All is fair in love and the fight for clients, especially in the digital world. Unlike the real one, where you can use various psychological tricks to foist the goods and talk customers into buying something, the internet is still impersonal. You don’t have to look someone in the eye and say “No.” You just shut down the browser tab – despite all the promising perks and sales talk, and happily move on without feeling guilty.
For the majority potential customers, it is a big relief. For agencies, companies and vendors it is a huge obstacle that is difficult to overcome. It is here where you need to work your fingers to the bone, to say nothing about investing a not-inconsiderable sum of money in converting visitors into real clients. This thorny path involves numerous stages, pitfalls and tricks. And, everything begins with creating the first impression.
As a rule, the first impression is a decider in whether visitors leave or stay and give you a chance to talk them over. So, before starting to show pop-ups with discounts and special offers, you should take care of the “face” of your website. It sets the tone and mood for the first seconds of a user’s stay.
Creating the Right Impression
These days you can literally go for any option – starting with oversimplified static, minimalistic hero areas that lure users with simplicity, neatness and elegance. Or, you can opt for super-duper action-packed WebGL-powered animations that catch an eye with a great techno vibe and sophistication.
If you are not ready for radical actions or consider it a bit inappropriate for your targeted audience, you can always stick to golden mean balancing between oversimplification and sophistication. One way to do this is to choose a clean and relatively simple overall design and enrich it with a dynamic centerpiece. Like Masayuki Daijima did in his mysterious personal portfolio.
The home screen of his website is oversimplified: Clean monochrome black canvas, tiny pack of social icons, 3-item navigation and copyrights carefully placed in corners. All the essential elements give way to the WebGL-powered “head” located in the heart of the page. It naturally draws overall attention, screaming out the creativity and professionalism of the owner.

Today, we’ll focus on this approach. It is a small trend among creative agencies that could not resist the power of modern technologies, but want to stay reasonable in terms of resources. The websites below direct overall attention towards the heart of the screen where small, yet still mind-blowing animations lie.
LHBZR / IGOODI
Luis Henrique Bizarro of LHBZR and Uprising, the team behind IGOODI, have adopted the same approach as Masayuki Daijima.
The home area of Luis Henrique Bizarro’s website is marked by neatness, cleanness, and scarcity of elements. However, the 3D circle made of hundred thin lines that extend from top to bottom maintains the attention on the center where the logotype is located. Everything is techy-techy.

IGOODI has a big and bold personality with its high-tech interface. There are even flash-like features such as block reveal effects and sounds on mouse hover. In comparison to the previous example, the design is a bit crowded. Nevertheless, all eyes are on the accompanying visual material provided for each section. Even though each animation is dark and seamlessly integrated into the design, still it catches an eye with its futuristic and sophisticated appeal.

GlobIQ / Jakub Paniaczyk
There are even more websites that follow the same route. Let’s consider them.
GlobIQ looks like IGOODI at first sight; but it has its own aura. The multi polygonal sphere is the heart and soul of the hero area. It rotates on its axis, unobtrusively calling attention. The home screen is mesmerizing and alluring.

If you think that websites from this mainstream all have dark aesthetics, then set your eyes on a website by Jakub Paniaczyk. It is the same approach, yet it was brought into a light environment. While the above interfaces have a certain mysterious appeal caused by dark coloring, this one, on the contrary, feels open, inviting and clear. There are several beautiful globes made of a ton of particles and inserted into each other. The composition enhances the user experience and contributes to the high-end aesthetics.

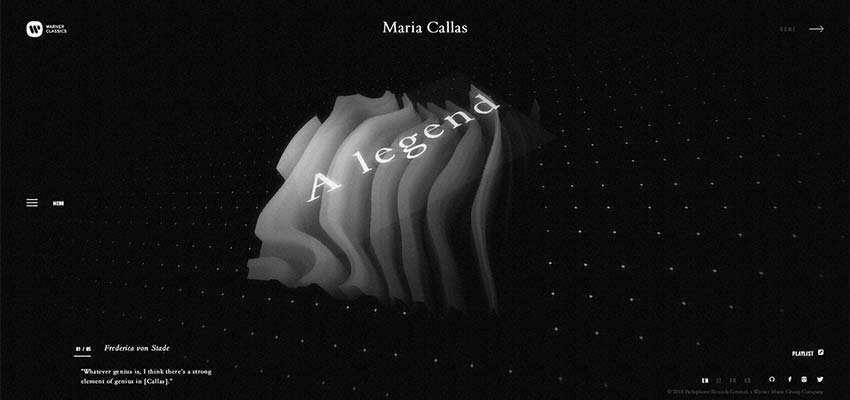
Maria Callas / VIITA TITAN
While we have featured websites with globes, spheres and 3D polygons, you can find different concepts. For example, check out the website of Maria Callas.
The hero area features an enigmatic square-shaped animation that you can partially explore from various perspective views. The solution evokes mixed feelings that force you to stay and explore the website.

Much like the previous example, the creative team behind the promo website of VIITA TITAN opts in favor of a rectangle shape and offbeat textures that seem alive thanks to wavy behavior. The central part of the screen is so “heavy” and eccentric that it hypnotizes and magnetizes.

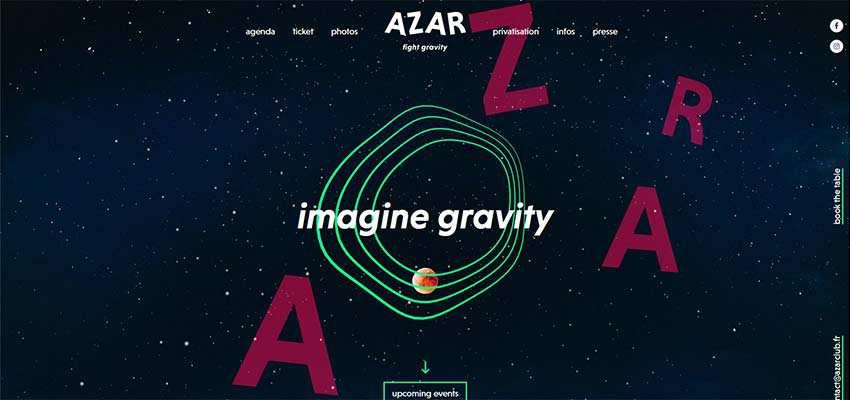
Azar Club
If you have an overloaded homepage but still want to draw overall attention towards the focal points, you can use the same trick as the team behind Azar Club. The hero screen of their website is populated with important and not-so-important stuff. Nevertheless, all eyes go to the heart of the page. This is due to 4 relatively thin, uneven neon circles: They naturally appeal to the audience.

We Virtually Are
The home screen of We Virtually Are is marked by the interfusion of high-tech atmosphere and artistic charisma. The overall design looks neat, modest and in some way “serious”. However, the video with the flowers has a subtle touch of natural beauty and playful tone – separating this website from the others.

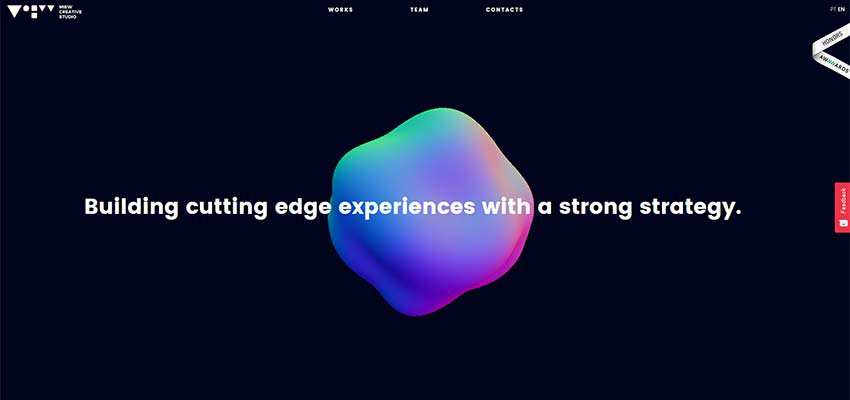
Miew Creative Studio
Miew Creative Studio delivers a powerful first impression elegantly and subtly. Here, the centerpiece is a breathing and morphing 3D sphere. It skillfully breaks the monotony of the clean and solid background and visually supports the tagline.

The Center of Great Design
The dynamic solutions are seen everywhere these days. Animations of different nature, exciting findings, experiments with physics and other inspiring concepts populate websites. However, with great solutions come great responsibilities. So, to prevent a collapse, sometimes you need to stick to the golden mean. And using small centerpieces instead of full-screen solutions is indeed a way to strike a balance and please everyone. The more so, there are so many fantastic ways to do it.