For years the web has been a static development block for housing information. It hasn’t been up until recently that micro-format designs have been released into the semantic web. These allow developers to contextually describe page elements for a better representation of what the information holds.
Most of the tips below are useful for those still building their introduction to HTML microformats. Some are more common than others, but the concept of contextual-based attributes isn’t a difficult one to grasp. Basic knowledge of HTML is all that’s required to work with microformats.
Using Formats
The purpose of microformats is to describe contextual page content for computers and search engine crawlers without appearing any different to your average visitor. Examples could include describing calendar events, relationships, phone numbers, and even publishers or producers on a certain project.

The official use of microformats hasn’t been adopted by the W3C as of yet. The conglomerate does support the movement and recommends many attributes as W3C standard attributes for future draft revisions.
The real benefit of microformats is that the platform isn’t tied directly to HTML. In fact, the specs can be adapted into a wide range of XML-style documents as well. These can include RSS and Atom feeds which take advantage of many common microformats (Feedburner is a good example).
Basic Reference Guide
The entire concept of micro-formats can become convoluted if you stare at the information long enough. Luckily there are many wiki pages dedicated to exactly such a topic.
With the mass of information available, it’s impossible to steer yourself wrong. In describing microformats, there are many smaller bits of data that you’ll find yourself digging through to come up with exactly the bit you want. Below is a small collection of the most popular microformats.
- ADR – address marks a street address.
- FOAF – description of the relationship between 2 websites (Friend of a Friend).
- Geo – marks a geographic location.
- XFN – description of a website relationship (XHTML Friendship Network).
- Rel – relationship attribute (ex: nofollow, directory, home).
- hCard – digital business card for contacts.
- hCalendar – designates events and date-sensitive context.
- hAudio – propagates audio content or Podcasting.

If you’re interested in more features, you should check out the entire microformats wiki page. They have extensive documentation for each attribute and frequently include examples with each part.
Using Microformats in Code
Without basic examples, the purpose of using microformats falls apart. After all, the details of each element descriptor lie in the context.
One of the main concepts behind microformats is understanding how sub-elements react. Commonly you’ll be using the HTML attributes class or ID to target individual values. The elements in question can be anything used to house contextual data.

Often times this will include a span or hyperlink reference. These are simple tags that don’t interrupt the document flow and can easily have a class or ID applied. Below I’ve added a short example of an ordered list containing address information.
<ol class="adr"> <li class="street-address">22 Main st.</li> <li class="locality">Michigan</li> <li class="country-name">United States</li> </ol>
This would be most useful when addressing the headquarters of a company corporation or sharing the location of a particular event. However, often times it would be easier to mark up content with calendar attribute values if you are referencing an event.
Building Event Indexes
Street names and geographic locations are used in microformats not just for web crawlers but automated bots and SE content indexers. Google, Yahoo!, and Bing work tirelessly indexing pages and building a heavy database of contextual information.
<div class="vevent" id="hcalendar-Web-Design-Gallery"> <abbr class="dtstart" title="2011-02-05T09:30-05:0000">February 5th 9:30am</abbr> : <abbr class="dtend" title="2011-02-07T12:00-05:00">7th 12pm, 2011</abbr> : <span class="summary">Web Design Gallery</span> at <span class="location">Houston, TX</span> </div>
The above code is a useful example of writing event information. This is referencing a design gallery in Houston, TX, on February 5th. Notice the abbr tag is used for the DateTime sequences, while a simple span tag holds the location and event info.
Relationship Formats
Some of the most popular microformats include those which describe content data. More specifically, these formats can be used to describe how contextual data fits into the current website and what its relationship is.

XFN is possibly one of the most popular, which is used in hyperlink elements. By defining an xfn attribute, you can give each link to an outside reference your personal touch. Below is some hyperlink code with just such an example.
<a href="https://www.yoursitehere.com" rel="me">My Site!</a>
This reference places a link to your own website within your page content. In this way, web bot crawlers are able to check your page source and notice these links are internally pointing toward your own content.
Here is a short list of possible XFN values. These should be used sparingly and aren’t required to run an XHTML-compliant website. However, they can’t hurt your markup and are an excellent way to adapt to the next web generation.
- friendship (contact, acquaintance, friend)
- physical (met in person)
- professional (co-worker or colleague)
- geographical (co-resident or neighbor)
- family (child, parent, sibling, spouse, kin)
- romantic (muse, crush, date, sweetheart)
- relationship (me!)
Tools Gallery
Aside from the countless books and tutorials, there are also many reference tools online. For the average web designer, these can entitle a blessing by saving large amounts of time and frustration on a project.
Below are five popular pieces of web-based software for dynamic micro-format generation. Check out some of the documentation on the microformats website if you’re still confused about using these tools.
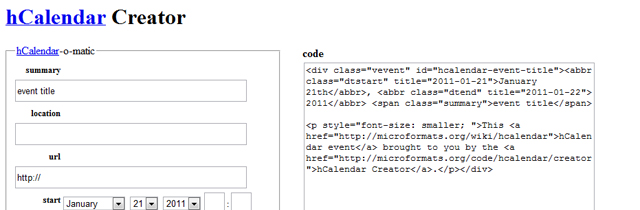
hCalendar Creator

hReview Creator

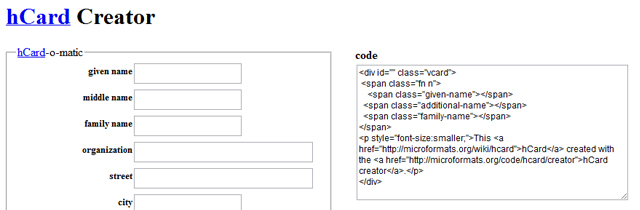
hCard Creator

XFN 1.1 Creator

These are some introductory topics for getting started writing microformats. The specification is growing and widely becoming accepted amongst web developers globally. The web sphere is evolving quickly and includes brand-new concepts like these to aid in evolution.
Related Topics
Top