Responsive web design gained massive popularity in 2011, and it looks like it’s here to stay in 2012 as designers continue to support a wide range of mobile devices. However, creating layouts for the web can be pretty challenging, and that’s where inspiration comes in handy.
To help inspire you, we’ve put together a gallery of 40+ amazing responsive website layouts. These designs are carefully crafted to support different resolutions and automatically adjust to different screen sizes.
Implementing this functionality can be tricky, even for experienced developers who may need help understanding the nuances of responsive design trends. But don’t worry. By checking out the examples below, you’ll quickly pick up some valuable techniques to help you easily create responsive layouts.
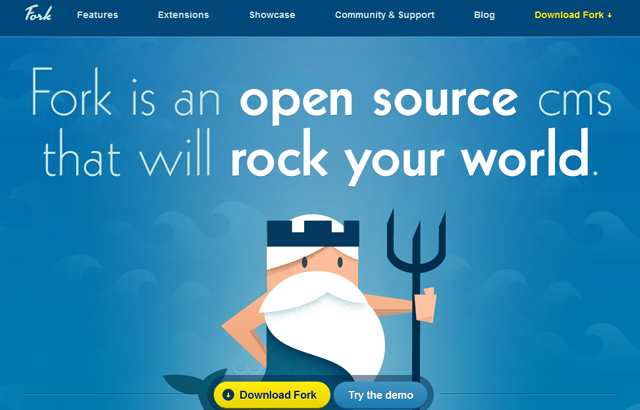
Fork CMS
Full View:
Mobile View:
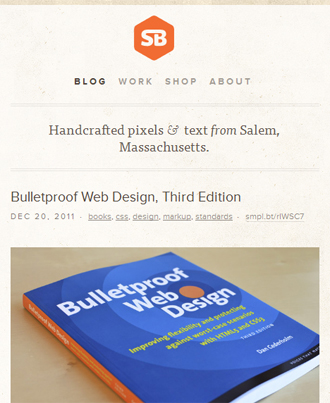
SimpleBits
Full View:
Mobile View:
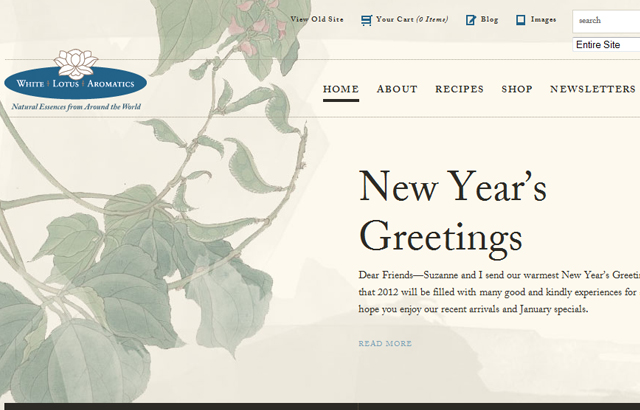
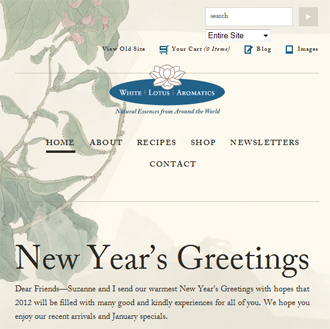
White Lotus Aromatics
Full View:

Mobile View:

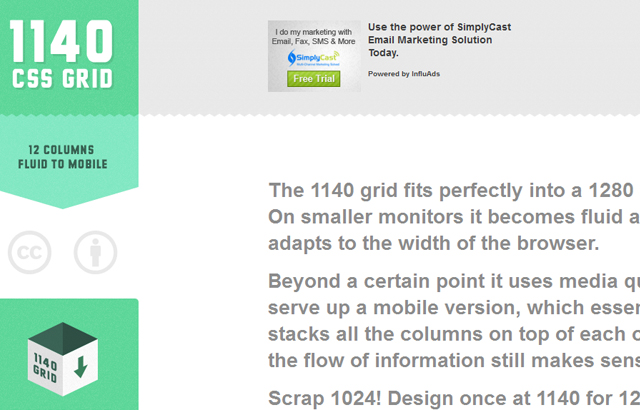
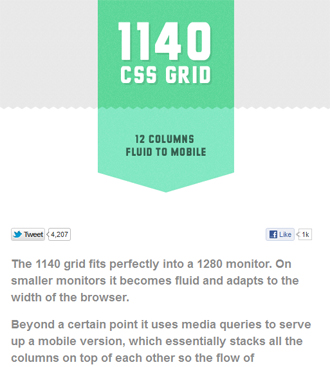
1140px CSS Grid
Full View:

Mobile View:

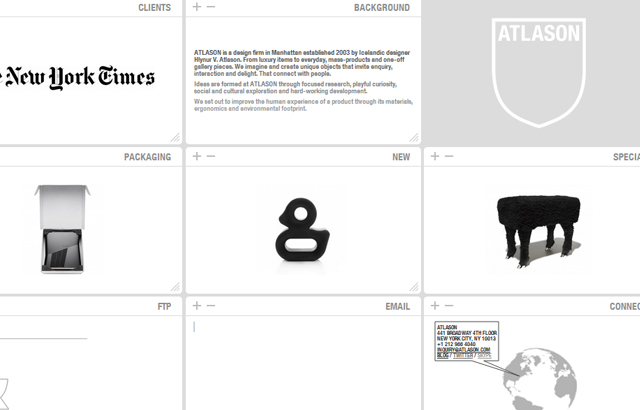
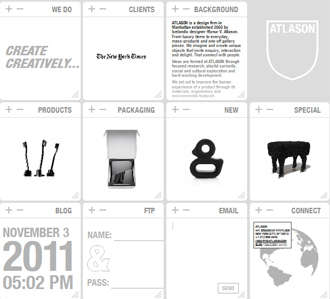
Atlason
Full View:
Mobile View:
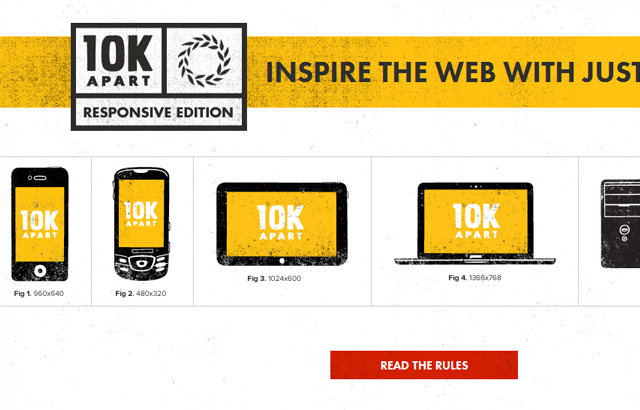
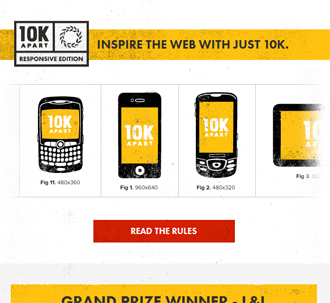
10K Apart
Full View:

Mobile View:

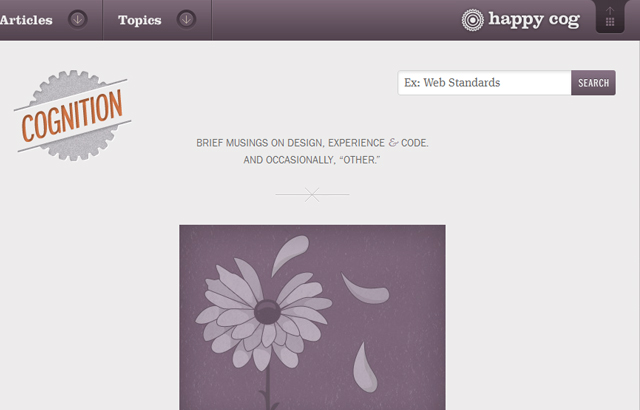
Cognition
Full View:
Mobile View:
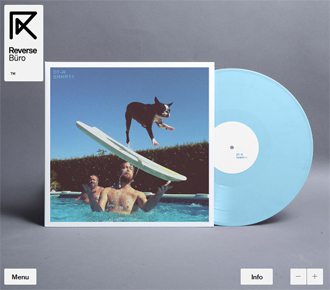
Reverse Buro
Full View:

Mobile View:

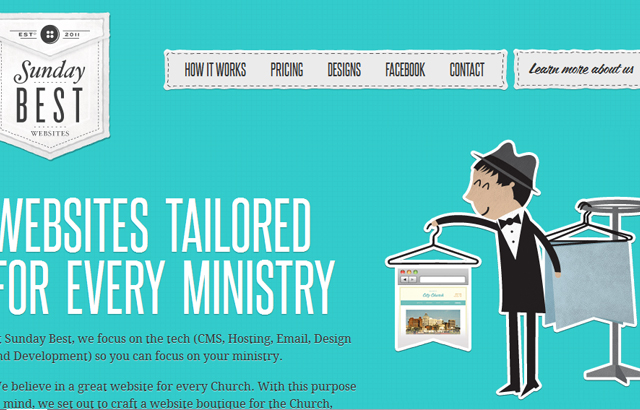
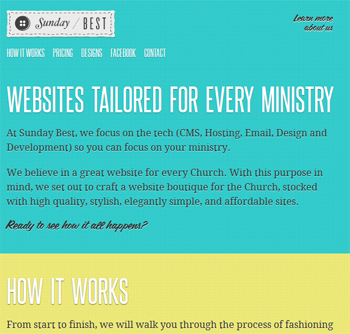
Sunday Best
Full View:

Mobile View:

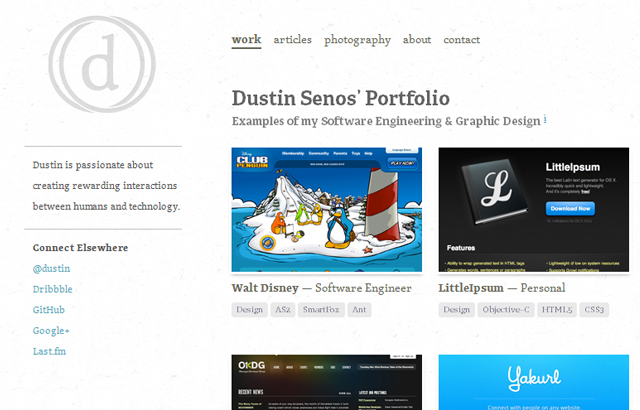
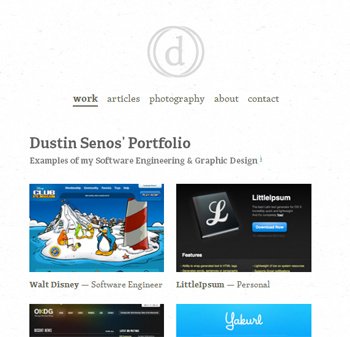
Dustin Senos
Full View:
Mobile View:
Clear Air Challenge
Full View:

Mobile View:

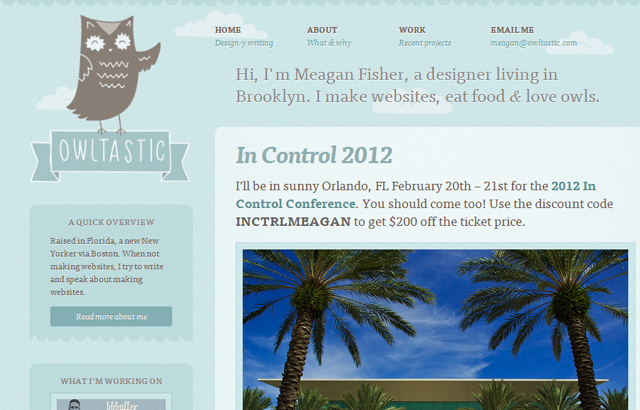
Owltastic
Full View:
Mobile View:
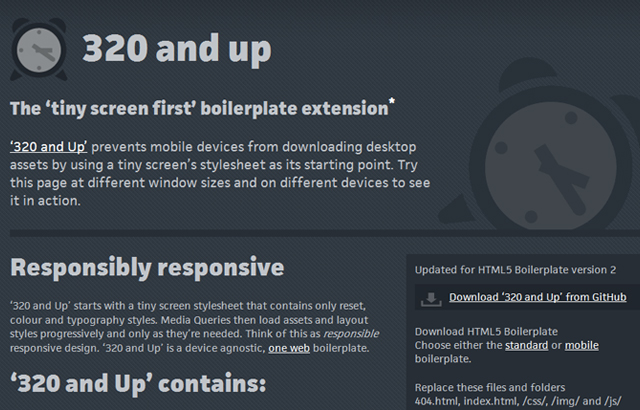
320 and up
Full View:

Mobile View:

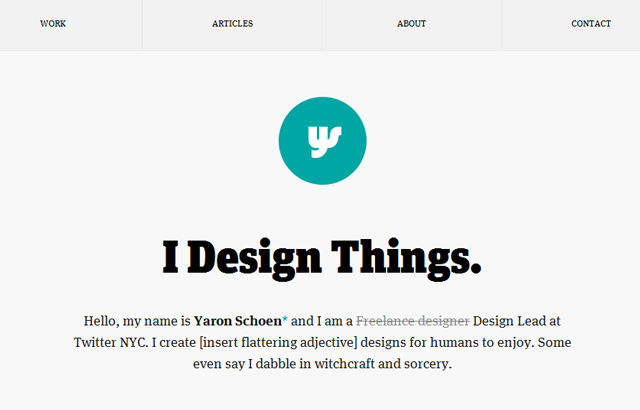
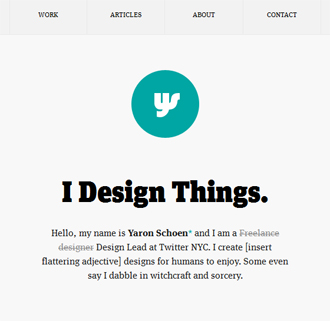
Yaron Schoen
Full View:
Mobile View:
Build Guild
Full View:
Mobile View:
Do Lectures
Full View:
Mobile View:
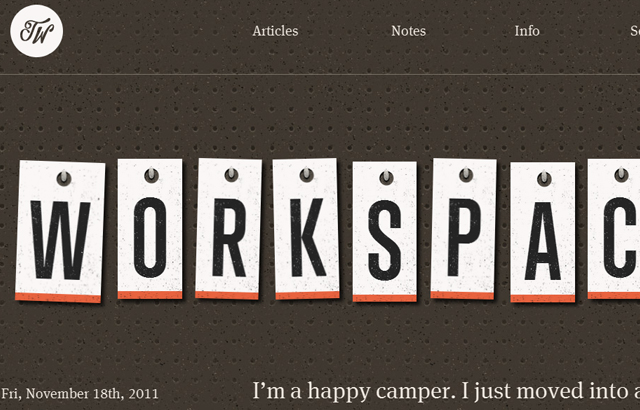
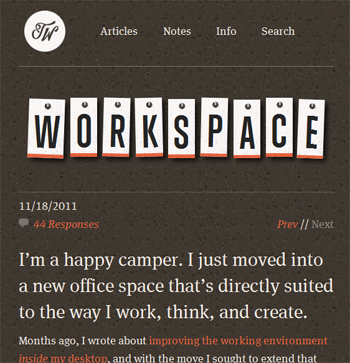
Trent Walton
Full View:
Mobile View:
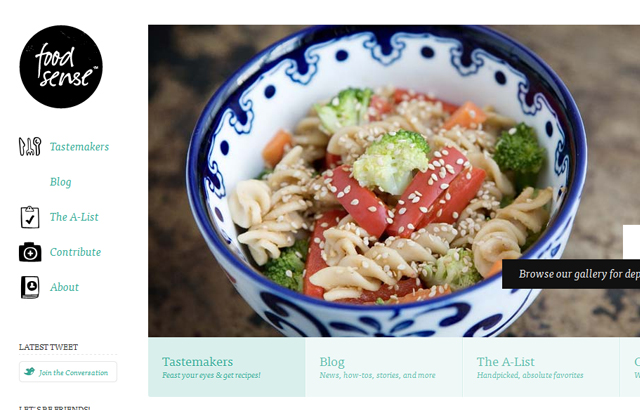
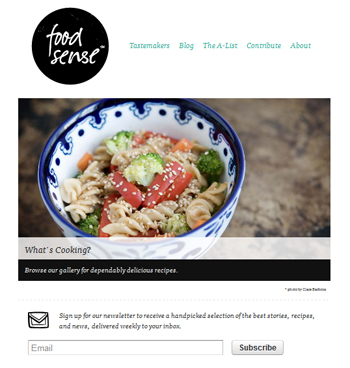
Food Sense
Full View:

Mobile View:

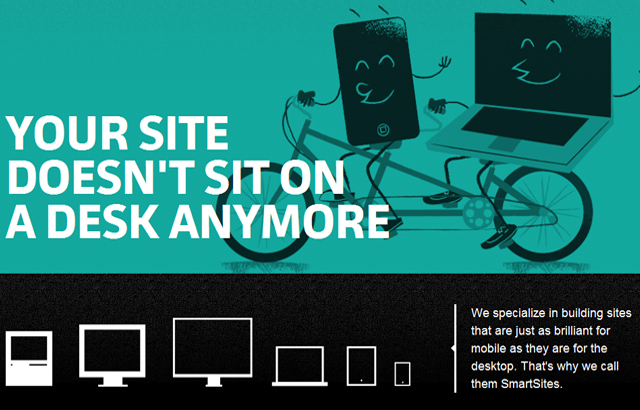
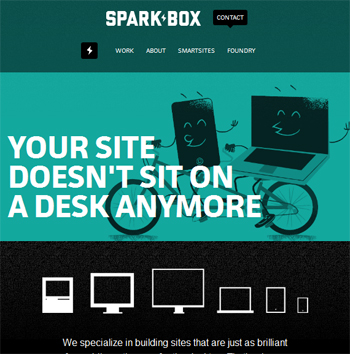
Sparkbox
Full View:
Mobile View:
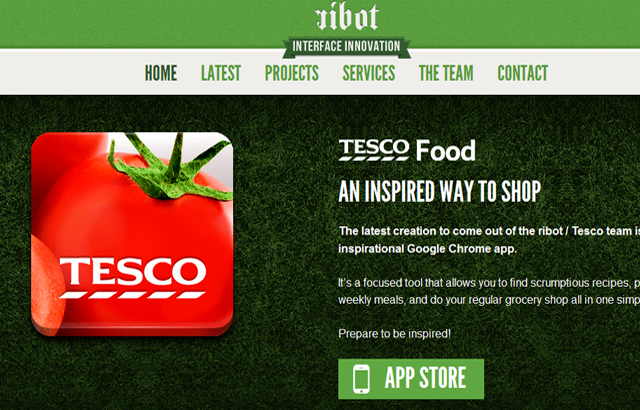
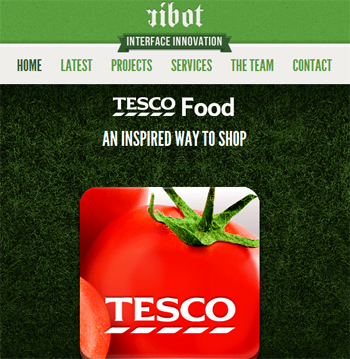
ribot
Full View:
Mobile View:
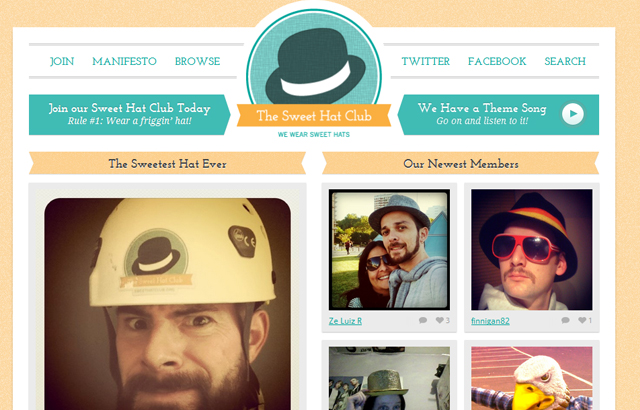
Sweet Hat Club
Full View:
Mobile View:
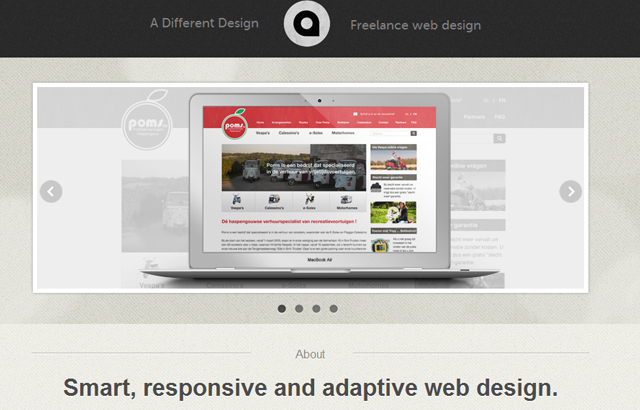
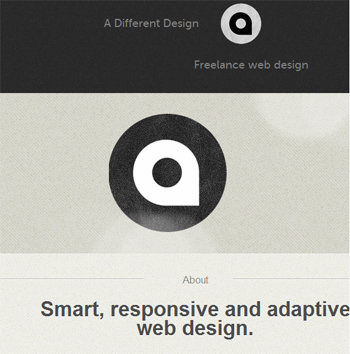
A Different Design
Full View:

Mobile View:

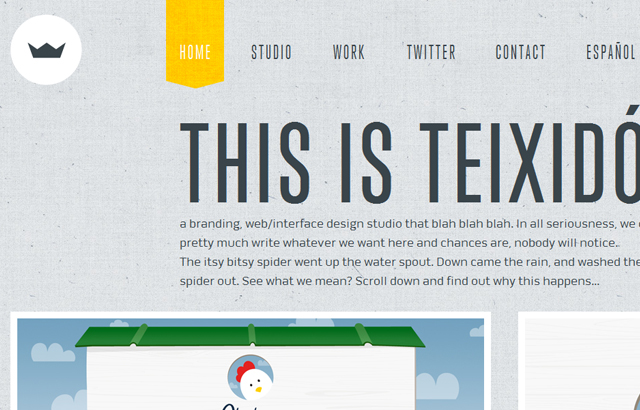
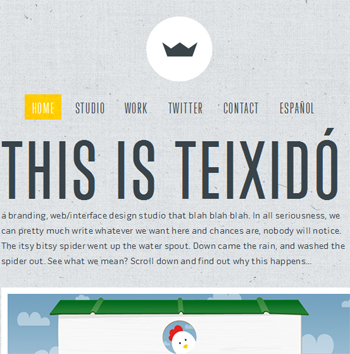
Teixido
Full View:
Mobile View:
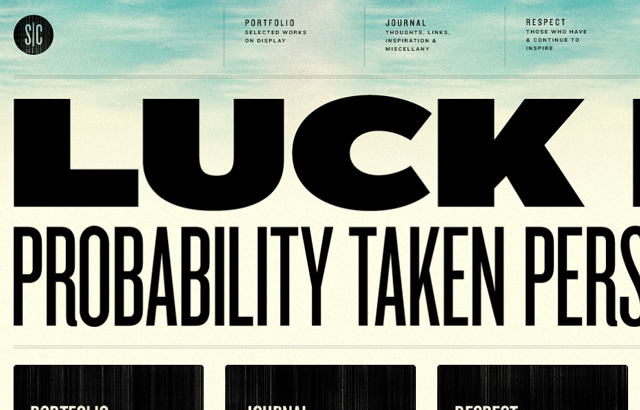
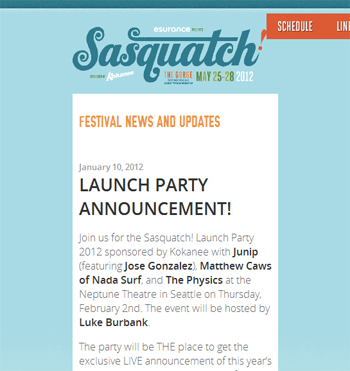
Sasquatch Music Festival
Full View:

Mobile View:

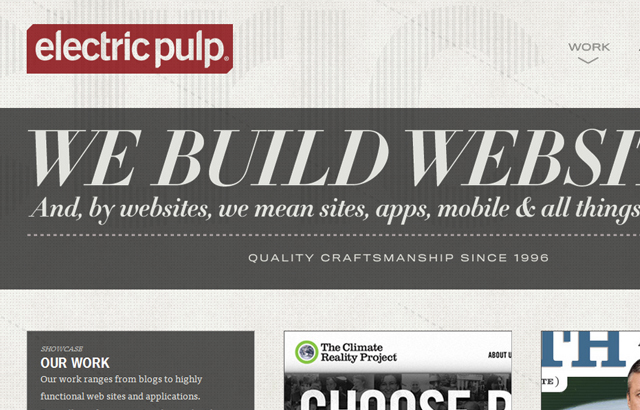
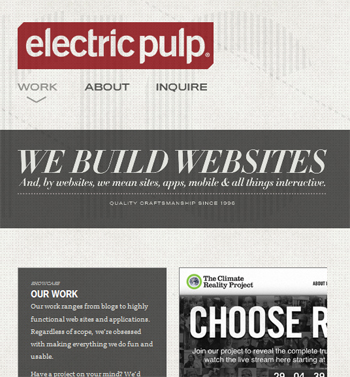
Electric Pulp
Full View:
Mobile View:
Stephen Caver
Full View:
Mobile View:
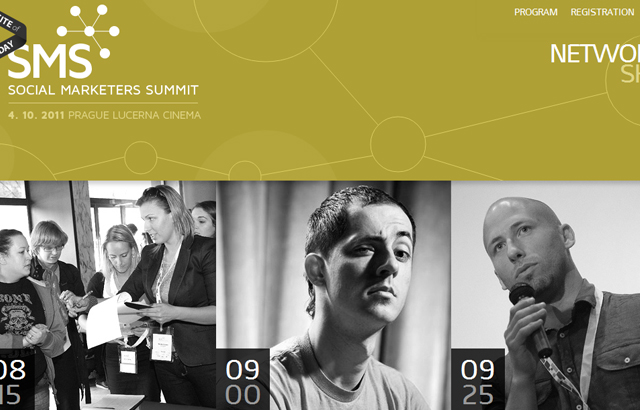
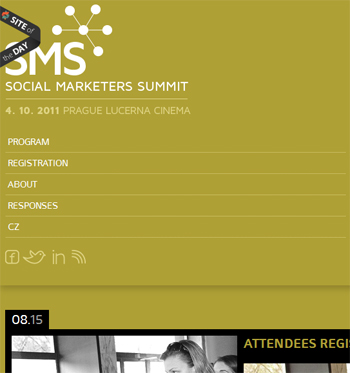
Social Marketer’s Summit
Full View:

Mobile View:

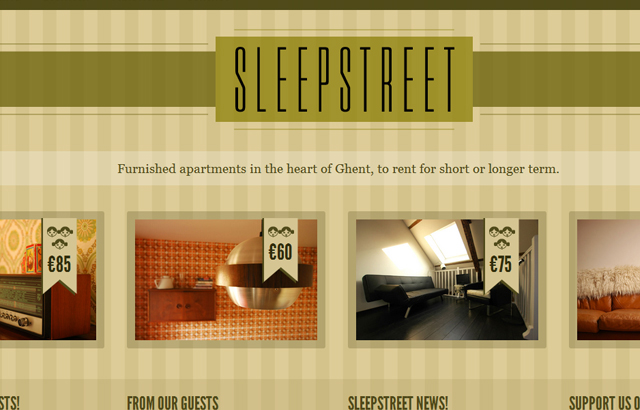
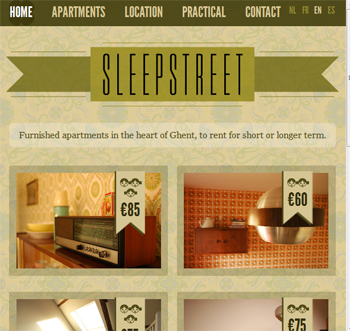
Sleepstreet
Full View:
Mobile View:
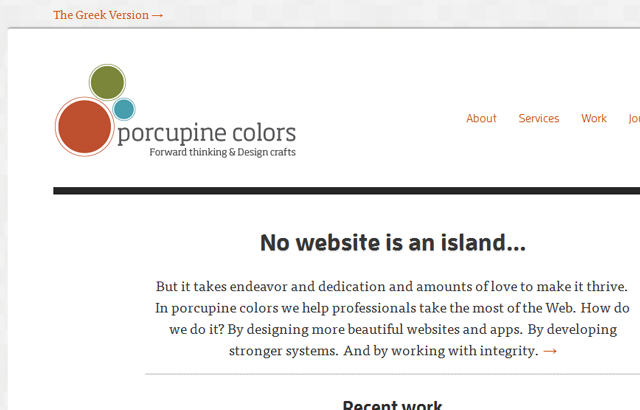
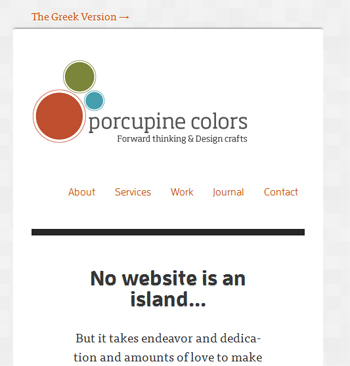
Porcupine
Full View:

Mobile View:

Interim
Full View:

Mobile View:

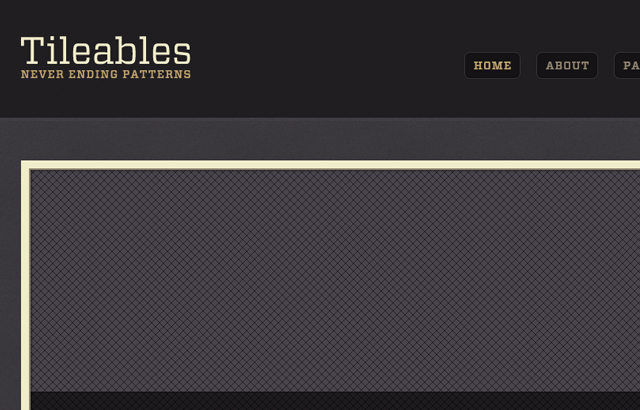
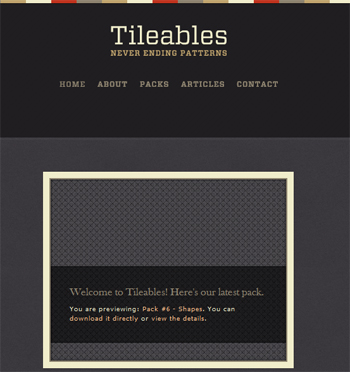
Tileables
Full View:

Mobile View:

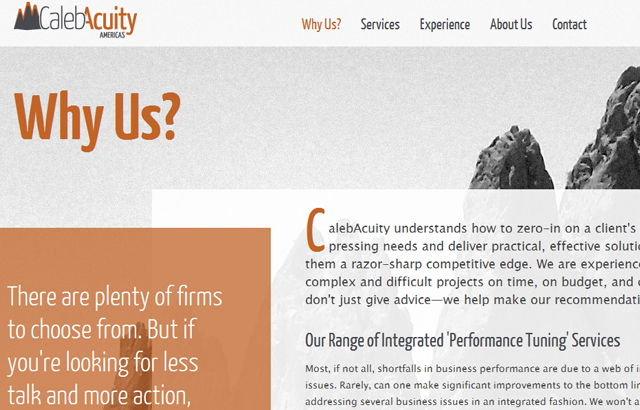
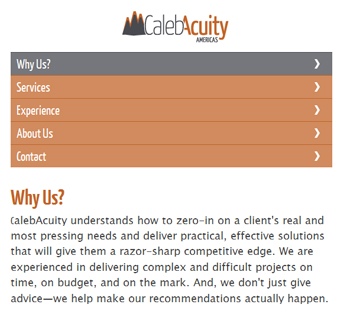
CalebAcuity
Full View:

Mobile View:

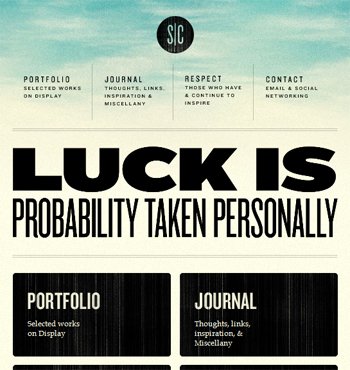
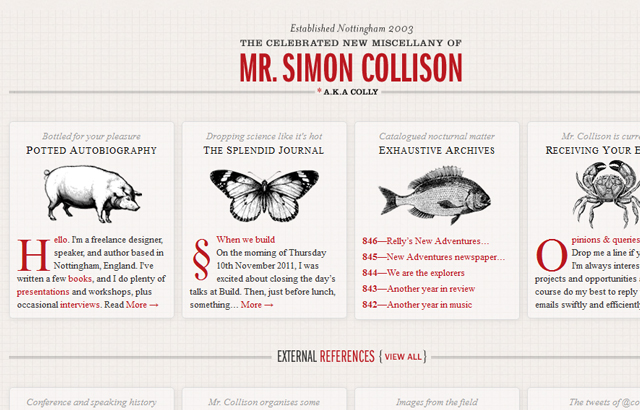
Simon Collison
Full View:
Mobile View:
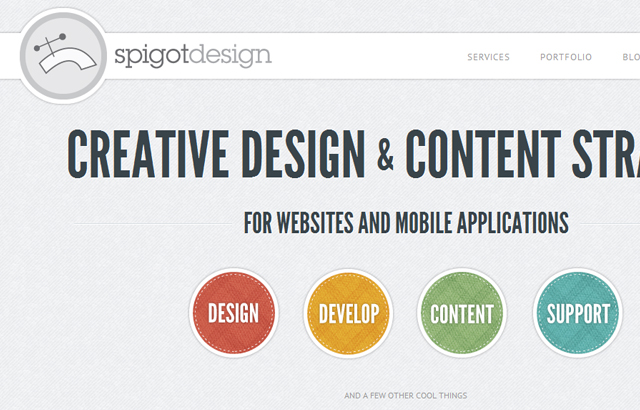
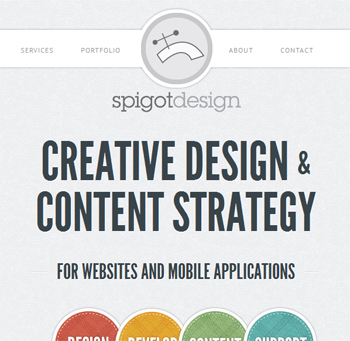
Spigot Design
Full View:
Mobile View:
Forefathers Group
Full View:
Mobile View:
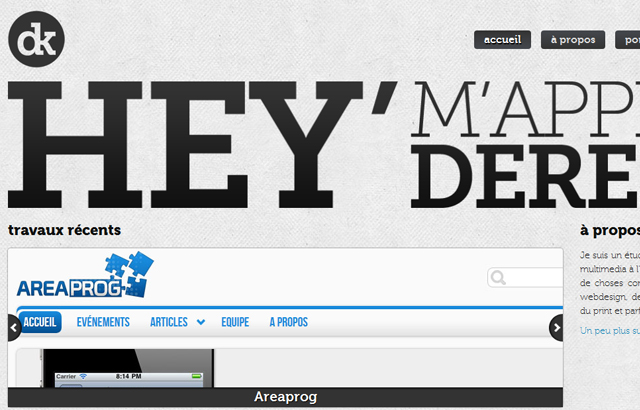
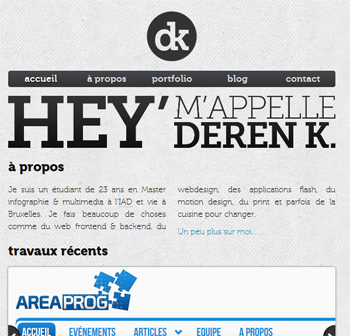
Deren Keskin
Full View:
Mobile View:
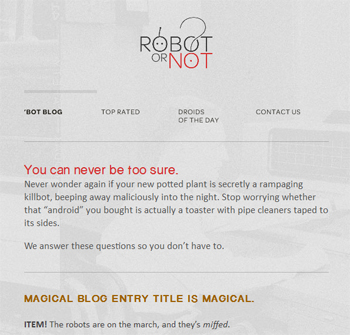
Robot… Or Not?
Full View:

Mobile View:
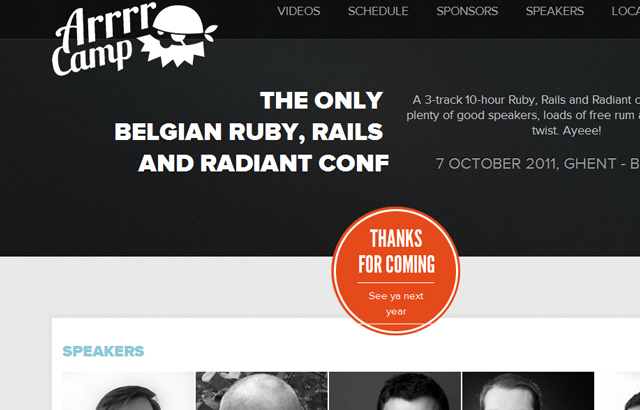
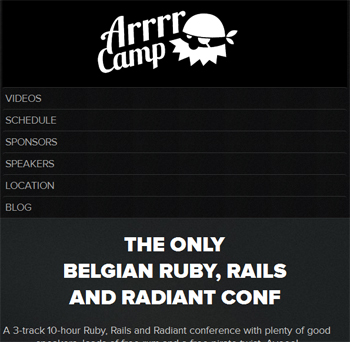
Arrrcamp Conference
Full View:

Mobile View:

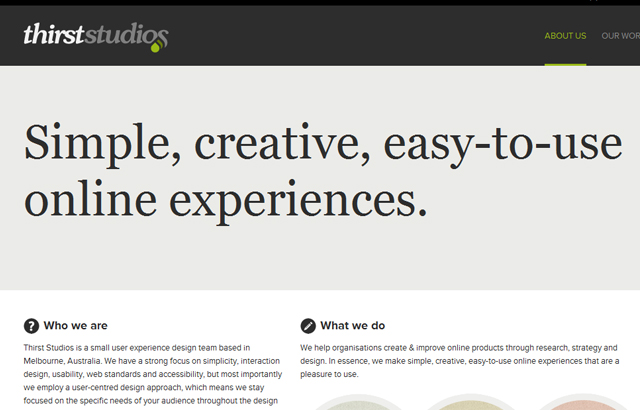
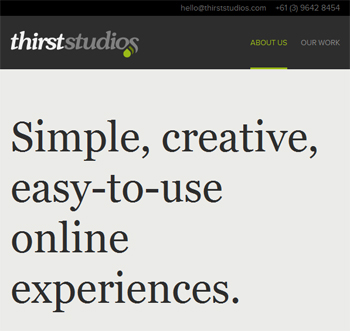
Thirst Studios
Full View:
Mobile View:
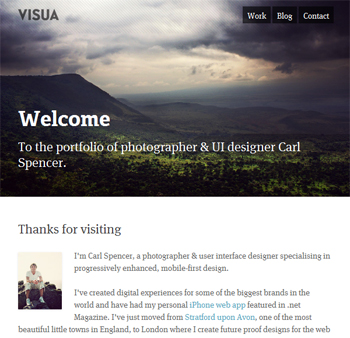
Visua Design
Full View:

Mobile View:

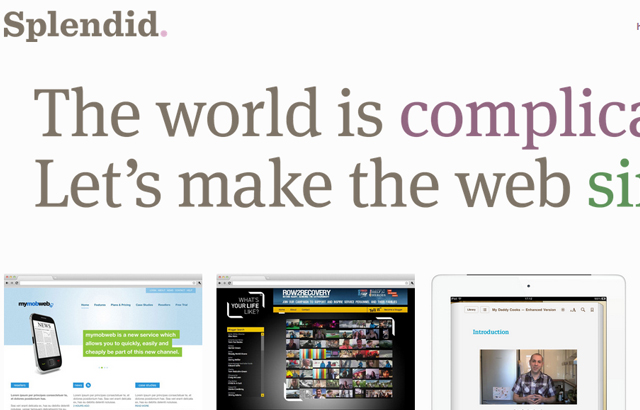
Made by Splendid
Full View:

Mobile View:

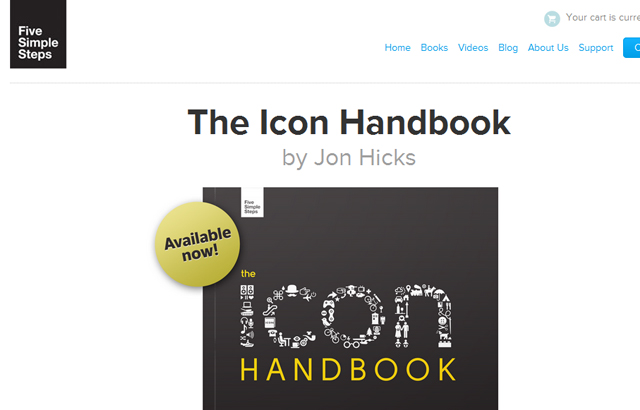
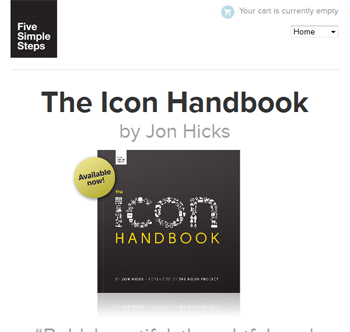
Five Simple Steps
Full View:

Mobile View:

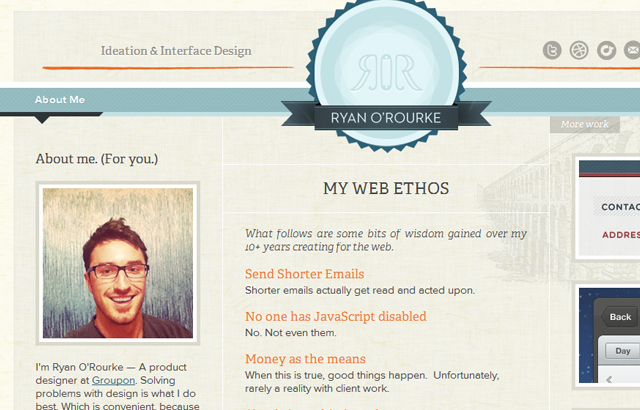
Ryan O’Rourke
Full View:

Mobile View:

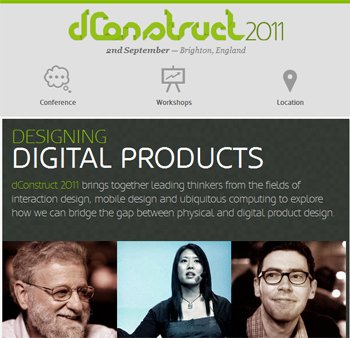
dConstruct 2011
Full View:

Mobile View: