By now, everyone knows about HTML5. Exciting stuff. Of course, there are two sides to the excitement. Most developers love it, others feel it has come too soon, and that we are not quite ready for it. Whatever your feelings are on this issue, it is here, so let’s work with it.
In this post, we have collected as many helpful resources as we could on HTML5. As can be expected, the volume of tutorials and resources is thin on the ground at the moment, but the tutorials are all of a high standard, and the resources are genuinely indispensable. Just before you get started with the tutorials, here are some free HTML5 web templates for you.
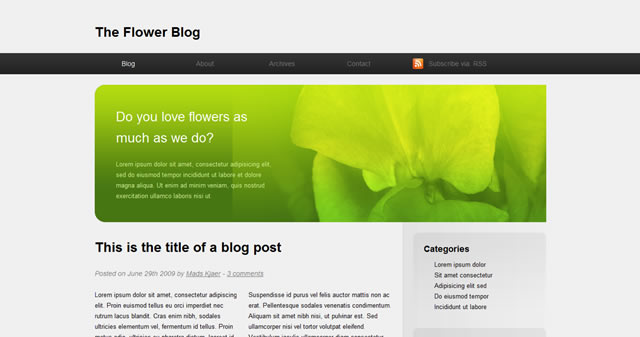
HTML5 & CSS3: The Techniques You’ll Soon Be Using

In this tutorial, you are going to build a blog page using next-generation techniques from HTML5 and CSS 3. The tutorial aims to demonstrate how you will be building websites when the specifications are finalized and the browser vendors have implemented them. If you already know HTML and CSS, it should be easy to follow along.
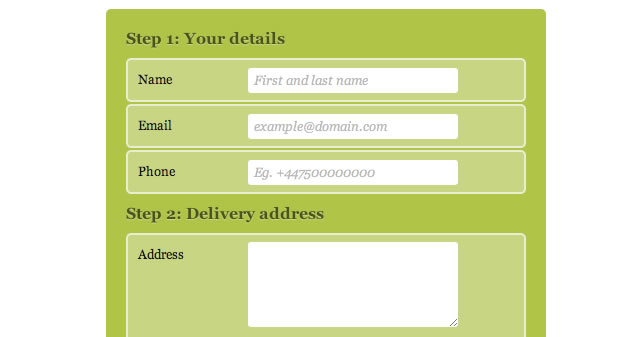
Have a Field Day with HTML5 Forms

In this in-depth HTML5 tutorial, you’re going to take a look at how to style a beautiful and simple payment HTML5 form using some advanced CSS and latest CSS3 techniques. You are also going to use some of HTML5’s new input types and attributes to create more meaningful fields and use fewer unnecessary classes and ids.
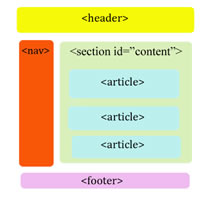
Coding an HTML5 Layout From Scratch

You will learn how to create a very basic web layout which covers most of the elements you can start to code using HTML5. You will be building the page’s name, and it’s slogan, a menu, a highlighted (featured) area, a post listing, an extras section with some external links, an about box, and finally, a copyright statement.
HTML5 Canvas – The Basics

HTML5 canvas gives you an easy and powerful way to draw graphics using JavaScript. For each canvas element, you can use a "context" (think about a page on a drawing pad), into which you can issue JavaScript commands to draw anything you want. Browsers can implement multiple canvas contexts, and the different APIs provide the drawing functionality.
Creating a canvas context on your page is as simple as adding the <canvas> element to your HTML. Follow this tutorial to find out how to do this.
Designing a Blog with HTML5

Much of HTML5’s feature set involves JavaScript APIs that make it easier to develop interactive web pages, but there is a slew of new elements that allow you extra semantics in your conventional Web 1.0 pages. In order to investigate these, this tutorial looks at marking up a blog.
HTML5: The Basics

This is the first article in a four-part series that will introduce HTML5 and its basic features as well as explain the key differences from HTML4.01 and XHTML 1.0 so you can start preparing yourself and your sites for the transition.
HTML5 Doctor, helping you implement HTML5 today

HTML5 Doctor is quite possibly the best HTML5 currently available. They publish articles relating to HTML5, it’s semantics, and how to use them, here and now. They also invite questions in the form of ‘Ask the doctor’ to help answer people’s queries and questions. Answers will be posted in the form of articles for all to learn from.
Modernizr

Modernizr is the easiest way to start using some of the emerging standards of HTML5 and CSS 3 while maintaining support for older browsers. It is a JavaScript library that detects native implementations of HTML5 and CSS3 features within browsers.
When can I use…

“When can I use…” is a service that shows tables of a variety of current and upcoming web technologies (CSS3, HTML5…). It covers all the main browsers (Internet Explorer, Firefox, Safari, Opera, and Chrome), as well as different versions from different eras (the past, present, near and far future).
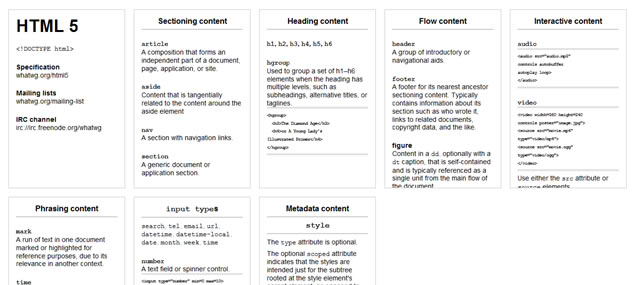
HTML5 Cheat Sheet (PDF)

This is a printable HTML5 Cheat Sheet that lists all currently supported tags, their descriptions, their attributes and their support in HTML 4.
HTML5 Pocket Book

HTML5 Pocket Book is a quick and printable pocket reference for HTML5.
HTML5 Glossary

The HTML5 Glossary is a comprehensive reference of elements that are new or have been redefined in HTML5.
HTML5 Web Design Gallery

HTML5 Gallery has two primary aims. The first is to showcase sites that use html5 for markup so that you can see how people have interpreted the specification and how it has been implemented. The secondary aim is to help people learn about html5 and how it should be used.
HTML5 Demos & Examples

These HTML5 experiments and demos have been hacked together by Remy Sharp, which demonstrates the power of HTML5. Make sure you are using a browser that supports these features.
Further Reading
- HTML5 and The Future of the Web by Tim Wright.
- A Marriage Made in Heaven? HTML5 and CSS3 by Frederick Townes.
- The Power of HTML5 and CSS3 by Jeff Starr.
- Semantics in HTML5 by John Allsopp from alistapart.com.
- Yes, You Can Use HTML5 Today by Bruce Lawson.
- Getting to Grips with the HTML5 File API by Pankaj Parashar.
- Getting to Grips with HTML5 Browser Compatibility by Vail Joy.
Related Topics
Top