


Nostalgic Code Snippets That Bring Back the 1990s

8 Comic-Inspired Snippets Powered by CSS & JavaScript

8 CSS Snippets That Demonstrate the Power of Shadow Effects

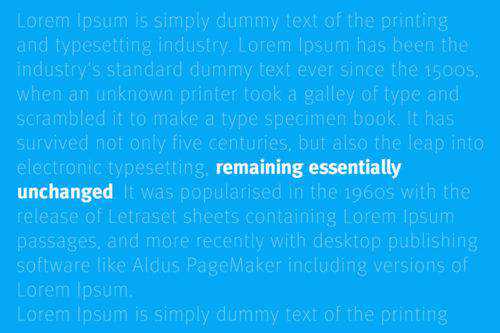
Fantastic Examples of Variable Fonts in Action

10 CSS Snippets for Creating Unique Background Effects

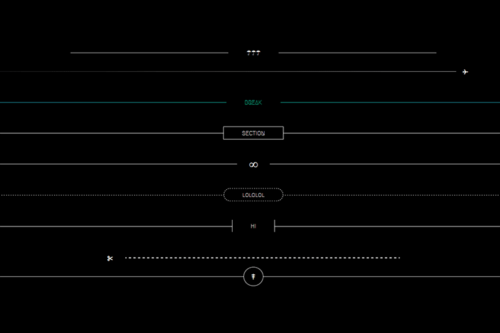
8 CSS Snippets for Creating Horizontal Rules & Dividers

8 CSS & JavaScript for Creating Stunning ASCII Artwork

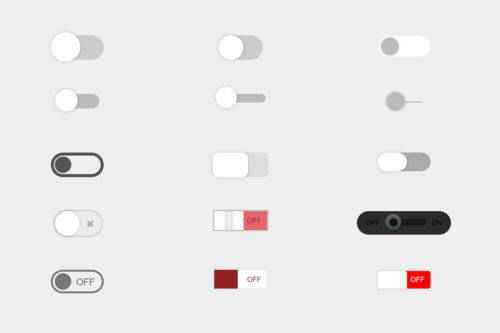
8 CSS Snippets for Creating Toggle Switches

8 Radiant Glow Effects Made with CSS and JavaScript

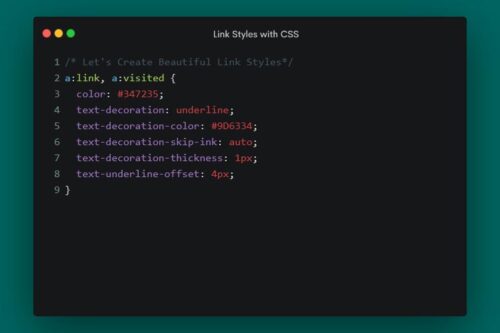
CSS Properties to Make Hyperlinks More Attractive

8 Code Snippets for Creating Amazing Patterns with CSS

8 CSS & JavaScript Snippets that Celebrate the Sky & Outer Space

8 HTML Code Snippets for Creating Responsive Newsletter Templates

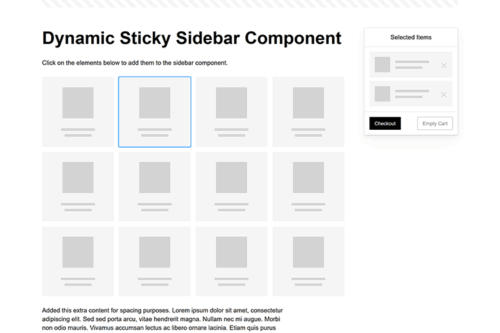
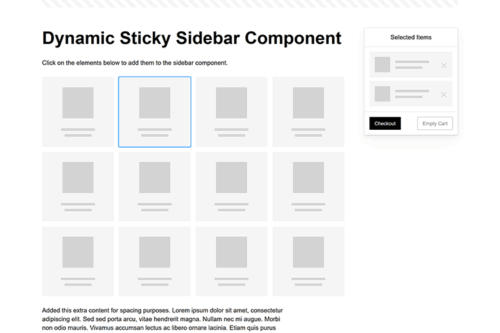
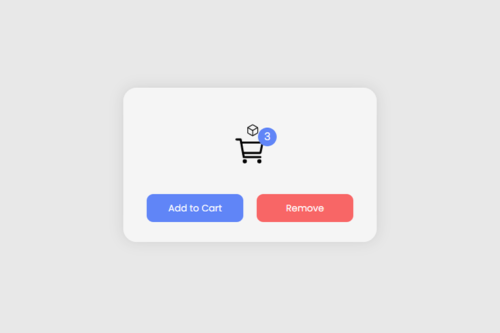
8 CSS & JavaScript Snippets for Creating eCommerce Microinteractions

10 CSS, JavaScript & SVG Snippets for Creating Logos

8 CSS & JavaScript Snippets for Texture & Pattern Effects