CSS animation can bring websites to life, making them more interactive and engaging for users. They play a crucial role in modern web design, allowing elements to move, change, and grab attention in ways that static pages simply can’t match.
This collection aims to offer a comprehensive array of resources – a CSS animation toolbox for web designers. Whether new to CSS animations or looking to expand your skills, you’ll find valuable libraries, snippets, web-based tools, cheatsheets, and tutorials to help you create incredible animated web experiences.
You may also like these toolboxes: CSS Flexbox, SVG Workflow Tools, Styleguide Tools, or Tools for Formatting CSS.
CSS Animation Libraries
These CSS libraries will help save you time by providing a wide range of animation effects, from simple transitions to complex keyframe animations, suitable for enhancing user interfaces and improving user experience.
Motion UI Sass Library
A Sass library designed for building custom CSS transitions and animations. It allows for smooth integration and customization across various web projects.

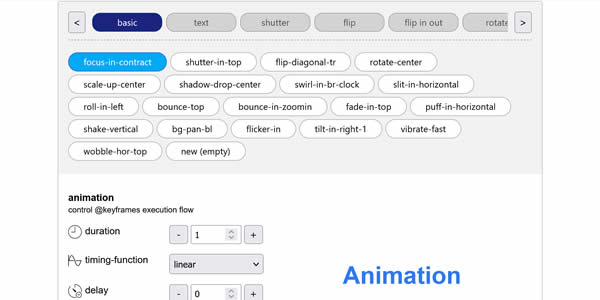
Animista CSS Animation Library
A web-based tool and library that lets you create, customize, and export CSS animations with an intuitive and interactive interface.

Animate.css Library
A library of ready-to-use, cross-browser animations for use in web projects, making it easier to integrate stunning CSS effects.

CSShake Library
Offers a collection of CSS classes designed to ‘shake’ elements, perfect for drawing attention or indicating activity on a webpage.

Repaintles CSS Animation Library
A CSS library for creating high-performance CSS animations, minimizing repaints and reflows for smoother animations and better performance.

AnimXYZ CSS Animation Toolkit
A powerful toolkit for creating animations using CSS variables, enabling complex, multi-step animations that are both customizable and scalable.

Animatelo Web Animations
A port of Animate.css for the Web Animations API, offering a wide range of animations that are easy to implement in modern web projects.

Rocket Animation Library
Provides a visually stunning, ready-to-use CSS animation of a rocket blasting off, ideal for loading screens or transition effects.

Quirky CSS Animation Library
A quirky, fun CSS animation library that focuses on subtle transitions and text animations, perfect for adding personality to any site.
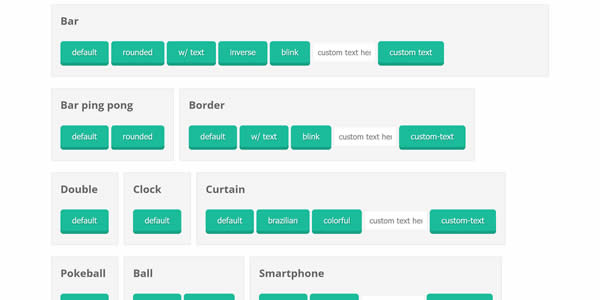
wickedCSS CSS3 Animation Library
A collection of attention-grabbing CSS animations that can add a unique flair to any website, with easy implementation.
AnimTrap CSS Framework
A CSS and JavaScript animation library that offers a range of animations to enhance user interfaces.
Saffron Animations & Transitions
A lightweight CSS animation library for creating subtle, yet effective, animations, aiming to add polish without overwhelming the design.
Copy & Paste CSS Animation Snippets
These are straightforward, ready-to-use animations. With a simple copy-and-paste action, you can quickly implement engaging animations into your sites.
CSSWAND
Offers a collection of easy-to-use hover effects and animations. Just click to copy the CSS code.

CSS Animo
A tool for creating and customizing CSS animations with a user-friendly interface. Select and copy the code.

UI Animation Snippets
Provides a variety of animated CSS snippets for buttons and link hover effects.

CSSFX CSS Effects
A curated collection of simple and beautiful copy and paste CSS animations and effects.

Web-Based CSS Animation Tools
These tools will allow you to create custom animations through a graphical interface. You will be able to adjust parameters like duration, delay, and timing functions, and viewing the results in real time.
Ceaser CSS Easing Animation Tool
A CSS easing tool that helps to create smooth animation. It offers customizable timing functions to refine the animations.

Keyframes.app
Web-based app for creating and sharing CSS animations. Design animations visually, then export the code.

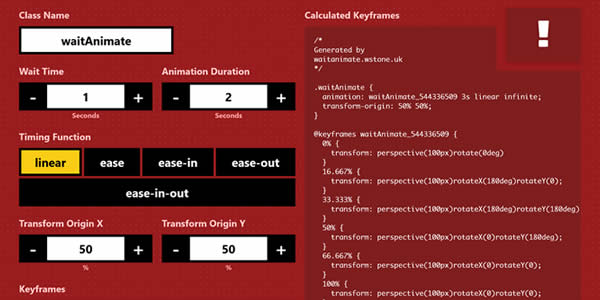
WAIT! Animate
Provides a simple way to calculate CSS animation delays, making it easier to sequence animations.

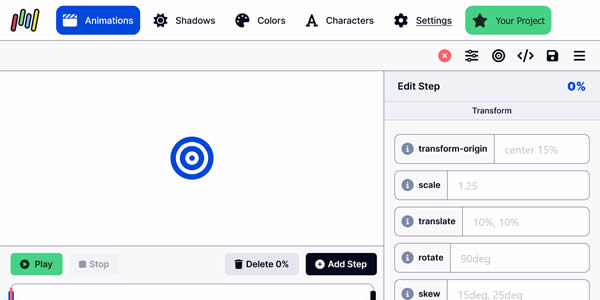
CSS Animation Kit
Online tool for building and customizing CSS animations with a user-friendly interface.

CSS Animated Loaders & Spinners
Focused on improving the user’s wait time, these libraries and web-based tools will allow you to create flawless loaders and spinners.
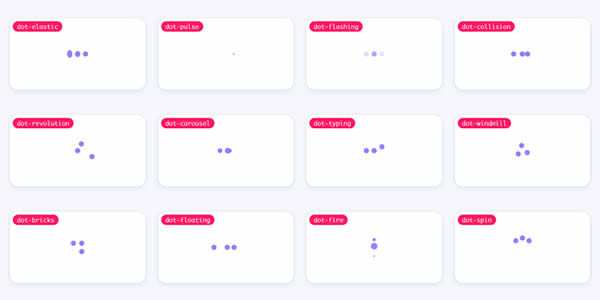
Three Dots Loading Animations
A lightweight collection of CSS loading animations made with just a single element. Click to copy the CSS.

CSS Spinner Animations
Provides a collection of copy and paste CSS spinners and loaders. Very easy to implement into any project.

CSS Loader & Spinner Library
A CSS library of simple and engaging loading animations. Easy to install.

CSS Animation Cheatsheets
These cheatsheets provide quick references to CSS animation properties, keyframes, and syntax. They are invaluable resources for both beginners and experienced designers, offering shortcuts and tips for efficiently coding animations.
- CSS Animations & Effects Cheat Sheet
A comprehensive guide that covers keyframes, transitions, and animation properties, making CSS animations easier to understand and use. - The CSS Animations Cheatsheet by Kirupa
A comprehensive guide that covers keyframes, transitions, and animation properties, making CSS animations easier to understand and use.
CSS Animation Tutorials
These tutorials offer step-by-step guidance on creating CSS animations, from basic to advanced techniques. They are great for learning and mastering the art of animation, helping you better understand animation principles and how to apply them to your web projects.
- Learn CSS Animations on web.dev
A guide offering basics to advanced techniques in CSS animations, helping you create dynamic web experiences. - Using CSS Animations on MDN
Provides detailed instructions on implementing CSS animations, covering everything from keyframes to animation properties. - Create Advanced Animations With CSS
Explores complex CSS animation techniques for creating sophisticated visual effects on web pages. - Interactive Guide to Transitions & Hover Animations
Breaks down CSS transitions, showing how to use them for smooth, gradual changes in style. - Interactive Guide to CSS Keyframe Animations with @keyframes
Offers an in-depth look at CSS keyframe animations, teaching you how to craft detailed, timed animations. - Getting Started with CSS Animations
An introductory article for beginners on creating basic CSS animations, with practical examples. - CSS Animation 101 Free eBook
An open-source ebook that covers all aspects of CSS animations, from theory to practice, for web developers. - Simple CSS Transition, Transform & Animation Tutorials
Tutorials and examples to master CSS transitions, transforms, and animations.
The UX Benefits of Animation
By carefully planning and implementing CSS animations, you can significantly improve the UX of the websites you build, making them more functional and user-friendly.
CSS animations can offer several user experience benefits that can significantly enhance how users interact with your websites. Here are some key advantages:
- Improved Engagement: Animations can capture a user’s attention more effectively than static images or text, making websites more engaging and interactive.
- Visual Feedback: CSS animations provide immediate visual feedback to users’ actions, such as hovering over a button or loading content, which helps in creating a responsive and interactive environment.
- Guidance & Direction: Animations can guide users through a website’s flow, subtly directing their attention to important actions or content, improving navigation and usability.
- Enhanced Aesthetics: Well-designed animations add a layer of polish to a website, contributing to a positive first impression and overall aesthetic appeal.
- Reduced Perceived Loading Time: Animated loaders and progress indicators can make waiting times less noticeable, improving users’ perception of website speed and efficiency.
- Increased Conversion Rates: By drawing attention to call-to-action buttons and other conversion points, animations can effectively guide users towards taking desired actions, potentially increasing conversion rates.
- Emotional Connection: Thoughtful animations can be emotional, create a sense of delight, and foster a stronger connection between the user and the website.
Related Topics
Top