The past year has shown us some magnificent growth in the web sector. Design innovation can be seen everywhere as the community of both web designers and application developers is on the rise. Trends are emerging from this budding community and they’re greatly shaping the future of our Internet.
Below are a few references to some of the best design trends from 2010. I’ve gathered plenty of screenshots and detailed reviews for how these trends are growing today. If you have suggestions for more ideas feel free to share in the comments below.
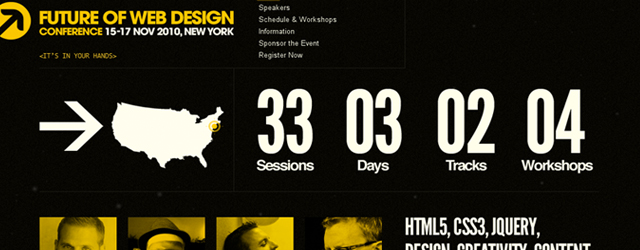
Super-Sized Typography
We have seen this trend grow in popularity with the increasing rate of larger monitor resolutions. Web designers are able to expand their creativity into much more spacious realms. Thus with tools such as Adobe Photoshop typography can provide a beautiful outlet to express many design schemes.
Future of Web Design 2010

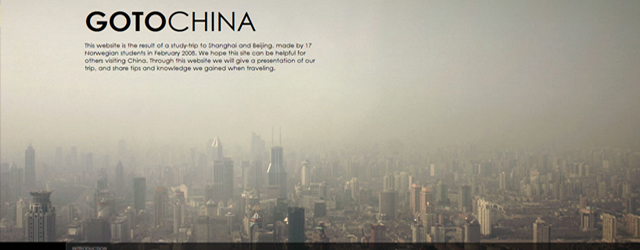
GoTo China

Because Design Studio

Twitter Chirp Conference
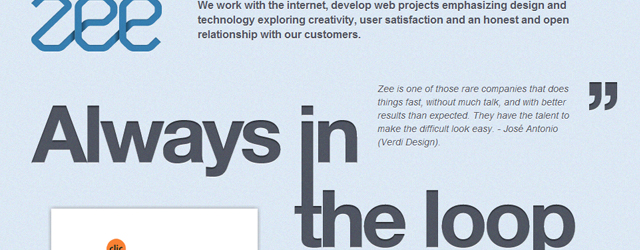
Zee Consulting

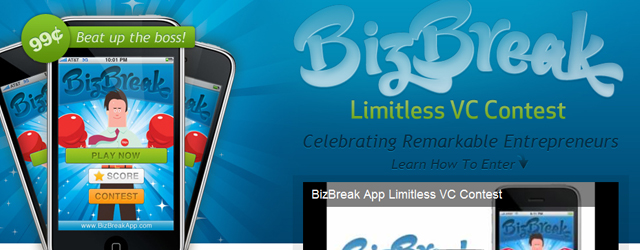
BizBreak iPhone App

Mulletized

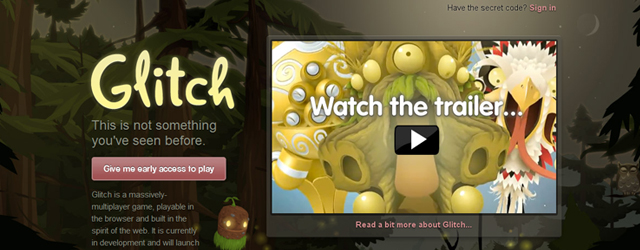
Glitch
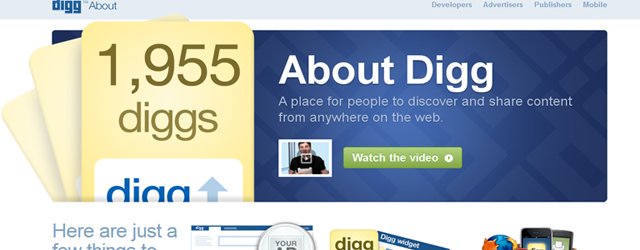
Digg v4
Vector Illustrations
Advancing technologies in connecting artistic freehand drawing with digital projects has awakened an entirely new paradigm for web designers. Digital illustrators are sweeping the web with adorable vector-based mascots. These have become memorable brands and may be used to build membership loyalty over time. Many of the designs below exhibit amazing artistic technique with a unique modern flair.
Mailchimp
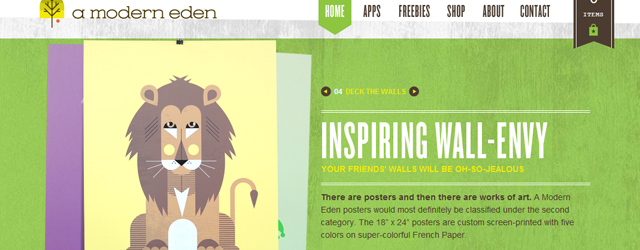
A Modern Eden

The Alamo Basement

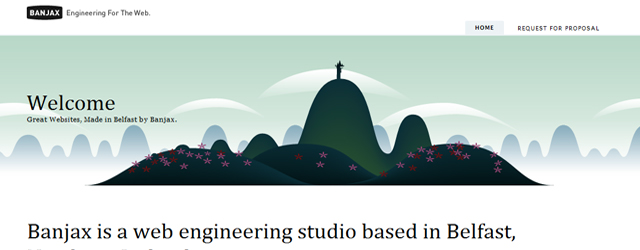
Banjax Web Design

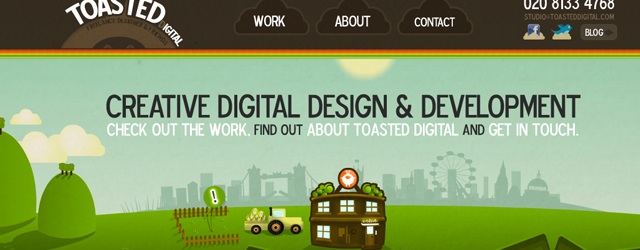
Toasted Digital
Pixel Thread
![]()
Forrst

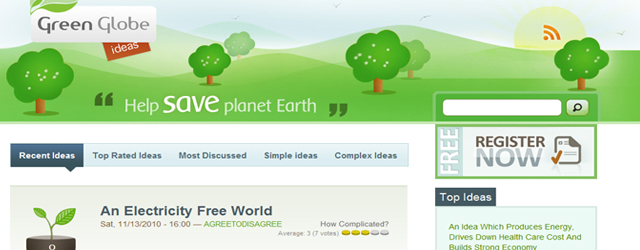
Green Globe Ideas

Fator Criativo Design Agency

made by guerrilla

Sketched Layouts
Emerging over the recent months has been a sea of hand-drawn website layouts. These appear very gentle and natural by the average observer. Light boundary lines and a rough on-edge look really helps these designs pop. It takes a certain skill to really shine through with this style. However with plenty of practice digital artists are pulling them off!
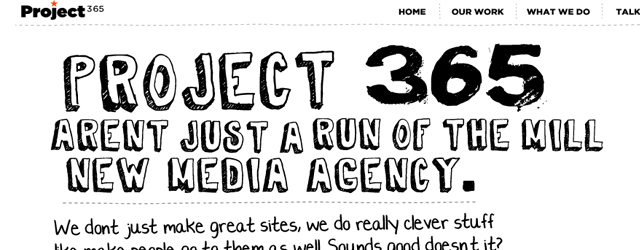
Project 365

Racket Web Design
Clever Craft

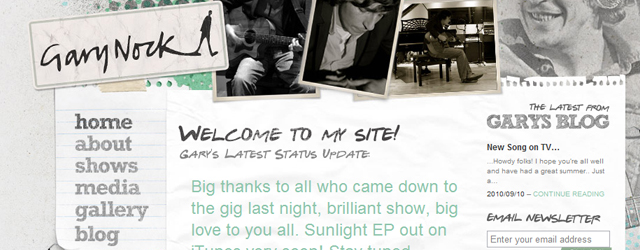
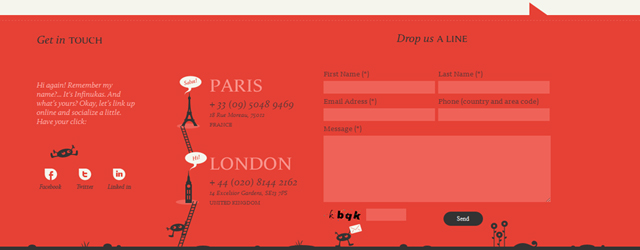
Gary Nock Official Website

Studio Nashvegas

Hugs for Monsters

Boompa

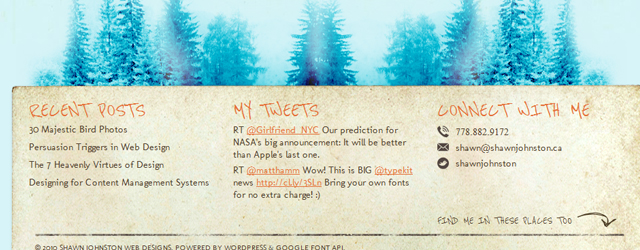
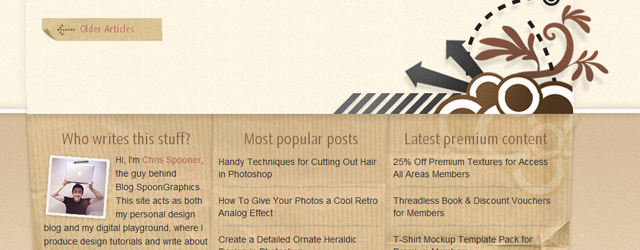
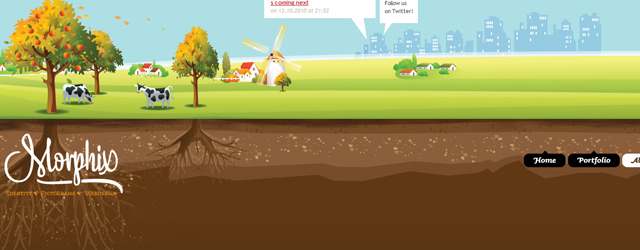
Old school web design textbooks will always recommend keeping your heading to its maximum height. Footers are very similar in the fact they can store loads of useful information, links, graphics, and branding effects. Designers have adapted this into a fashionable layout style and we can see this applied to many 2010 website designs.
InfinVision

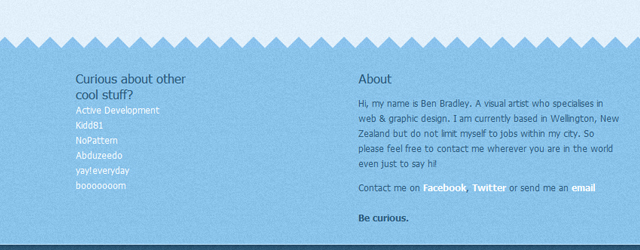
Bencurious
Ready Made Designs

Amazee Labs
The Rissington Podcast
Jens Kanis – Designer and Developer
heyIndy

Shawn Johnston
Blog.SpoonGraphics
Morphix Design Studio
Conclusion
Through these trends over the past year we may be able to see where our future Internet is heading. It’s an exciting time as web designers are becoming more adept and sharing open-sourced core files. It’s difficult to know what to expect come 2011, but things only seem to be rising.
This has been an exhaustive collection of some inspirational trends in web design. As 2010 comes to a close we may reflect on these ideas to see where designers may go in the future. There is plenty of time for new trends to develop and new talent to rise.
Related Topics
Top