Bootstrap is undoubtedly one of the most popular design frameworks available today. It’s optimized for mobile devices and boasts a well-organized grid system, along with hundreds of components, elements, and plugins that make designing and prototyping for the web a breeze.
Bootstrap offers a wide range of UI kits and templates that are perfect for any design project, from minimal startup websites to complex admin screens. With its responsive design, you can create stunning web pages and applications that look great on any device.
If you’re looking for inspiration or need a head start on your next web project, take a look at our collection of free Bootstrap UI kits (version 4 and 5 of Bootstrap). Whether you’re a designer or developer, these UI kits can help you create beautiful and functional web pages and applications quickly and easily.
You might also our collections of Bootstrap templates and Bootstrap Admin themes.
Free Bootstrap 5 UI Kits
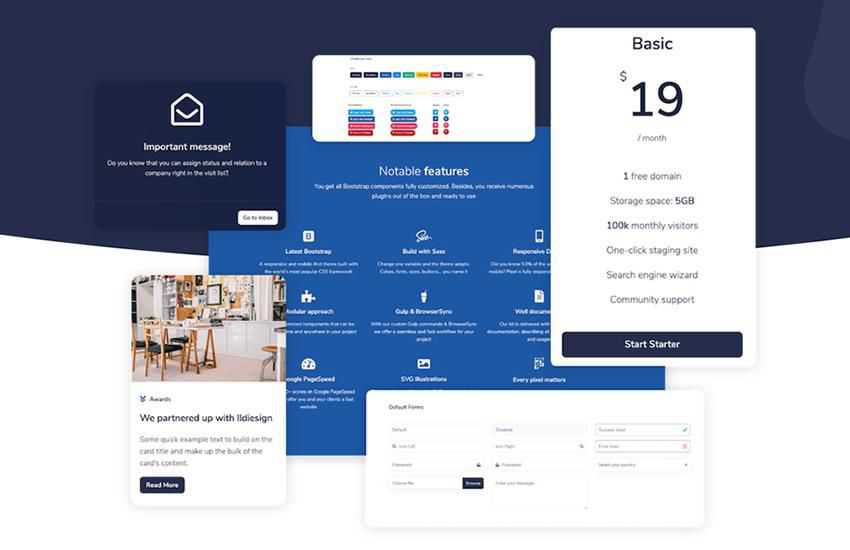
Pixel Free Bootstrap 5 UI Kit
The free Pixel Bootstrap 5 UI kit comes bundled with over 80 UI elements, 5 example page templates, and more than 50 website sections, so you build any type of website.

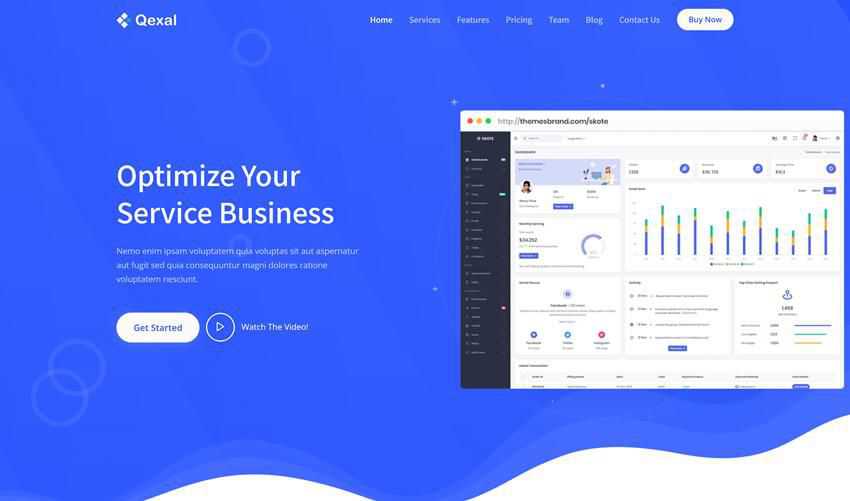
Qexal Bootstrap 5 Landing Pages
The minimally designed Qexal is perfect for creating landing pages for startups or any other type of business. It comes with nine homepage variations, multiple page templates, and a huge collection of UI components and widgets.

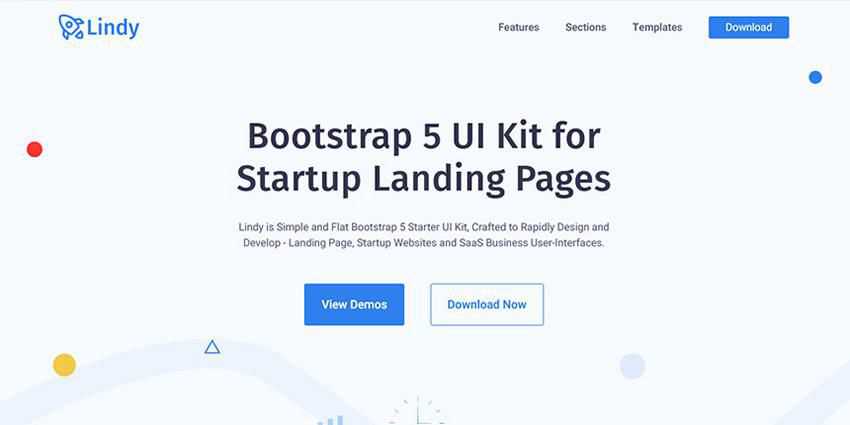
Lindy Free Bootstrap 5 Startup UI Kit
The free Lindy Bootstrap 5 UI kit includes everything you need for creating professional startup landing pages. The UI kit comes with over 200 UI elements and 5 example page templates.

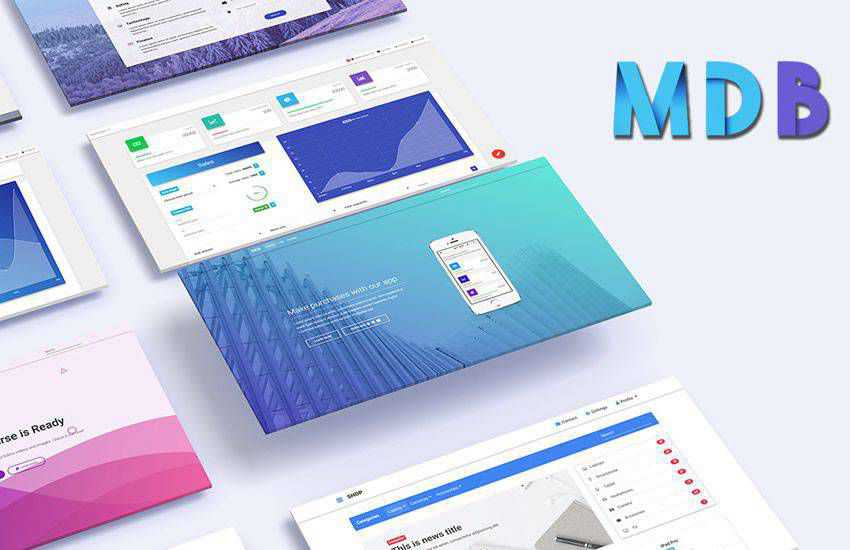
Free Material Design Bootstrap 5 UI KIT
This free Material Design Bootstrap 5 UI kit is an excellent choice for anyone that wants to build a mobile-first website or an app. The kit comes with 400+ material UI elements, 600+ material icons, over 70 CSS animations, numerous templates, tutorials, and much more.

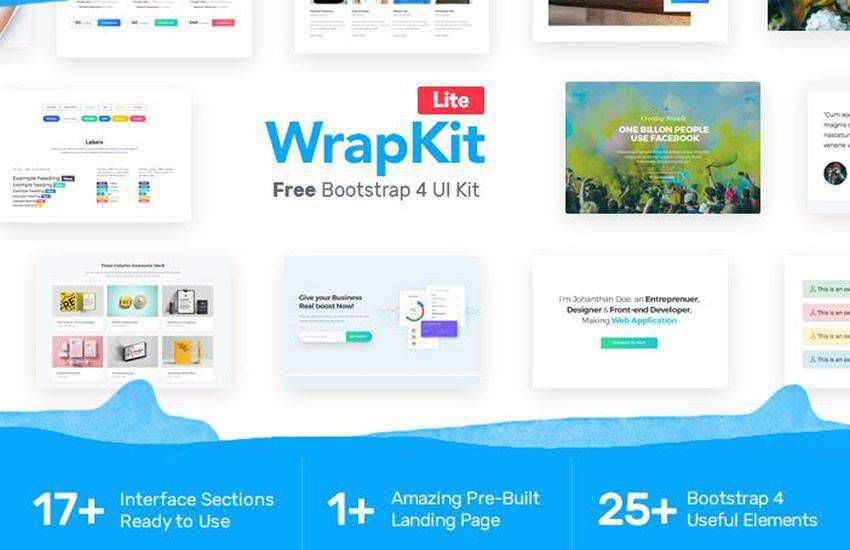
WrapKit Lite – Free Bootstrap 5 UI Kit
WrapKit Lite is a free Bootstrap 5 UI kit that can be used in a variety of projects. It comes with a selection of UI blocks and more than 25 UI elements, and 1 landing page to jumpstart your project.

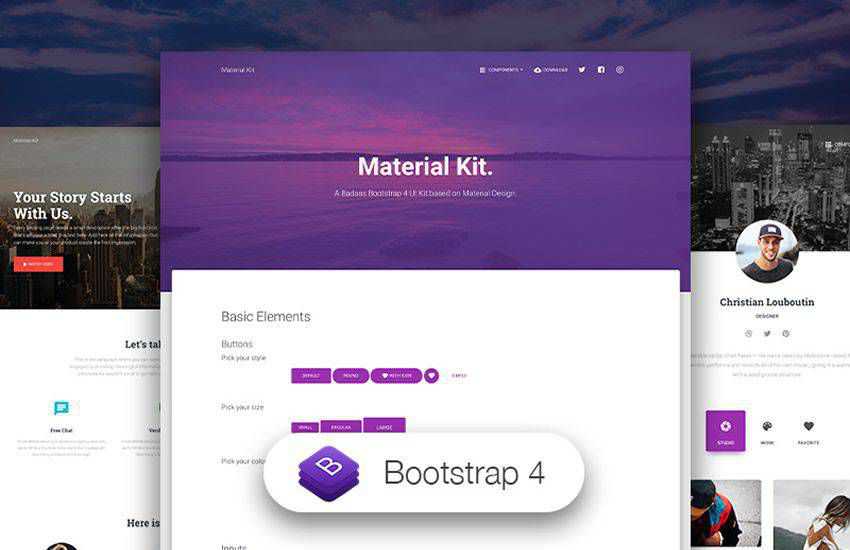
Material Kit – Free Bootstrap 5 Material Design UI Kit
Material Kit is a perfect choice for anyone who loves Material Design. The Bootstrap 5 UI kit comes with over 60 UI elements and three demo page templates to help you get started on your design.

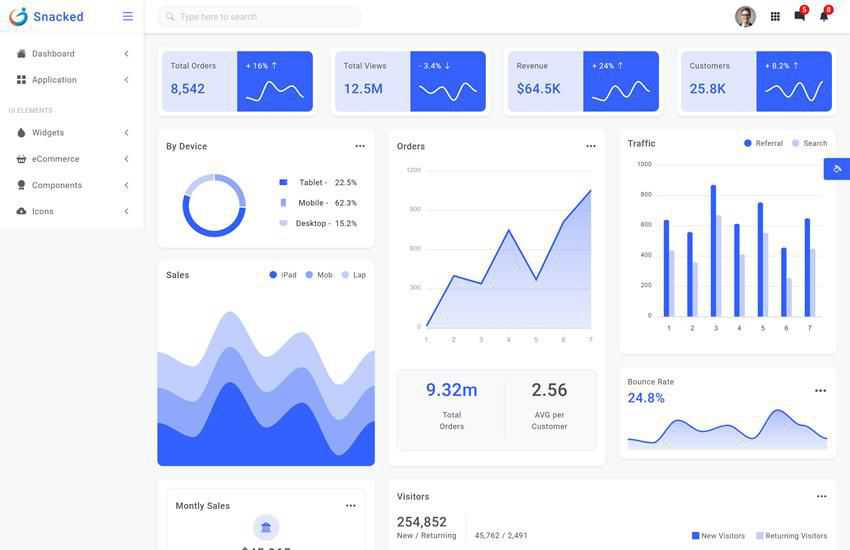
Snacked Bootstrap 5 Admin Template
Snacked is Bootstrap 5 admin template and UI kit that comes with over 60 custom HTML page templates, multiple chart options, and a vast collection of UI components.

Free Bootstrap 4 UI Kits
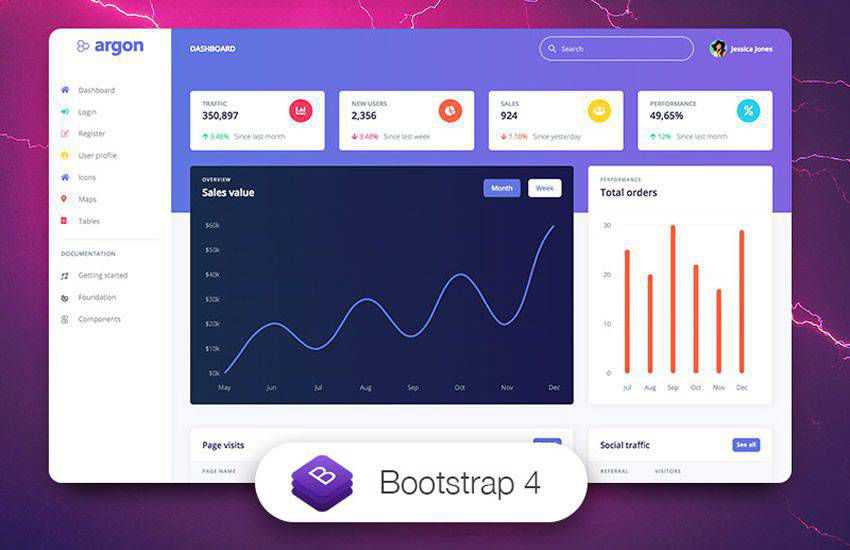
Argon – Free Dashboard UI for Bootstrap 4
The Argon UI kit for Bootstrap is the perfect choice if you’re working on a dashboard design. The kit comes with over 100 components, 6 different screens, and 4 custom plugins.

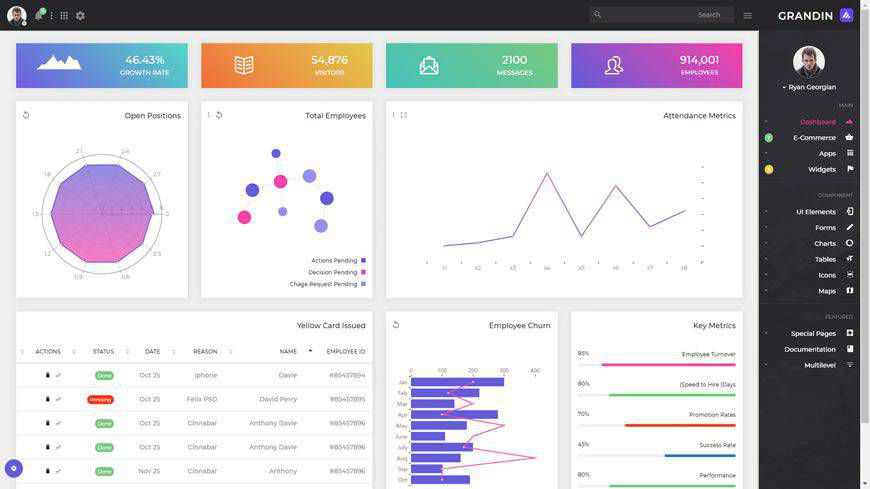
Grandin Bootstrap Admin UI Kit
Powered by Grunt, Bower, and SCSS, Grandin is a professional UI kit that comes packaged with plenty of UI components, widgets, forms, tables, charts, pages and applications.

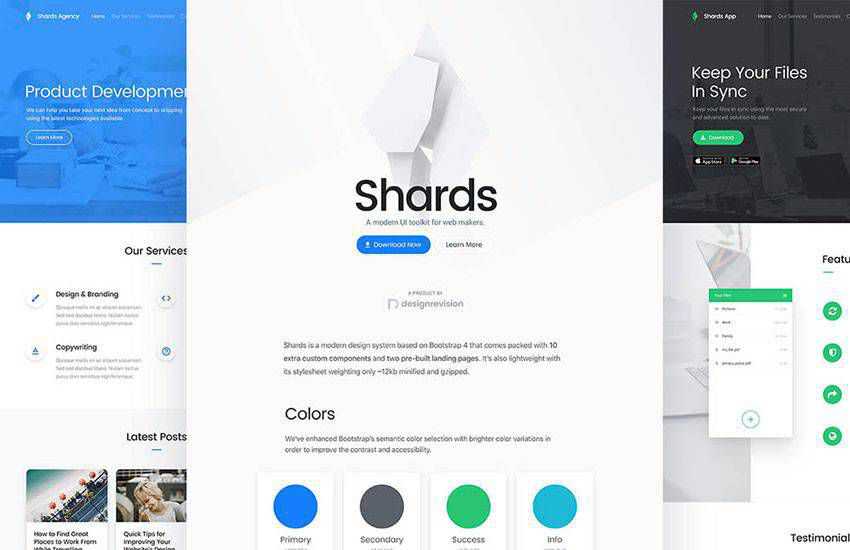
Shards Free Bootstrap 4 UI Kit
The free Shards Bootstrap UI kit comes with 10 extra custom components and 2 custom pre-built landing page templates. You’ll also find more than 1,500 icons both from Material and FontAwesome packs.

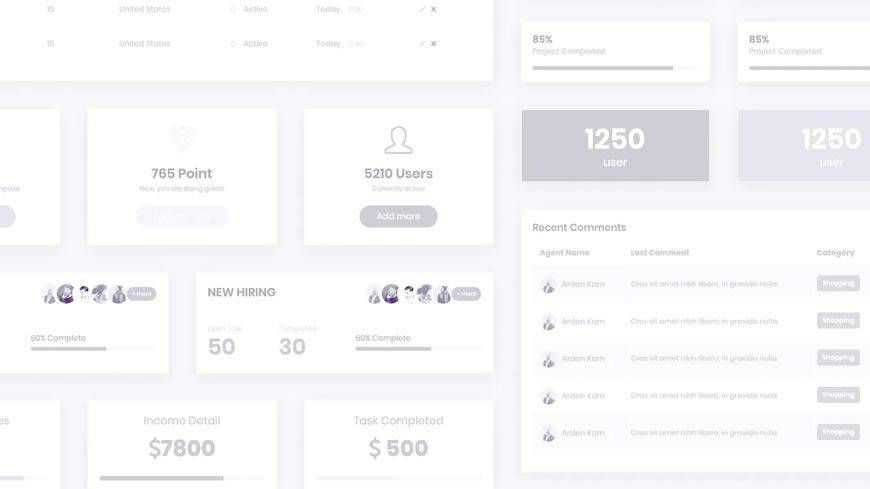
Dashboard HTML Template for Bootstrap 4
This lightweight Bootstrap 4 UI kit includes five dashboard layouts, over 100 components, and a complete set of UI elements, including charts, forms, calendars, tables, and many more.

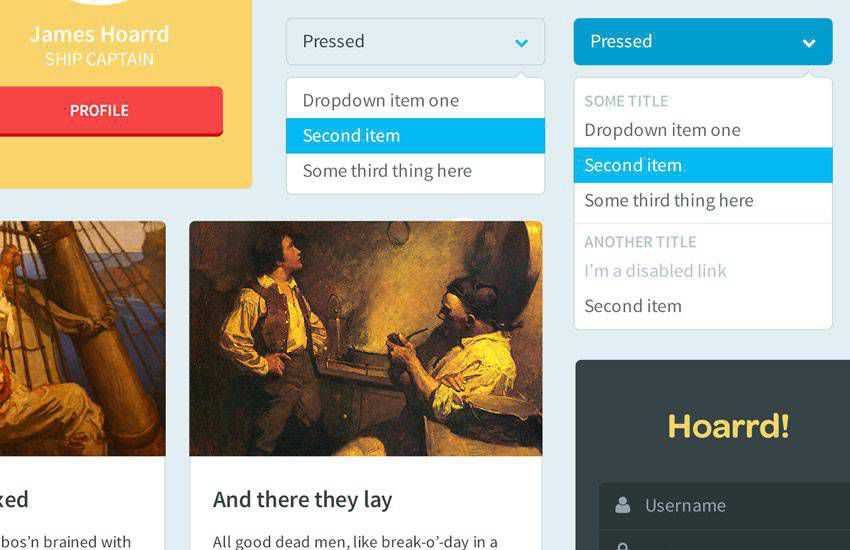
Drunken Parrot Lite Bootstrap 4 UI Kit
This kit includes both HTML and PSD files so you can easily customize and tweak the design to suit your needs. The kit is lightweight and it comes with various components and pages that will help to speed up your design process.

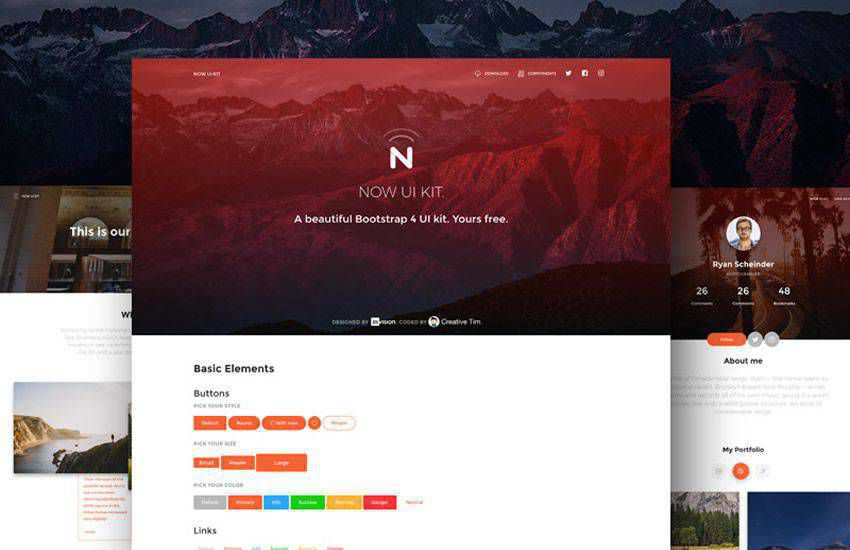
Now Free UI Kit for Bootstrap 4
Now UI Kit is a responsive Bootstrap 4 kit provided for free by Invision and Creative Tim. It features over 50 elements and 3 page templates. The kit provides PSD, Sketch, and HTML versions.

Fuzen Bootstrap 4 Admin UI Kit
Fuzen is a Bootstrap 4 UI kit that comes bundled with three dashboard layout templates, over 200 UI components, over 3,000 icons, and multiple widgets. It has been designed with Material Design in mind.

NowSquare – Free Collection of Bootstrap 4 Web Blocks
Built upon Bower, GulpJS, and Sass, this free collection of web blocks has been designed for Bootstrap 4 and allows you to get ahead on your design project. The kit is easy to use straight out of the box and can be easily customized to the needs of your project.

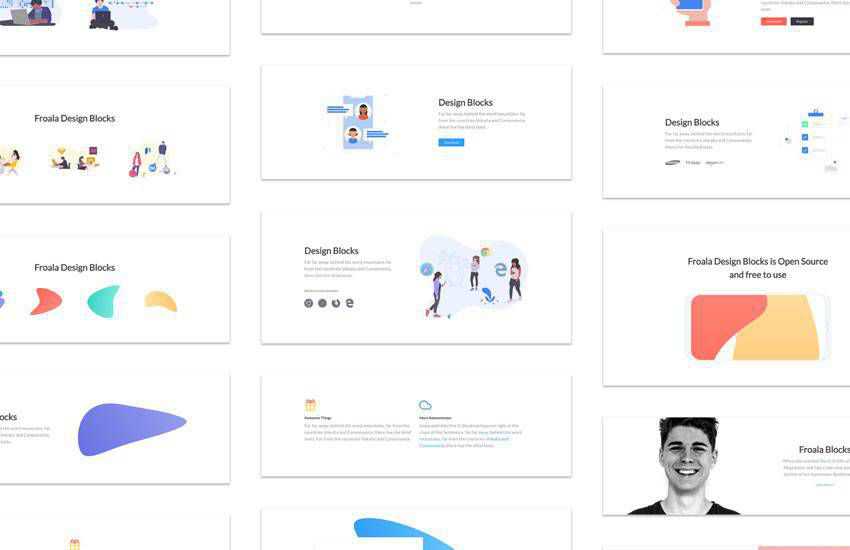
Froala Design Blocks for Bootstrap 4
This Bootstrap UI kit includes over 170 responsive design blocks that are ready to be used in your web or mobile apps. You’ll find blocks for calls to action, profile blocks, contact, blocks, forms, headers, and more.

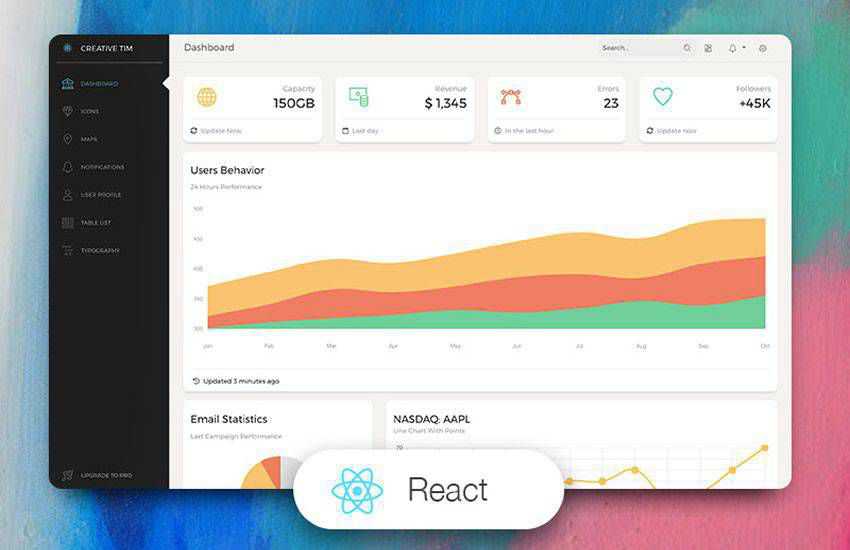
Paper Dashboard – Free Bootstrap 4 Admin UI Kit
The Paper Dashboard is another great choice if you need to prototype and design an admin dashboard for your project. The UI kit comes with 16 components, 4 customized plugins, and 7 demo page templates.

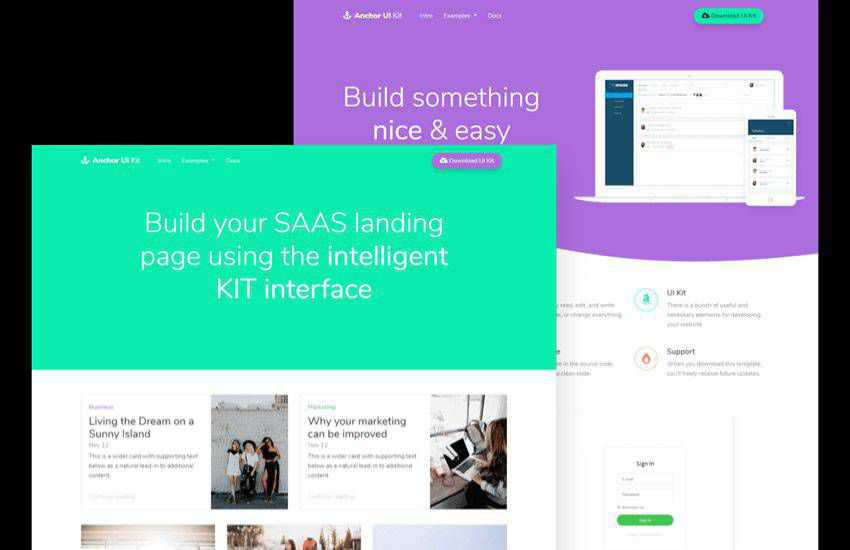
Anchor – Free Bootstrap 4 UI Kit
Anchor is a free Bootstrap UI Kit with flexible, ready to use UI components that will help you build websites faster. It features a modern and colorful design.

Stream Free Bootstrap UI Kit
The Stream UI Kit is a beautiful and elegant Bootstrap UI Kit. The UI kit comes with five beautiful complete page templates and includes over 20 reusable and customizable UI Blocks.

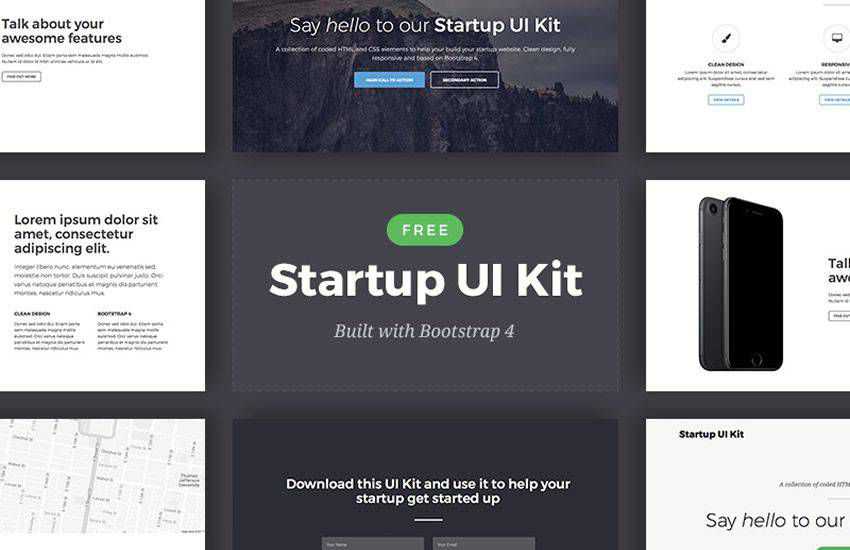
Bootstrap 4 Startup UI Kit
Try the Bootstrap 4 Startup UI kit if you’re working on the website design of a startup. The kit features a clean and minimal style and comes with 16 UI cards that you can mix and match to create your own unique layouts.

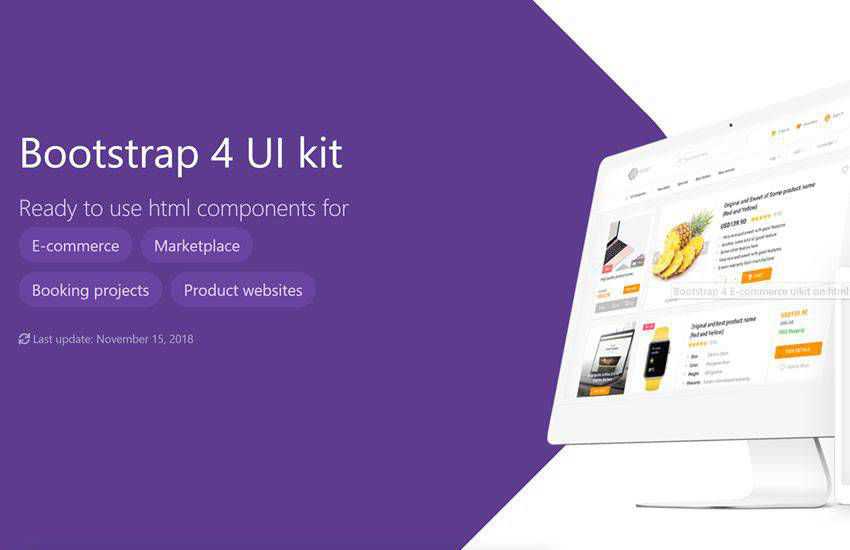
Free Bootstrap 4 eCommerce UI Kit
Check out this kit if you’re designing an e-commerce website or an application. The template comes with several starter templates to get you started as well as numerous icons and elements.

Bootstrap UI Kit FAQs
-
What are Bootstrap UI Kits?Bootstrap UI kits are collections of design elements built with Bootstrap. They include components like buttons, forms, navigation bars, and more. These kits provide a consistent design that can be easily integrated into web projects.
-
Why Use Bootstrap UI Kits?They’re a big time-saver. Instead of designing each element from scratch, you can use these pre-made components. They’re perfect for getting a project off the ground quickly and with a professional look.
-
Are Free UI Kits Good Quality?Many free UI kits are of high quality and crafted by experienced designers and developers. They’re a fantastic resource, especially when you’re working within a tight budget.
-
Do I Need to Be an Expert to Use These UI Kits?These kits are designed to be user-friendly. Knowledge of CSS and HTML is useful, but you don’t need to be a pro. Plus, many kits come with documentation to guide you.
-
Can I Customize These UI Kits?While they provide a ready-made design, you can tweak them to suit your project’s unique needs. Whether changing colors or adjusting layouts, there’s room for customization.
-
Are These UI Kits Compatible with All Versions of Bootstrap?Most UI kits are built for specific Bootstrap versions. It’s best to check the version compatibility listed in the kit’s details to ensure it matches your project’s Bootstrap version.
-
Can I Use These UI Kits for Commercial Projects?Often, yes, but it’s important to check the licensing for each UI kit. Some are free for both personal and commercial use, while others might have certain restrictions or guidelines.
-
How Do I Implement a Bootstrap UI Kit in My Project?To implement a UI kit, first download the kit files. Then, link these files in your HTML just like you would with any Bootstrap CSS or JavaScript file. Detailed instructions are usually provided with the kit for specific integration steps.
-
Can I Mix Components from Different UI Kits?Yes, you can mix components from various kits. Just be aware of potential style differences and make sure to resolve any conflicting CSS or JavaScript.
-
Do Free UI Kits Get Updated?Some do. It depends on the creator. Updated kits can offer new features and compatibility with the latest version of Bootstrap. Check the kit’s website or documentation for update info.
-
How Important Is Responsiveness in These UI Kits?Very important. Responsiveness ensures that your website looks good on all devices, from desktops to smartphones. Bootstrap is known for its responsive features, and most UI kits built with Bootstrap are inherently responsive.
-
Are There UI Kits for Specific Industries or Niches?You can find UI kits tailored to specific industries like eCommerce, healthcare, education, etc. These specialized kits can include components relevant to the particular field.
-
What Should I Consider When Choosing a Free UI Kit?Consider the style, components included, and compatibility with your project requirements. Also, look at the kit’s documentation and ease of customization to ensure it fits your skill level and needs.