The WordPress post editor, for all its strong points, is getting a bit long in the tooth. Thus, one of the main stated focuses for 2017 was to change the experience of editing a page or post inside WordPress. That comes in the form of the new Gutenberg editor.
The idea is to make writing “rich” posts, complete with media, a more intuitive experience. As it stands now, what we’ll call the “classic” WordPress editor doesn’t do this very well. It takes a lot of smoke and mirrors to do anything other than add standard text and images. Because of this, we often end up using plugins, custom fields or editing raw HTML to make things work. Some of these hacks are problematic, as they are incredibly easy to break.
Then there’s the issue of allowing for the full use of existing features. WordPress has tons of amazing functionality built in, such as oEmbed, which allows you to easily embed media from popular 3rd party services. But you’d have to be a web professional (or very interested in WordPress) to know that this kind of feature even exists.
So, the aim of Gutenberg is not only to bring new functionality to writing content in WordPress, it’s also there to bring attention to the previously hidden features we didn’t know it had.
Initially, there was talk of the new editor being launched with WordPress 4.8. However, a decision was made to hold off on the integration for now. Obviously, this is a big change and the developers behind the scenes want to make sure everything is in tip-top shape before they fully release it into wild.
However, there is a beta version of Gutenberg that’s been released as a plugin. You’re encouraged to give it a try and provide feedback. Just note that, because it’s in beta, you’ll want to install the plugin only in a testing environment.
I’ve set up my own testing space and decided to give Gutenberg a try. Here’s what I found:

A Focus on Writing
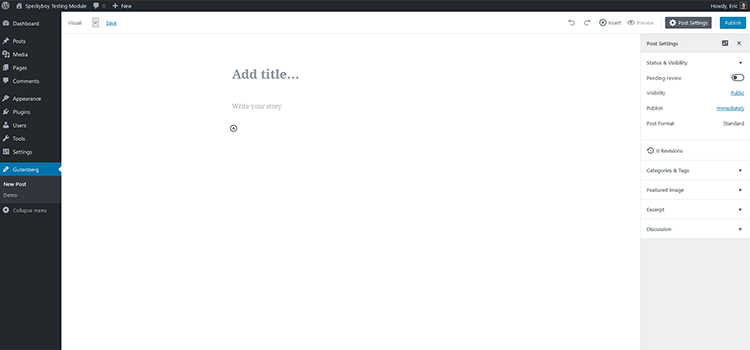
One of the first things you’ll notice when opening up a new post is the lack of clutter. The toolbar is gone (see where it went below) and there’s a simple field for a title and content. It’s reminiscent of the “Distraction Free” editor that was implemented awhile back.
The other big takeaway is the familiar Meta boxes on the right have been replaced with an interface similar to the WordPress Customizer. An accordion menu will show/hide what used to be in separate boxes. This fusion with the Customizer works well and makes a lot of sense, as WordPress has been adding more functionality to it for some time. In fact, these two items will become even more closely related as time goes on.

Building with Blocks
In the aforementioned “classic” editor, writing was simply a matter of hitting your enter key as you went from paragraph to paragraph – regardless of the content contained inside. With Gutenberg, you’ll create “Blocks” of content – each of them independent from one another.
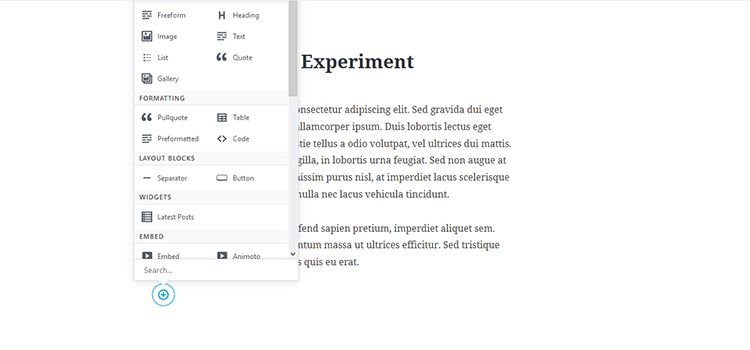
Create a block by clicking on the plus sign, located at the bottom of the editor. There are options for various types of content, including those for embedding media. Note that there is also an insert button, along with undo and redo buttons located at the upper right of the page.
Blocks can also be easily repositioned. Hover over the block you want to move and click on either the up or down arrow that appears next to it.
The cool thing is that a block can be as long or as short as you wish. If you have, for example, a long selection of text and plan to format it similarly, you can keep it all in just one block. A single image can be its own block. Widgets can even be displayed. This provides for a lot of flexibility, and it will be interesting to see how blocks evolve.

Where’s that Toolbar?
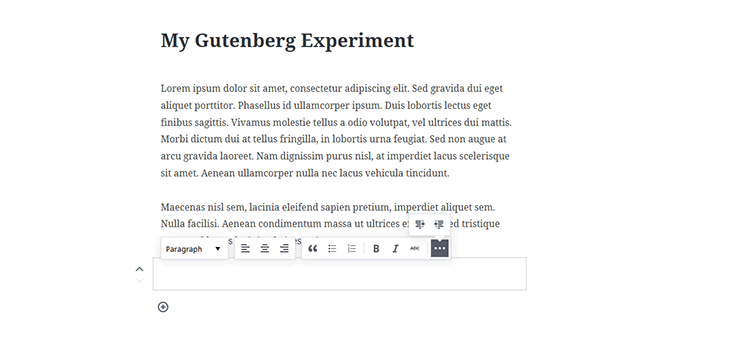
The editor toolbar has found a new home – or, should I say, several new homes. Instead of seeing an always-on-top toolbar, you’ll now find one within each and every block you create in Gutenberg. Click into a block and a toolbar will appear.
Each toolbar is content-specific. That means you’ll see a different set of buttons for a text block than you would for an image. It may take a little getting used to for longtime users, but new recruits are sure to love the simple manner in which this is displayed. Plus, displaying only the buttons that apply for the type of content you’re editing is a much more logical approach.
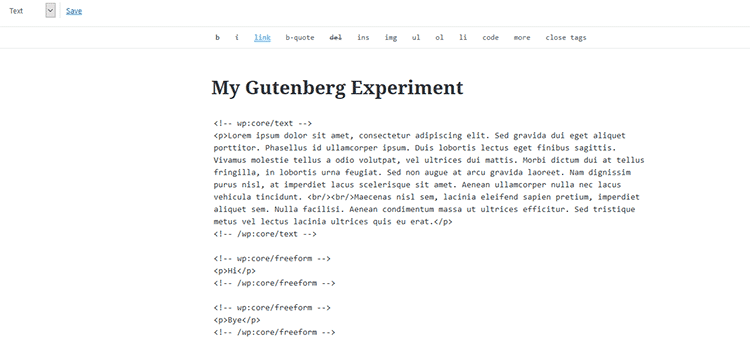
If you prefer using the text editor, that too has been molded nicely into Gutenberg. There’s now a drop down menu in the upper left of the editor to let you switch between Visual and Text modes. Within the code, you’ll notice that there are now HTML comments inserted at the beginning and end of each block in your post. The syntax inside those comments will allow for the creation of new blocks using the text editor.

Potential Effect on Themes and Plugins
A potentially large issue with Gutenberg is what effect, if any, it will have on themes and plugins. Specifically the ones we’re already using on our websites.
Themes
It looks like designers will need to make at least some adjustments to existing themes in order to properly utilize some features of the new editor on the front end. By default, some of the new Blocks created with Gutenberg won’t be supported by older themes. But support can be added relatively easily through a theme’s functions.php file. From there, it’s a matter of styling those elements to your taste on the front end (it appears some basic styles will be included by default).
An exciting potential feature is the ability for theme authors to create their own custom blocks. This could be really empowering in terms of adding complex, multicolumn layouts to pages or posts without the need for a page builder plugin.
Plugins
What’s less clear at this point is the effect the new editor may have on plugins – especially those that change the post editor in some way. While my assumption would be that some simply won’t work without changes from the author, we’ll have to wait and see what this new way of doing things brings on a case-by-case basis.
Note: I’ve reached out to a few plugin authors to get their take and will update this post as necessary.
Test Gutenberg and Provide Feedback
The team behind Gutenberg is looking for feedback. Once you’ve installed the beta plugin, head over to GitHub to report issues or other feedback. You can also follow the developments on the Make WordPress Core blog. Lastly, there is an example of what a post created with Gutenberg could look like on the front end.
Related Topics
Top