


10 CSS & JavaScript Snippets for Page Transition Effects

10 Best Free Plugins for Adding Animation Effects to WordPress

8 CSS & JavaScript Snippets for Lighting & Shading Effects

CSS Animation Toolbox – Libraries, Tools, Snippets & Tutorials

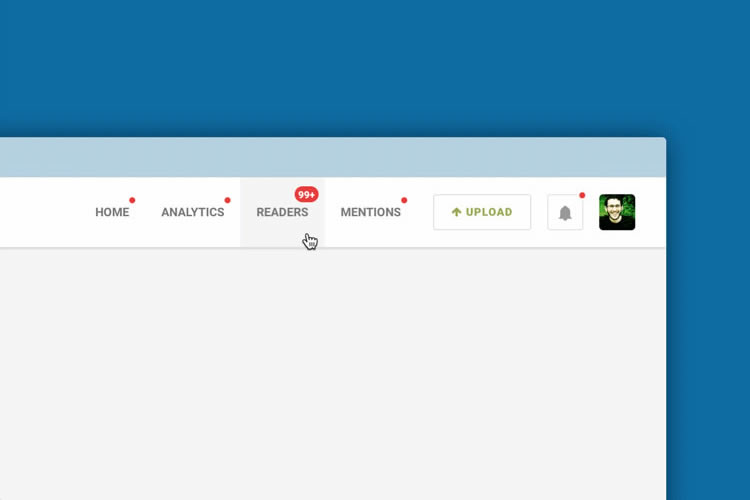
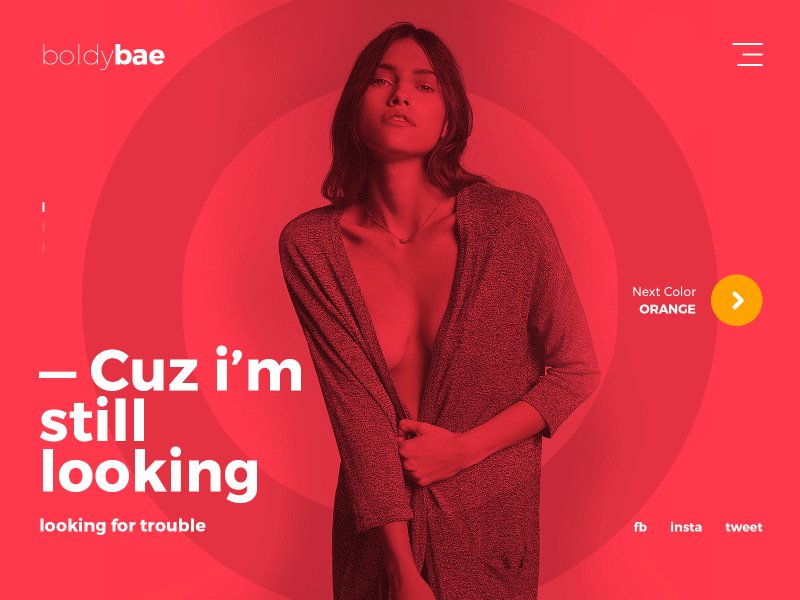
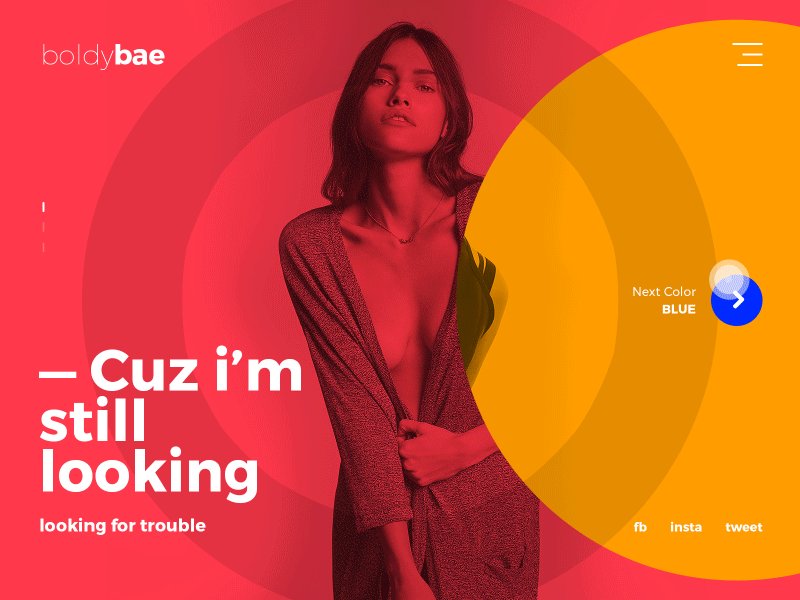
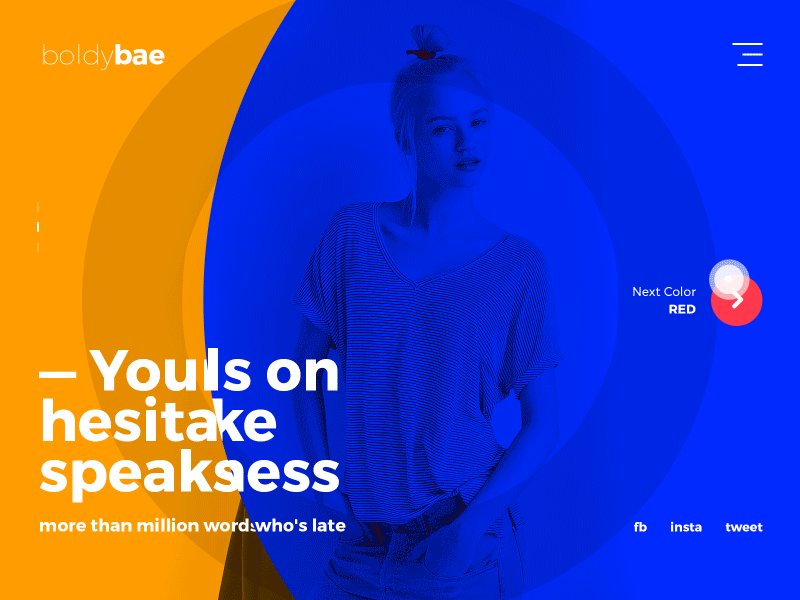
8 Microinteractions to Help Improve User Experience

Simple Methods for Using Micro-Interactions on Your Site

Using Micro-Interactions to Drive User Engagement

The Role Functional Animation Plays in Improving User Experience

10 CSS & JavaScript Snippets for Advanced Image Hover Effects

10 Amazing Animated Text CSS & JavaScript Code Snippets

Interaction Design Mistakes That Drive Us Nuts

Attention Getters: Bright Call-to-Action Buttons

10 Beautiful Examples of Particle Animation in Web Design

Simple CSS Transition, Transform & Animation Tutorial

The Emotionally Intelligent Web: How Will Machine Learning Affect User Interaction?

10 Recent Inventive Examples of Animation in Web Design
