HTML5 introduced some amazing features and technologies that have helped us create fast, interactive, and stunningly beautiful websites like never before.
Its advanced multimedia has enabled us to build creative websites with smooth transitions, fancy images sliders, and animations that previously had been built with Flash, JavaScript, or some seriously hardcore designing.
HTML5 brings a slew of new features any web designer should be excited over. First and foremost, HTML5 brings new media features and elements such as video, audio, the amazing canvas, making it easier to integrate media components into websites without using proprietary software (e.g. Flash, Javascript).
So, if you’re in need of inspiration or some direction for your next HTML5 website, we’ve compiled a round-up of 30 of the most creative and innovative HTML5 sites to dive into. We also have some free HTML5 web templates, just in case that’s what you were looking for.
1. The Mustache Game
The Mustache Game allows users to play a game where they have to add mustaches to people via video platforms like YouTube or Hulu. The site uses the <video> element to embed the movies.

2. Brandon Generator
Brandon Generator is an interactive story created to promote IE9. The site uses a mix of technologies (HTML5, CSS3, and jQuery), along with SVG and canvas to create fantastic animations and transitions, offering a visually rich and interactive experience.

3. Roger Dubuis
Swiss watchmaker Roger Dubuis’s use of HTML5’s video and audio features provides an unforgettable experience via interactive introductions to each timepiece. The site also uses the History and Geolocation API to offer visitors the location of their nearest store.

4. Björk
The Icelandinc pop icon Björk’s HTML5 website uses the Canvas element’s illustrative prowess to help create the amazing 3D galaxy. The galaxy can be rotated with the mouse cursor and a recording of Björk plays as you enter the site. Out of this world!

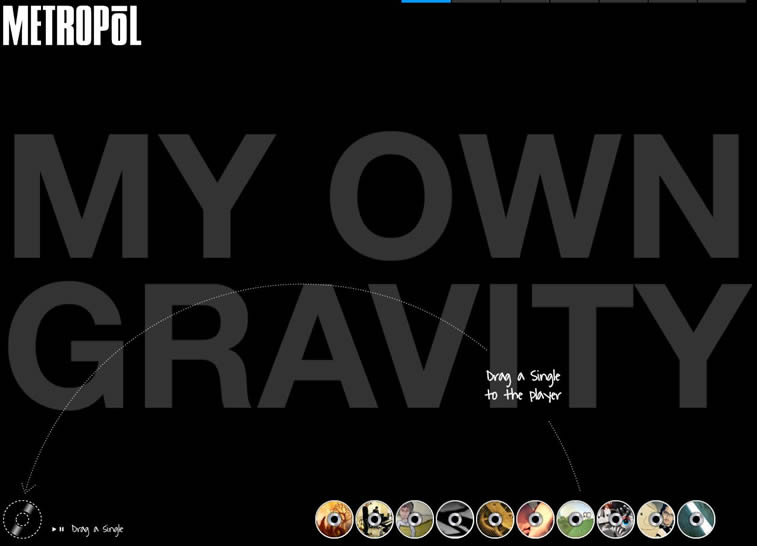
5. Metropol Band
This nice-looking HTML5 site uses a combination of canvas, Drag-and-Drop API and video that turns it into an interactive and fun video jukebox.

6. James Anderson
James Anderson’s website uses inline SVG to create appealing graphic visualizations of his stats. The site focuses on the cricket player’s career in numbers, and by using animation with the figures it makes it look like a huge interactive infographic.

7. Lois Jeans
This site uses HTML5 video. In addition, the <video> tag element is implemented with three alternative versions is a .ogv, .webm and .mp4 is a thus allowing optimal playback in most browsers.

8. Fritzo
If you ever wanted to learn how to play the piano, here’s your chance. Using the canvas element the site incorporates audio and the ability to interact with the keys with the mouse. Have a go at being Mozart.

9. Webcam Toy
This site is one of those examples of HTML5 replacing content originally built in Flash. HTML5’s new getUserMedia API defined by W3C allowed the site owner to switch from Flash and have browsers access the camera without having to use a plugin.

10. The Beast
Here is another creative example that showcases the possibilities of HTML5. The site self-scrolls as a poem is read out and at the same time illustrations and animations are revealed with some nifty effects.

11. Arcade Fire: The Wilderness Downtown
Written and directed by Chris Milk, this Google Chrome experiment is a stunning example of the versatility of HTML5. Visitors can input their address and the interactive music video will play out using Google Earth in the background. Give it a go!

12. Soul Reaper
This stylish digital comic book is brought to life using HTML5, through a combination of transitions and animations. Great fun for comic book fans.

13. Universeries
This interactive encyclopaedia of the biggest television series creators in Hollywood puts HTML5 visualisations to great use. Definitely worth checking out, especially if you’re a TV series fan.
14. The Expressive Web
The Expressive Web was created by Adobe to present a fantastic HTML5 user guide and showcase the functionality and power of HTML5 and CSS3.

15. CNN Ecosphere
CNN Ecosphere is a real time global representation of tweets around the Rio+20 Earth summit. The goal is to get visitors to plant “thoughts” using twitter and the hashtag #RIO20. Once enough tweets are “planted”, HTML5’s visualisation kicks in to create a beautiful sphere. Each bud representing a tweet.

16. Three Dreams of Black
Another interactive video by Chris Milk and his friends over at Google, this is an ingenious way to promote the album “Rome” created by Danger Mouse and Daniele Luppi. The site uses WebGL to add interactivity with objects in the video which react to the music and user input.

17. This Shell
Yet another unique and engaging way to promote an album, this site uses a simple puzzle game created using the canvas element, which needs to be solved within the allocated time limit. If you complete it, you are rewarded with a free download.

18. inTacto
inTacto uses HTML5, jQuery and Parallax to show a decade of history through a digital universe trip. What’s interesting is that when you enter the site, you have different possibilities to navigate through, either automatic or manual, using your mouse or keyboard arrows.

19. Google’s Arms Globe
Google’s arms trade visualisation presents arms imports and exports as lines between countries and details data on arms spending and percentage changes between 1992 and 2010. Project lead Michael Chang said this was a “pretty classic ‘make this data look sexy’ type of exercise”.

20. Wrangler Europe
In the past few years, Wrangler has been using the latest technology to create an online presence that supports its brand values. Its current website shows just how HTML5 can be used to showcase products online in an attractive way. They developed technology to animate film sequences within the 3D space and added a music soundtrack to each scene as well as sound effects that are synced to the interactions with the site. This is the ultimate user experience so don’t miss out.

21. Happiness Included
This piece of creative work takes you through an interactive journey of the “perfect holiday”, from beginning to end. You can either let it play automatically or you can control it manually by scrolling through the pages. Give it a go!

22. Frequency 2156
Frequency 2156 is a community-based internet radio station following a post-apocalyptic story from the year 2156 where users can send content. It uses new HTML5 techniques including canvas, video & audio, WebGL as well as CSS3 animations and transitions.

23. Creative9
Creative9’s space themed website uses a combination of HTML5 and CSS3 animations that makes the site look very life-like.

24. Wildlife
This interactive one-page website showcases a crew of digital pioneers, charting the unknown and mapping the digital future for those that have the courage to venture into the unprecedented and the unexplored.

25. Nike Jumpman
This site uses “scrolling storytelling” to offer an interactive visual representation of shoes and their features. Swiping up and down transitions the user through the product story while also offering a few stops along the way to access more information.

26. Saucony Kinvara 3
The Saucony Kinvara 3 website provides a fantastic interactive experience. What makes it so great is the narrative of the shoe coming together.

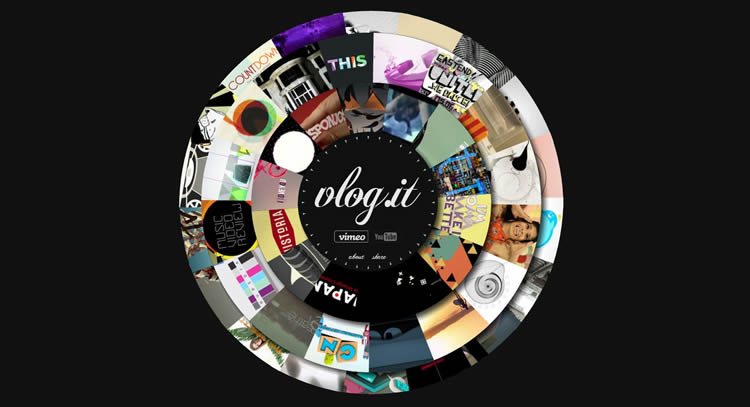
27. Vlog
This is Marco Rosella’s rotating HTML5 collection of YouTube and Vimeo favourites. It’s a HTML5 rotating site that lets you discover various videos by switching between the two video sources.

28. Danger of Fracking
This is a one-page parallax scrolling website that explains what resources and materials go into the controversial processes of Hydraulic Fracturing. The process is explained in a fantastic, long page that uses some nice illustrations & graphics and makes great use of parallax scrolling and CSS instead of Flash. Definitely worth checking out.

29. Screentoys
Screentoys is a creative JavaScript/ HTML5 experiment that uses CreatJS, Canvas and the data attributes to provide a fun, interactive experience to its users. You get to choose famous faces, morph them into strange creatures and then save or share them with others.

30. Art Ingenious
Art Ingenious is a single page HTML5 site where you get to scroll to navigate through the pages. It’s clean yet effective so check it out.

Rounding Up
The possibilities with HTML5 are endless. So let your imagination run wild and get creative! Any other creative HTML5 websites you’d add to this list? Go ahead and share them in a comment below.
Related Topics
Top