Image captions have been a staple of web development for years, typically created using the figure and figcaption elements along with CSS styles. Thanks to the open-source community, there are now even more plugins and starter scripts available to help developers create image captions in their own projects.
To help you get started, we’ve compiled a small collection of CSS and jQuery solutions for making HTML image captions. These solutions vary in their methods and purposes, but all are worth considering. Whether you’re using static HTML or a CMS like WordPress or Joomla, there’s sure to be a codebase that works for your needs.
We hope that this collection serves as a starting point for your research into image captions and helps you find the perfect solution for your own projects. With the right tools and techniques, you can create stunning image captions that enhance the overall visual appeal of your website or application.
CSS Image Captions
Creating image captions with CSS effects can be challenging, but these examples use properties and transition animations for seamless effects. They provide modern and customizable designs without the need for extensive coding knowledge. See how they can enhance your website’s visual appeal.
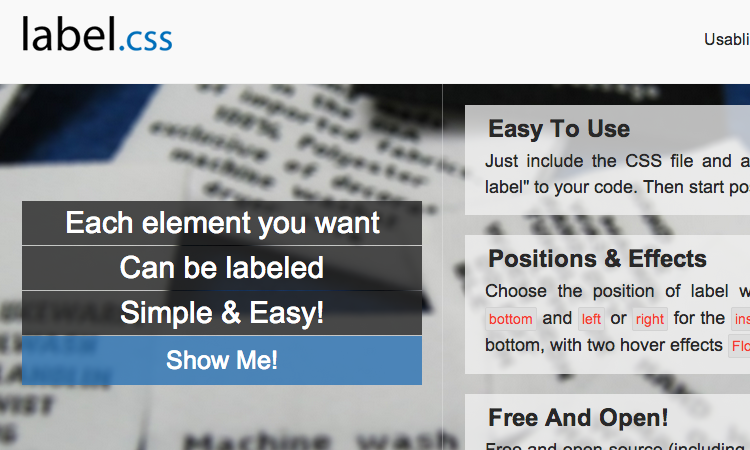
Label.css
If you’re looking for a great CSS image caption library, label.css is one of the best options out there. With label.css, you can easily add class names to captioned images, which will then be updated in the HTML. You can position captions anywhere over the image, even in the corners, giving you full control over the layout.
One of the standout features of label.css is the ability to hide captions until the user hovers over an image. This can be especially useful when you want captions to display as static text on the page but also want to incorporate hidden animation effects for a more dynamic user experience.

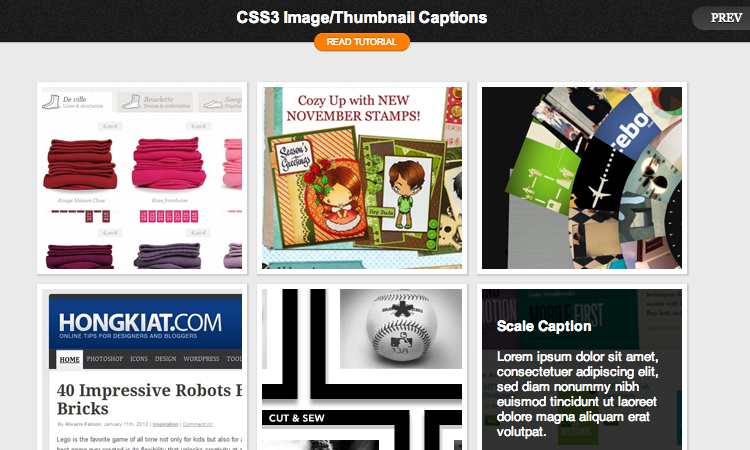
Hongkiat Image Captions
One of the best things about the Hongkiat article on image captions is the variety of CSS techniques used to create them. The article features a gallery of different image captions, each using a different CSS technique. This allows you to mix and match your favorite animations to create a completely unique interface.
All of the codes featured in the article have been tested in modern browsers and support all of the major CSS prefixes. However, one potential issue some users may have is that the script does not follow the traditional figure/figcaption HTML structure. Instead, the caption content is held inside a span within a container div. While this still works perfectly fine, it doesn’t adhere to the exact markup standards.

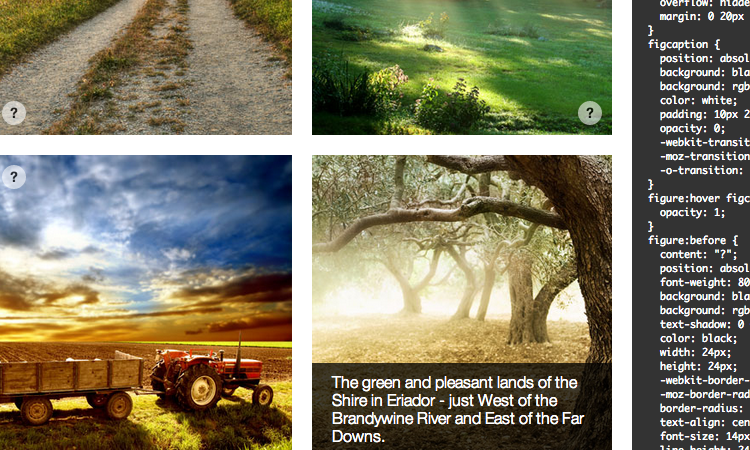
Slide-In Image Captions
CSS-Tricks is a well-known resource in the web design community, and their tutorial on creating sliding image captions is no exception. The tutorial has been extensively tested in various browsers and works flawlessly, impressing users with its stunning effects and adherence to standard HTML syntax.
One of the standout features of the CSS-Tricks tutorial is its use of the figure and figcaption elements, which are not just included for good measure. These elements help the browser differentiate between the various page elements and provide a more structured, semantic markup that improves accessibility and SEO.

jQuery Image Captions
jQuery offers widespread browser support for consistent image caption display. While CSS may be easier for some developers, jQuery is a valuable tool for enhancing the frontend experience and creating dynamic, interactive websites.
Caption.js
Caption.js is an excellent library that stands out as a valuable resource for web developers looking to create image captions. One of the standout features of this library is its ability to target images based on your own jQuery selectors, including classes and IDs. Additionally, it automatically includes the figure and figcaption elements, ensuring that the final page render is displayed properly with the help of some CSS positioning.
This level of automation can save developers time and effort, allowing them to focus on other aspects of their project while still creating stunning image captions. Overall, Caption.js is a powerful resource that can help take your image captions to the next level and enhance the overall user experience on your website or application.

jQuery.imageCaption
jQuery.imageCaption is a highly customizable plugin that extracts captions from image alt text and renders the figure and figcaption elements for SEO benefits.
Simply calling the imageCaption() function is all that’s needed to apply it to a CMS post or WordPress blog. The plugin transfers any classes added to the img element to the figure element for greater CSS control.
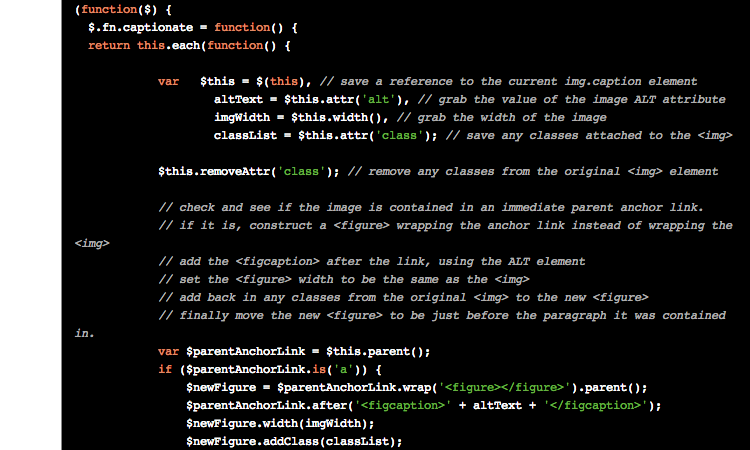
Captionate
If you’re looking for an underrated open-source project for image captions, Captionate is definitely worth checking out. Developed by North Krimsly for use in various CMS engines, it offers a straightforward solution for implementing image captions on your website.
You can find a tutorial guide that explains the process of implementing Captionate on your own website. Essentially, you’ll write an HTML5 img element with the class .caption, which will be picked up by the jQuery script. The alt attribute text is then transferred into a figcaption element and written into the HTML.

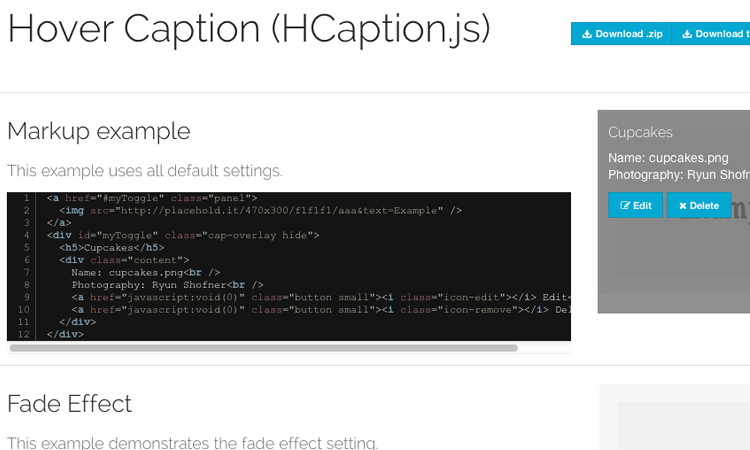
HCaptions
HCaptions is a versatile jQuery plugin that can handle all caption content, not just images. Developed specifically for rendering caption content into HTML, it offers a broad spectrum of applications for web developers.
With HCaptions, you have a range of options for controlling the speed and positioning of each caption, giving you greater flexibility and control over your webpage elements. While there may be better solutions for managing HTML images specifically, the HCaptions plugin serves a terrific purpose for captioning other standard webpage elements.

You may be surprised at how resourceful these image caption scripts can be. Not only do they enhance the visual appeal of your website or application, but when used with valid HTML5 code, they also provide an opportunity for Google to crawl your pages and index related content.
With the right tools and techniques, you can create stunning image captions that enhance the user experience and improve the overall functionality of your website or application.
Related Topics
Top