


10 CSS & JavaScript Snippets for Page Transition Effects

8 CSS & JavaScript Snippets for Social Media Icons & Buttons

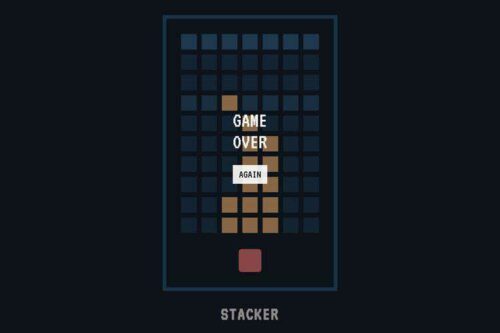
8 Pure CSS Games You Can Play in Your Browser

8 CSS & JavaScript Snippets for Awesome Reveal Effects

8 CSS & JavaScript Snippets for Creating 3D Text Effects

8 CSS & JavaScript Snippets for Wild & Crazy Backgrounds

The Essential Elements of Creative Resume Design

How to Target Design Elements with the CSS :not Pseudo-Class

8 CSS & JavaScript Snippets for Creating Animated Progress Bars

8 CSS & JavaScript Snippets for Creating Complex Gradients