery form validation to the popular Contact Form 7. Easily validate the content of form fields including URLs, email addresses, dates, numbers and more.

jQuery Post Splitter
jQuery Post Splitter takes the ability of WordPress to split up large posts into multiple pages and turns it into a unique slider. So, instead of having to click on pagination and manually load in subsequent pages, the plugin uses jQuery and Ajax to quickly load in new slides of content.
It’s a much smoother and more seamless way to navigate through a long multi-part post.

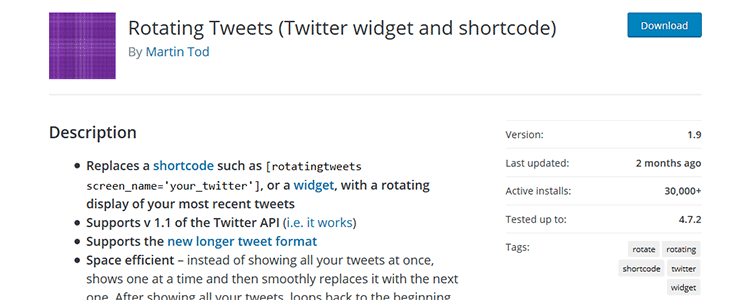
Rotating Tweets
The standard Twitter Widget isn’t very flexible. Rotating Tweets brings a bit of jQuery to the fold by allowing your latest tweets to show one at a time in an animated rotation. You can display tweets as a widget or use a WordPress Shortcode.

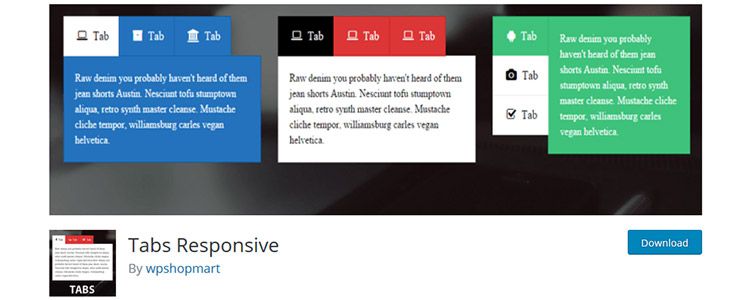
Tabs Responsive
Easily add tabbed content within your WordPress posts and pages using a drag and drop interface. Tabs can be created within a page, post or widget. Horizontal and vertical layouts are available. Tabs Responsive also includes support for Font Awesome icons as well.

Equal Height Columns
Using a tiny, 8kb jQuery script, Equal Height Columns uses our spotlighted JS library to solve a web designer’s pet-peeve. Tell the plugin the targeted selectors and it does the rest. The plugin is also responsive, so you can have your fancy equally-tall columns on mobile devices, too.

All That’s Good: Brought to you by jQuery
A quick search around the WordPress Plugin Repository for jQuery brings up quite a volume of results.
It shows how popular, stable, and trusted the venerable library has become. So, whether you’re looking to add special effects like animation or some advanced functionality, chances are there is a WordPress plugin using jQuery to help you achieve your goals.
Related Topics
Top