eCommerce websites are especially unique in that designers must focus on product showcases within the layout. User interfaces are not much more complex, but they do require lots of additional metadata such as prices, quantity, and item types.
In this article I’d like to go over some relatively universal eCommerce website themes. Many website layouts can be found around the Internet which may behave as examples for young budding artists. But experienced web developers may also enjoy this article for a deeper look into emerging user interface trends. Definitely be sure to check out a few links below, and keep yourself up-to-date by practicing new techniques as often as possible.
Animated Page Elements
Now I will admit that I have seen only a handful of eCommerce websites pull off animations elegantly. When done improperly it is very easy to scare away visitors. But when you create helpful animations tied onto an important segment of your layout animation styles can often improve usability. Menus and product captions are just a couple of examples for hidden content which may be animated into the page.

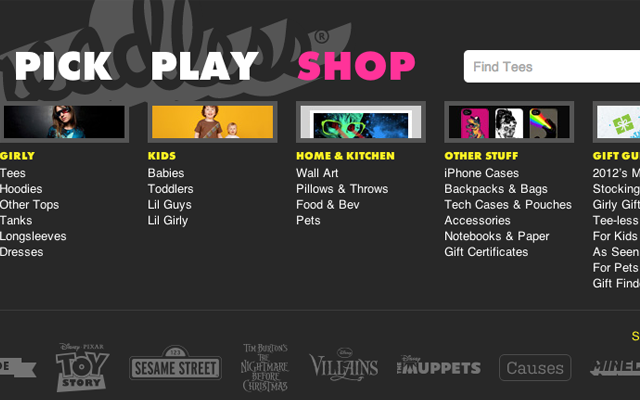
Threadless is in the process of launching a new beta layout which features these effects. For shoppers who are familiar with the old layout it is quite an adjustment. But check out their new very cool sub-navigation flyout menu by hovering over any of the top links. The small block containers will animate out from the page. You’ll notice topic headings along with related thumbnail images.

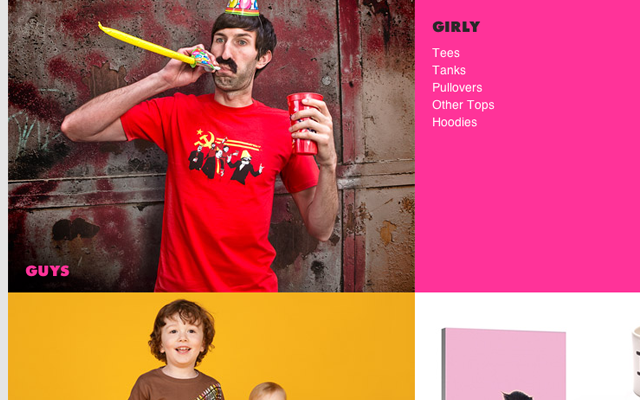
If you begin scrolling down the page you will notice big blocks of captioned photos littered down the page. These image blocks are each targeting a different product category. As you hover over the photos a new list of sub-links will appear. This is a unique design style which you will not likely find in many other eCommerce layouts.
Online websites offering a storefront & products must be careful about organizing all this data. Typical website navigation menus will generally hold a small collection of links with some potential sub-menu items, as well.
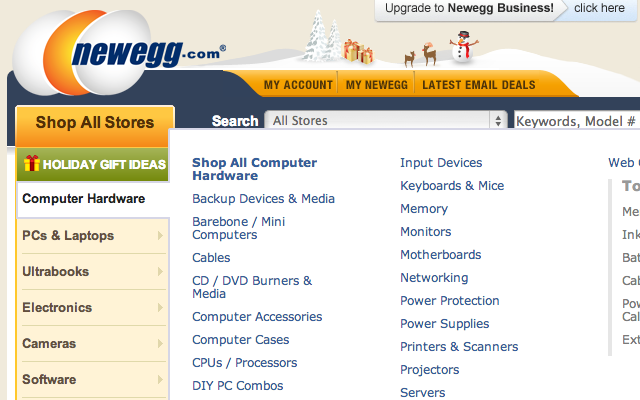
But eCommerce websites often need multiple levels of nested menu links. Possibly so many levels that you won’t be able to display them all at once! As users browse through any product categories, the navigation menu should open up to display further options. But these links are only visible for the currently selected topic. You can see a fantastic example of this navigation style on Newegg.

As you hover over each menu item on the left-hand side a flyout menu will appear with additional links. Then as you select one of these options a new updated navigation menu appears on the left side. These offer additional properties to choose from such as brands, size, type, and price range.

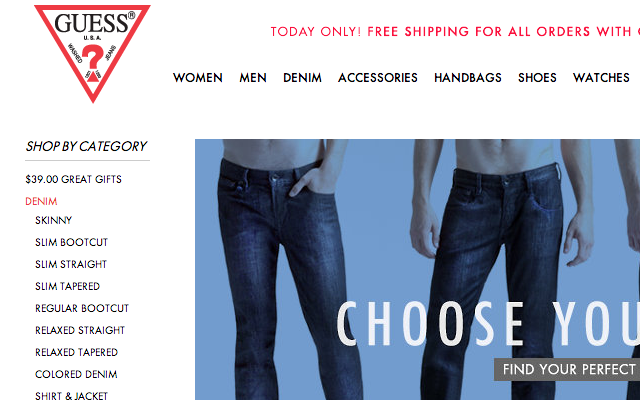
You can see another typical example on the Guess website. By selecting one of the top navigation items you will then get a small nav menu in the left sidebar. Selecting another one of these categories will append more sub-links underneath the parent.
The Guess website interface is easy to ready and very easy to navigate. Most typical users would not get lost on any page with so many navigation options. And it is also quite simple traversing back to the top navigation categories.
Product Magnification
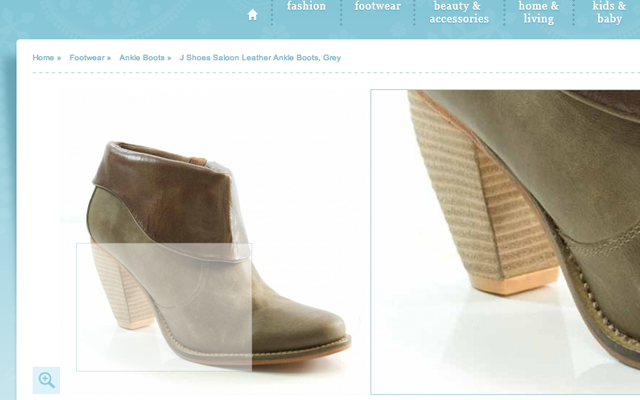
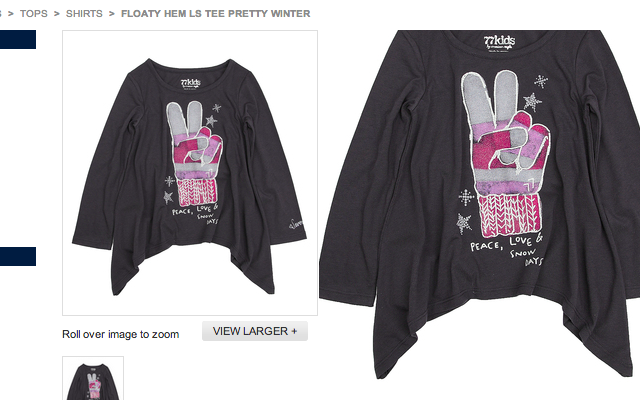
Selling products online is all about captivating your audience. You want to provide the best viewing experience so that they want to spend their money on what you are offering. This can be accomplished by publishing very high-quality images – but you’ll also need to give users a nice viewing setup.

Notice on the Bohemia product info page you can hover your mouse over the image for a bigger magnified view. The larger zoom box will appear over the product content so the user won’t need to scroll anywhere. This solution is handled by JavaScript which could offer a simple fallback method to open larger images in a new window.

Although in my honest opinion, forcing images to open in a new window can get old and feels a bit outdated by now. Users are typically looking for the easiest solution for them, compared to the easiest solution for you to code. If you need a quick JS solution check through Google for a jQuery image magnify script. I am sure there are plenty of solutions among open source developers and through questions on Stack Overflow.
Suggested Products
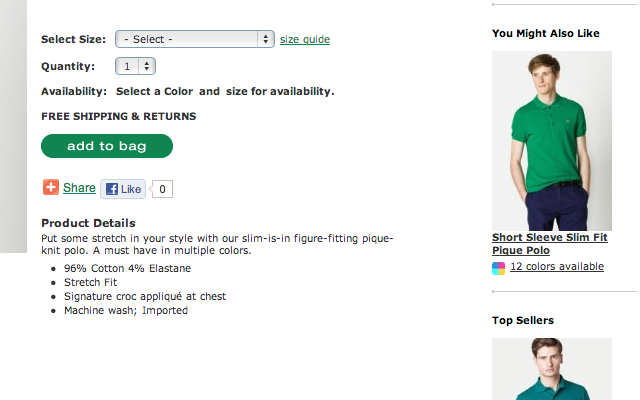
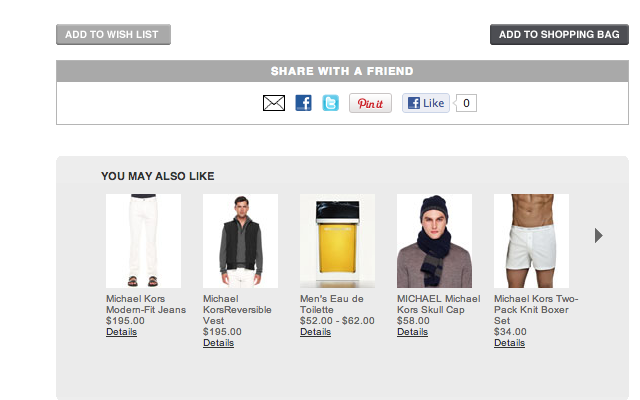
Some customers will visit your eCommerce website knowing exactly what they want to purchase. Other customers will show up to browse items and may find themselves sidetracked into other areas. These are the people you should be targeting with related product results.

We can look at an example on Lacoste which has a couple of items listed in the sidebar. The title reads “You might also like” in big bold text. It stands out among all the other text, and users can tell these are further product listings by the hefty thumbnails.

There are surprisingly tons of websites which incorporate this related products widget. eCommerce systems will often feature a built-in plugin or template function to place these related products into your website. Any WordPress fans may look into WPEC Related Products, which is a free plugin for WP E-Commerce.
Customer Reviews & Ratings
Shopping online can often cause anxiety with new users. People who are uncomfortable sharing their credit card information will have a tough time jumping into the frenzy of online purchases. One simple method for reducing this uncertainty is by providing user feedback and custom ratings.

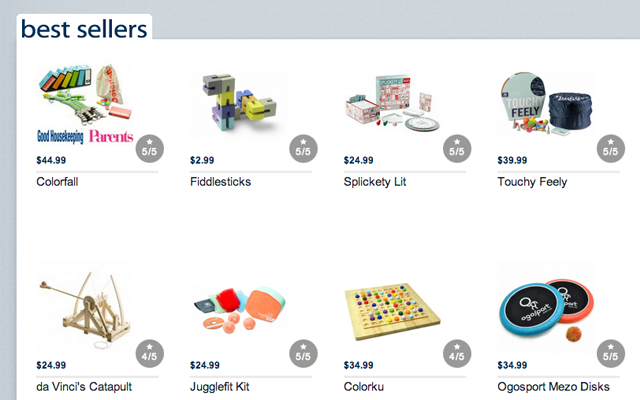
Many techies should recognize this ratings and reviews system from the popular iOS App Store. But it can also be found in real physical webshops, like Marbles which sells fun thinking games and toys. Users can purchase an item and leave their own review of what they think regarding the product. Reviews are accompanied by some text and a star rating on a scale of 1-5.
User feedback reviews and ratings are universal because everybody knows what they mean. People can read the reviews and come to their own conclusions on the product quality. And people can also quickly determine their views based on a median star rating. It is an elegant system which also involves direct user feedback.
Designers Showcase
Along with all of the ideas presented here I would like to also provide some pleasing final touches. We have put together this brief design gallery full of well-designed eCommerce website layouts. You will notice many of the previously mentioned interface trends appear in a majority of these examples. Delve into the collection and see what styles of inspiration you can find.
Related Topics
Top