


8 CSS & JavaScript Snippets for Social Media Icons & Buttons

8 Pure CSS Games You Can Play in Your Browser

8 CSS & JavaScript Snippets for Awesome Reveal Effects

8 CSS & JavaScript Snippets for Creating 3D Text Effects

8 CSS & JavaScript Snippets for Wild & Crazy Backgrounds

How to Target Design Elements with the CSS :not Pseudo-Class

8 CSS & JavaScript Snippets for Creating Animated Progress Bars

8 CSS & JavaScript Snippets for Creating Complex Gradients

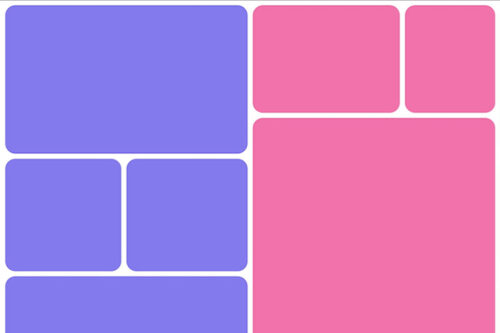
8 CSS Snippets for Creating Bento Grid Layouts

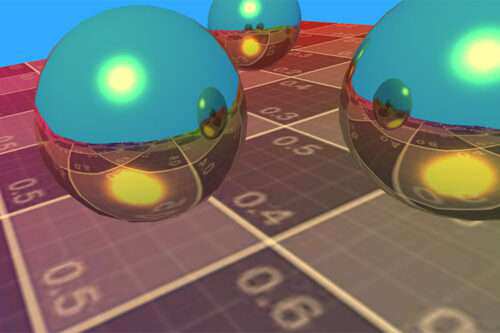
8 CSS & JavaScript Snippets for Reflection & Refraction Effects

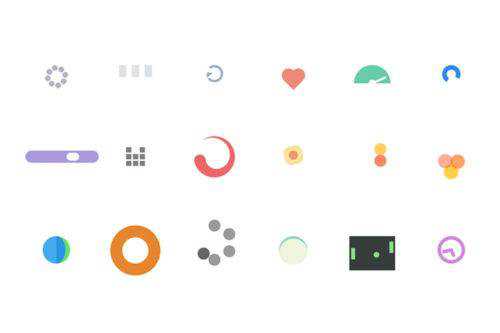
10 CSS Snippets for Creating Loading Spinners

10 CSS Code Snippets for Responsive Text Techniques

8 CSS Grid Snippets for Creating Common Website Layouts

Create Better CSS Layouts with Flexbox

8 CSS & JavaScript Snippets for Creating Realistic Liquid Effects

8 CSS & JavaScript Snippets for Bokeh Effects
