


8 Stunning CSS & JavaScript Animated Code Snippets for Enhancing Illustrations

Code Snippets That Demonstrate the Repelling Effect in Web Design

8 CSS & JavaScript Code Snippets for Creating Realistic Animation

8 Inspiring Examples of Brand-Related Splash Screens in Web Design

8 CSS and JavaScript Code Snippets Celebrating Our Feline Friends

10 Amazing Animated Text CSS & JavaScript Code Snippets

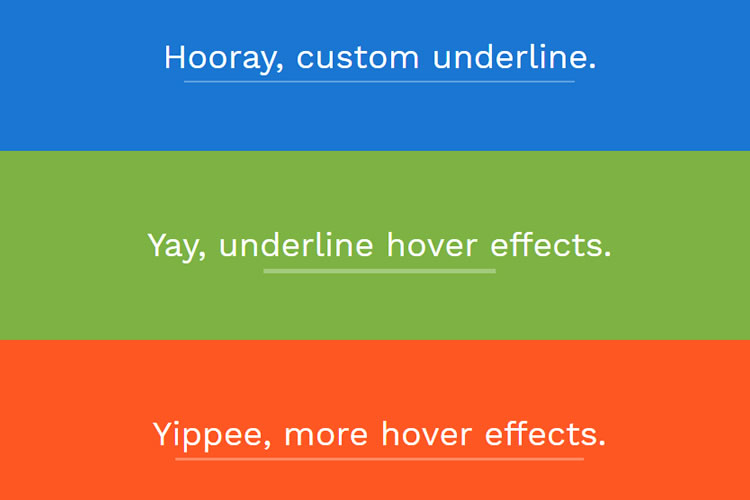
10 CSS Snippets for Creating Stunning Animated Underline Text Effects

Using Images to Improve the CSS Hover Effect

Set Your Text in Motion with These Dazzling Effects

Attack of the Blob-Based Animated Backgrounds in Web Design

10 Coded Animated Scenes for Halloween Design Inspiration

15 Free Slider & Carousel jQuery Plugins

Bringing the Curtain Effect to Your Website with These Snippets

10 Beautiful Examples of Particle Animation in Web Design

10 Fantastic Examples of Dynamic Centerpieces in Web Design

Ask Your Developer To Do These Simple Things To Spice Up Your Site
