Over the past few years, HTML5 has gone from mythical creature to vivid reality and has taken its share of hits from skeptics and experts alike as to its readiness and viability. Now, in 2012, HTML5 is ready for use with all modern browsers, including IE9. It has also been developed to gracefully degrade, even without help from JavaScript or CSS resets.
Even still, you may be concerned about providing full backward compatibility, or unsure of what will work in one browser and not another. HTML5 has commonly been blamed for the issues presented by jQuery and CSS3, both newer technologies and standards evolving alongside HTML5, but not actually a part of it. To get a grip on HTML5 browser compatibility, you must first understand the way browsers look at each of these languages.
HTML5 vs CSS3

HTML5 is a revision of the HTML markup specification, containing several best practices and rules by which browser makers and web developers can find common ground. It was first drafted and accepted by the W3C in 2006, closing in 2009 and deemed ready for use, with full candidate approval likely this year. It contains new layout elements, which you have likely seen, such as <article>, <aside> and <nav>.
It removes support for presentational tags and attributes, while introducing support for native browser functionality such as multi-media playback and offline storage. CSS3, on the other hand, is a separate specification that is still in active revision, and as such, not all browsers fully support the new selectors.
Both of these specifications aim to get web development to a more semantic and meaningful place in terms of producing a set of easy to understand standards that are designed to work well with one another. Because HTML5 is not tied to CSS3, it can be used in a wide variety of applications without suffering the compatibility issues some cutting-edge CSS3 selectors may pose.
Coming to Terms
We’ve all heard the terms several times, but the concept of graceful degradation, progressive enhancement, backwards compatibility and browser support can sound like total nonsense if you are new to design or focus on front-end design most of the time. Fortunately, much has been written on these topics and a few very useful tools have been created to make it easier for us to cope. Let’s start with the basics of what these things are.
Is Browser Compatibility That Important?
I’ve seen designers argue that there is no point in spending unneeded energy supporting outdated browsers. Why bother when modern webkit browsers account for nearly 75% of all browser usage? Unfortunately, it’s hard to convince clients that want to reach the most viewers possible or support an audience who depend on older technology.
A large part of the world still lacks the financial resources or technical ability to upgrade. You must also consider users with accessibility needs. HTML5 and CSS3 solve a huge compatibility gap by attempting to standardize how browsers display the web which, in time, will reduce the additional effort spent on crafting compatibility solutions into design.
Graceful Degradation vs Progressive Enhancement
Opera’s Christian Heilmann defines graceful degredation as “providing an alternative version of your functionality or making the user aware of shortcomings of a product as a safety measure to ensure that the product is usable.” Put into practice, this would encompass providing fallback support in the form of conditional statements for IE, special JavaScripts or Flash audio and video where new HTML5 elements are used.
Backwards Compatibility is a similar term meaning much the same thing, referring to an older browser’s ability to display your application or website, or accommodate it’s functionality.
In comparison, Progressive Enhancement is a process that starts with a baseline of usable functionality, and then increases the richness of the user experience through various testing methods. Therefore, it is the initiative while graceful degradation is the interim solution.
Browser Compatibility Now
As previously mentioned, the new HTML5 tags are supported in all modern browsers. Where it gets complicated is when you begin to implement HTML5 native browser features and canvas elements, many of which still need JavaScript to be fully supported. Many CSS3 selectors are also either dependent on JavaScript or not safe for mobile browsers.
HTML5 Elements Support:
- Internet Explorer 9 & 10
- Firefox 7 and higher
- Chrome 14 and higher
- Safari 5 and higher
- Opera 11 and higher
- Mobile Safari 3.2 and higher
- Opera Mobile 5 and higher
- Android 2.1 and higher
Below are a few more resources to help you get an idea of where the web is at with CSS3 and HTML5. Add these to your toolkit to save yourself time and frustration when working on your next HTML5 project.
FindMeByIP
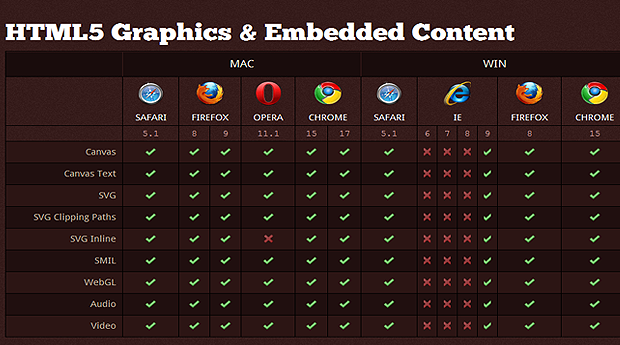
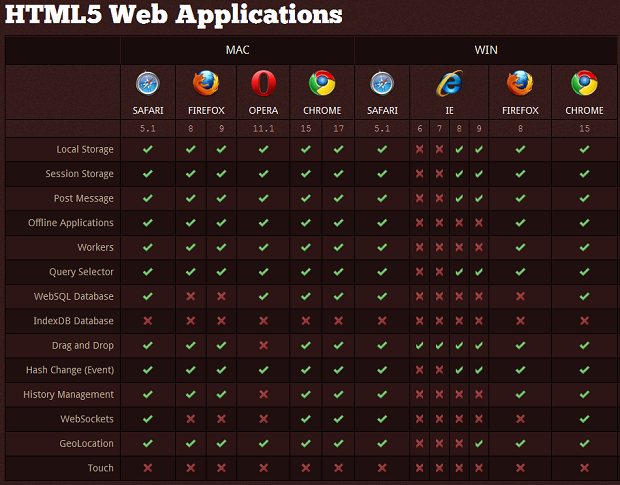
HTML5 Canvas shares the same modern browser support for graphic rendering as HTML5 elements, which is great news if you plan to implement a canvas slideshow, text effects or Canvas animations into your app or website. FindMyByIP features a handful of at-a-glance charts for checking specific HTML5 and CSS3 features against various browsers, although it does not offer solutions for what to do if something isn’t supported. If you need to check advanced features, APIs or JavaScript features in addition to HTML5 and CSS3, check out caniuse.com.


HTML5 Please
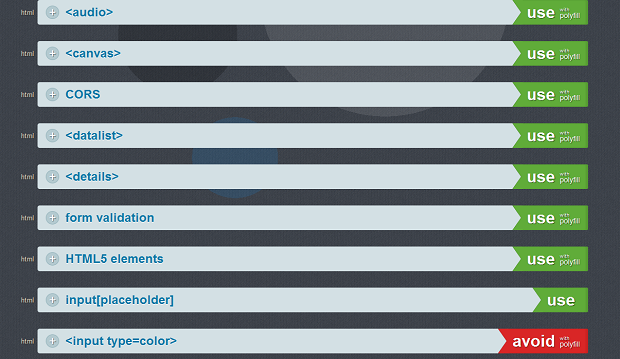
After checking the chart at FindMeByIP, or if you have a specific feature in mind, head over to HTML5Please to lookup the element or selector and get straightforward advice on whether you should use it or not, and what can be done to help provide graceful degradation via polyfills (additional scripts).

Browsershots
This website allows you to test a live website in just about every browser and OS combination possible, giving you a screenshot of each selection to give you an idea of how your site will render in various browsers. Browsershots won’t tell you what markup, scripts or styles are incompatible, but the visual cues allow you to quickly pinpoint problem areas and begin planning for a solution.

Spoon
Similar to Browsershots, Spoon is a free service for testing websites across a wide variety of browsers, including mobile browsers and release candidates such as Firefox Aurora and Chrome 18. Your site is loaded up in a virtual browser rather than returned in a screenshot, so you are better equipped to debug.

Getting it Together
So now that the difference between HTML5 and CSS3 has been established, and we better understand why compatibility is important and how to test for it, let’s take a look at how to accomplish it.
HTML5 Shiv
Taking advantage of the new capabilities of HTML5 and CSS3 can mean sacrificing control over the experience in older browsers. HTML5 shivs/shims/bims/bams/whatevers are scripts you can use to make up for the lack of feature detection in older browsers, allowing your cutting-edge websites and applications to work exactly right no matter what browser or device your visitors use.
Implementing one of these scripts into and HTML5 website is pretty easy. All it takes is linking the script in the document head:
<script src="//html5shiv.googlecode.com/svn/trunk/html5.js"></script>
Note that we no longer need the "type=" attribute, which is depreciated in HTML5.
Script Resources:
- Remy Sharp’s HTML Enabling Script →
- Modernizr →
- The History of the HTML5 Shiv →
- Getting Started with Modernizr →
CSS Reset
The pioneer of the CSS Reset, Eric Meyer explains, "the goal of a reset stylesheet is to reduce browser inconsistencies in things like default line heights, margins and font sizes of headings, and so on. The general reasoning behind this was discussed in a May 2007 post, if you’re interested.
Reset styles quite often appear in CSS frameworks, and the original “meyerweb reset” found its way into poular CSS frameworks such as Blueprint, among others. Implementing the reset provides fallbacks for styles and selectors that aren’t recognized by older browsers. You can plop them right into the beginning of your main stylesheet, use @import, or link them in the document head above your main stylesheet.
CSS Reset Resources:
- Eric Meyer’s CSS Reset →
- HTML5Reset.org →
- HTML5 Doctor Reset → (Super HTML5ified by Richard Clark)
IE Conditional Tags
HTML5 enabling scripts and CSS reset stylesheets are only needed by older browsers, so there is no point in loading them for everyone. Thankfully, Internet Explorer supports conditional tags, which can be used to detect a specific version of IE to feed it a special stylesheet, script or message. For example:
<!--[if IE 6]> <p>I am truly sorry for your loss of experience. May you be delivered into the arms of a webkit browser soon.</p> <![endif]--> <link rel="stylesheet" href="reset.css" /> <link rel="stylesheet" href="style.css" />
<!--[if lt IE 9]> <script src="js/libs/modernizr-2.0.6.min.js"></script> <![endif]-->
Learn More:
Audio & Video
The <audio> and <video> elements in HTML5 have had the fastest adoption far and wide due to the promise of better mobile compatibility and freedom to serve up one’s own multi-media through a customized player with ease. Unfortunately HTML5 audio and video have the least browser support of any of the HTML5 spec out-of-the box. Implementing full support for HTML5 audio or video requires two or three times the encoding chores of Flash support and still lacks many critical features currently available in plug-in based technologies. Speckyboy has a great post on this topic already, covering proper implementation.
Visual Designing with HTML5
Browser compatibility is just one of the many complex factors involved in hand-coding your own websites that can be taken care of with the right tools. The new HTML5 Website Builder from Wix is a completely free online tool for designing valid, rich HTML5 websites using a visual drag-and-drop editor, giving you the power of complete creative freedom.
It is extremely easy to master and comes with an extensive library of animations, widgets and graphics to get you started designing with HTML5 right now. You can rapidly design and style any layout from the ground up and add HTML5 audio, video, slideshows and more without extensive and time-consuming hand-coding..
Conclusion
Hopefully this introduction to HTML5 and browser compatibility has provided you with a starting outline for designing a better experience for your visitors and clients. The HTMl5 specification is in the home stretch and adoption is expected to grow by leaps and bounds over the next few years, but there will always be a percentage out there somewhere that need consideration. As the web evolves, you can be sure that the need for graceful degradation and progressive enhancement will never go away, the techniques and requirements will simply change.
Is there something I missed? Tell us about it in the comments!
Related Topics
Top