
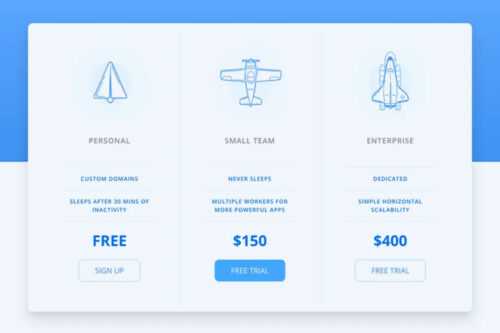
10 CSS Snippets for Creating Responsive Pricing Tables

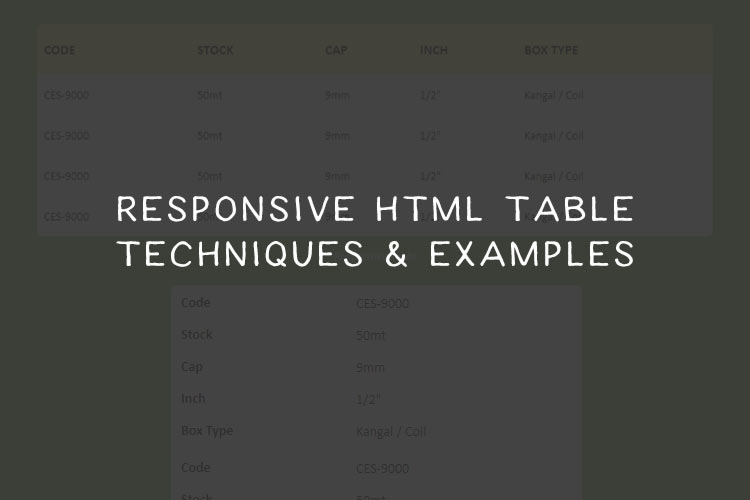
CSS Snippets for Creating Responsive HTML Tables

10 Retro Video Games Recreated with HTML, JS & CSS

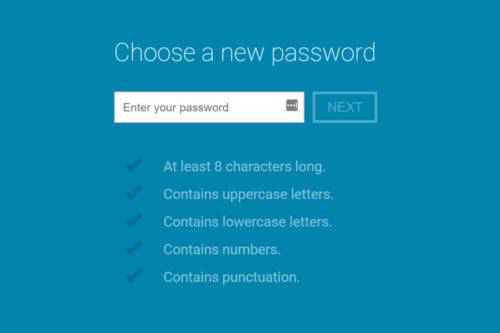
8 Password Field Forms Built with CSS & JavaScript

8 CSS & JavaScript Snippets for Creating Audio Visualizations

8 CSS & JavaScript Snippets for Creating Testimonial UIs

8 CSS & JavaScript Snippets for Creating Halftone Effects

8 CSS Snippets for Creating Stylish Drop Caps

10 CSS & JavaScript Snippets for Creating eCommerce UIs

8 Code Snippets for Creating Animated Paths

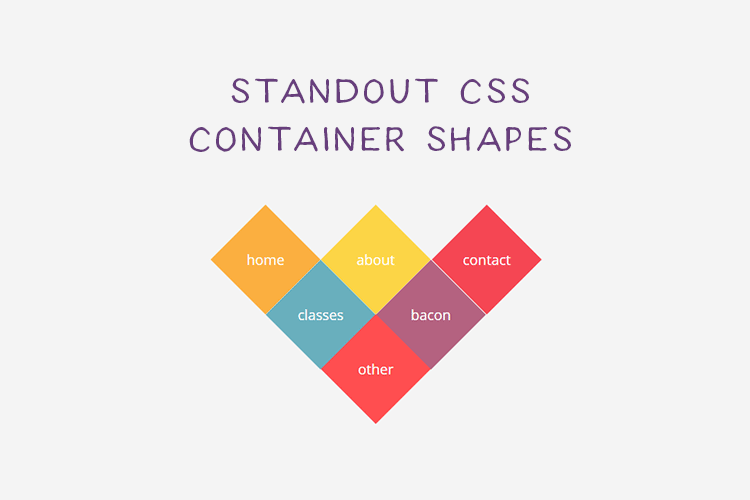
10 CSS Snippets for Creating Unorthodox Shapes

8 CSS & JavaScript for Creating Animated Backgrounds

10 CSS Grid Snippets for Creating Unique Layouts

5 Printable Templates for Sketching Responsive Layouts

10 Free Landing Page Web Templates for Photoshop

8 CSS & JavaScript Snippets That Celebrate Old School Technology