Your website is one of your crowning achievements, a web-monument available for everyone to admire. The website’s aim is to attract as many people possible – that is your goal. You do everything to develop and make it perfect, and you know the website like no one else.
But did you ever ask yourself how others know it?
Do you know what grabs most attention on your website according to its users? Do you know which part makes your visitors trust you? Do you know where they click to find the information they’re looking for?
If the answer is no, then you are in trouble. After all, it is impossible to improve your website and make it open and attractive for others if you have no idea how people perceive it. But the solution for this problem is basically one click away. It is an affordable and quick method to evaluate data about your users’ experience: I hereby present you screenshot click testing.
It is very simple to understand: users’ clicks on the website are being recorded, and later they are presented as a convenient heat map, available for further analysis. Based on the data you can basically check what works, and what fails.
The sooner you do the tests, the better – you can start optimizing your website right away. Screenshot click testing is an ideal solution to evaluate concepts at an early stage, after all you do not need to have a working website to verify your ideas. You can test prototypes, wireframes or even rough paper sketches.

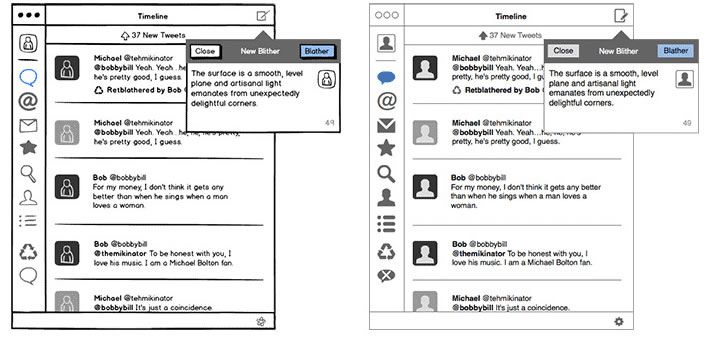
The sketch and the wireframe from Balsamiq.
First of All: Prepare Yourself
Have a clear understanding of what you what to accomplish. You need to put yourself in a potential visitor’s shoes and think about why they visit your page. Do they look for information? Do they want to see the potential benefits of using your product? What are they looking for? These are the basic questions you need to find an answer for.
The following step is to think about your goals from a business perspective. You want to create particular quick user paths to give your potential customers what they look for as fast as possible, leaving customers satisfied with their decisions. You also want to maximize conversion rate at the same time.
According to a study by WebUsability, you should “work hard to ensure that the first click is a correct click”. They found a direct correlation between the success rate and the item the visitors clicked first. 36% of the users abandoned tasks if they chose the wrong item. What does that mean for your business? Well, if your potential customer doesn’t find the info they are looking for fast, they will leave and your business suffers.
Form Your Hypothesis
Once you are prepared, you need to form a list of hypotheses about your website. You, as an owner or creator, have a very good idea of your webpages inner workings because you’ve invested time and money to make it perfect. By forming a hypothesis you can narrow down the possible issues that you need to cover. Your hypothesis can be in a form of a short statement such as:
- Important information is easy to find for the user
- It’s clear for the visitor where should they click to buy the products
- The calls to actions are visible and direct
These are just examples to get you on the right track of thinking about hypotheses. After forming them it’s high time for you to test if your potential clients think the same (and chances are they don’t!)

Not all hypotheses are easy to test.
Screenshot Testing Tasks – Short and Snappy
Once you have the theories formed, you have to think about possible tasks for participants of your study. Your key goal is to make them short, snappy and to the point. No long descriptions. Be like Hemingway.
If you need to provide some background, put your user in a hypothetical situation: “You are waiting for your pizza, but it is taking too much time. Where would you click to check how long it takes for your order to arrive?” Don’t overdo it, though. Try to achieve the perfect balance between being informative, yet concise. If you need inspiration, here are some tasks which proved to be very effective over the years:
- Click on the first thing you noticed on this page
- Click on the element that you like the most
- Click on the most important element of this page
- Click on the element that you would remove from this page
- Where would you click to do X?
If you need more, check out a sample list here.

UsabilityHub’s quick study.
Choose Your Weapon
The next step in the process is to choose the right screenshot testing tool. You are lucky, because there are many useful solutions available on the market, and they will surely make your testing easier.
This is just the tip of the iceberg, as there are many other available tools – do your research and find out which one of them suits your needs best.
Once you’ve chosen your tool, it would be good to know how they work. Basically, the logic behind the tools and their steps is pretty clear:
- Upload the screenshots
- Set up tasks (that is why the list of tasks comes in handy, as you can simply start setting them up instead of figuring them out at this stage)
- Share a link to your test
- Analyze the full online report once you are satisfied with the number of answers
What you should focus on during the search for your perfect tool is the report part – that’s where the meat is. If you are new to the testing world, you should look for a tool which provides you not only with raw data but also with a coherent visualization to give you better understanding of how people handle the tasks.
A sample visualization from Optimal Workshop:

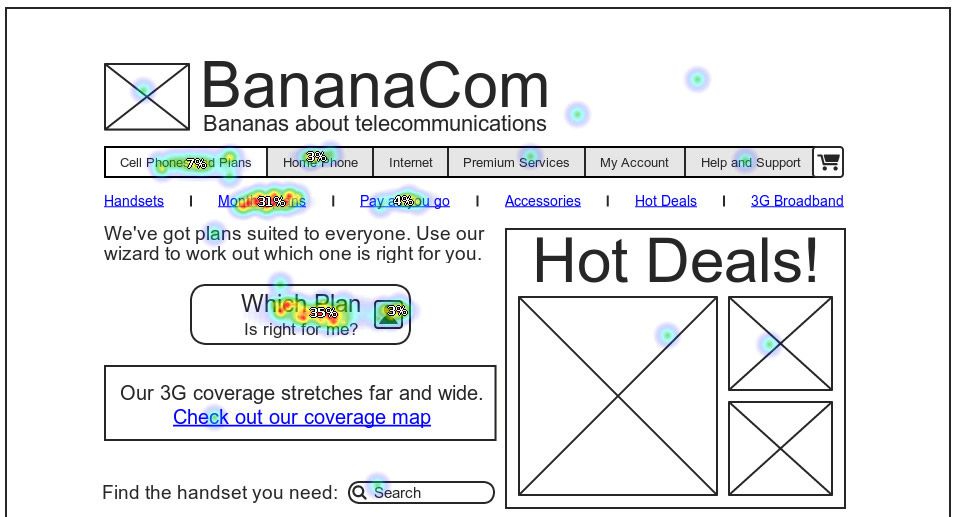
So much data you could go bananas.
You should brace yourself for the fact that each test will most probably reveal issues you didn’t expect. There is a possibility that you’ll learn that your hypotheses are true or that your assumptions and expectations are totally different from the ones your website visitors have. And that is completely normal – this is why tests are conducted, so you can learn about the users’ behavior, and you can decide what to do in order to improve the website.
Testing is not hard, but actual data interpretation and finding out what to do is. Your solutions could be ineffective, and will require even more testing. That is completely fine. You want to achieve the perfect design and solve the problems. You can be lucky and nail it at the first test or you can struggle for a while until you have that a-ha moment – you never know. But don’t worry, as you can ask specialists for help with interpreting the results. So, test away – the browser window is the limit.
Screenshot Click Testing – Wrap Up
- Form hypotheses about your website
- Create a list of short task for your users based on your hypotheses
- Choose a right tool
- Start testing:
- Measure how long it takes to complete the task
- Measure how many users finished the task
- Ask how difficult or easy it was for the user to complete the task
- Ask how confident the users felt when they were completing the task
- Draw conclusions from the results and adjust your design accordingly
- Test again!
…and finally…
See how click tests look in real time and help SpeckyBoy Design Magazine!
Now that you are acquainted with the idea of Screenshot Click Testing, it is time for you to see it for yourself. We’ve set up a short test on SpeckyBoy Design Magazine for you to try. Take part in it and see how it works, and how it feels to be a tested user! Start the test.
If you want the see how the results look like, click here.
Related Topics
Top