Wireframing is an essential step in the initial stages of a UI project, allowing you to define the information hierarchy of your mobile app or web design project and plan for functionality and user flow. By stripping away non-essential design elements, wireframes help to communicate the layout effectively.
Whether you use a whiteboard, pencil and paper, web-based tools, or UI design applications, effective wireframing and planning play a crucial role in the success of your product.
In addition to the many readily available wireframing tools, there are free wireframing templates available for UI applications like Photoshop, Illustrator, Figma, and Sketch.
We’ve curated a collection of free wireframing templates to make your job easier. These templates are customizable to fit your specific project requirements, allowing you to streamline the wireframing process and focus on defining the layout and functionality of your mobile app or web design project.
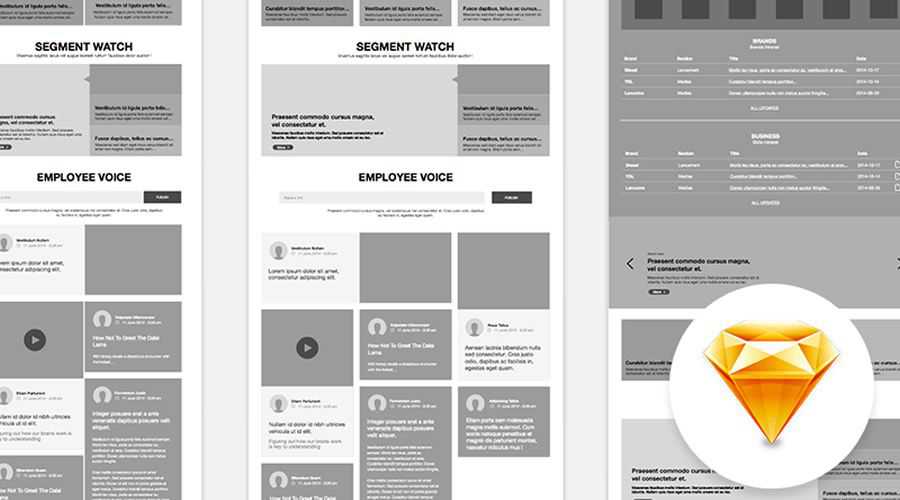
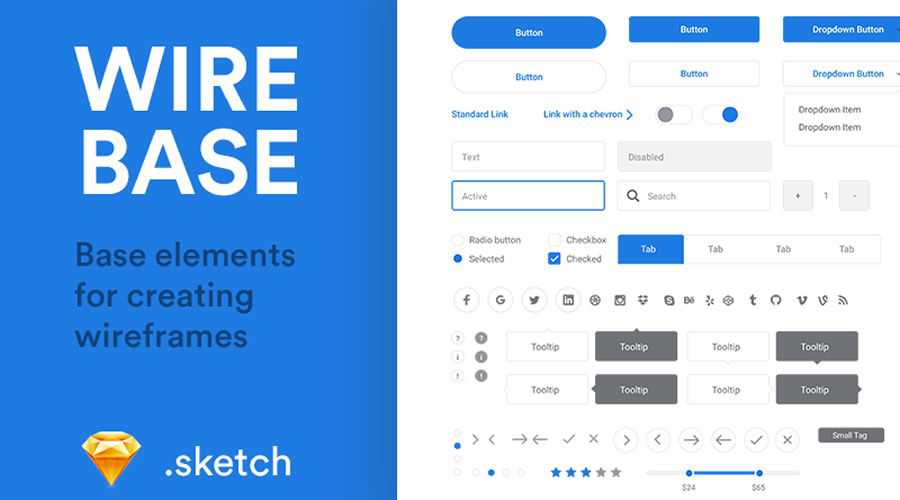
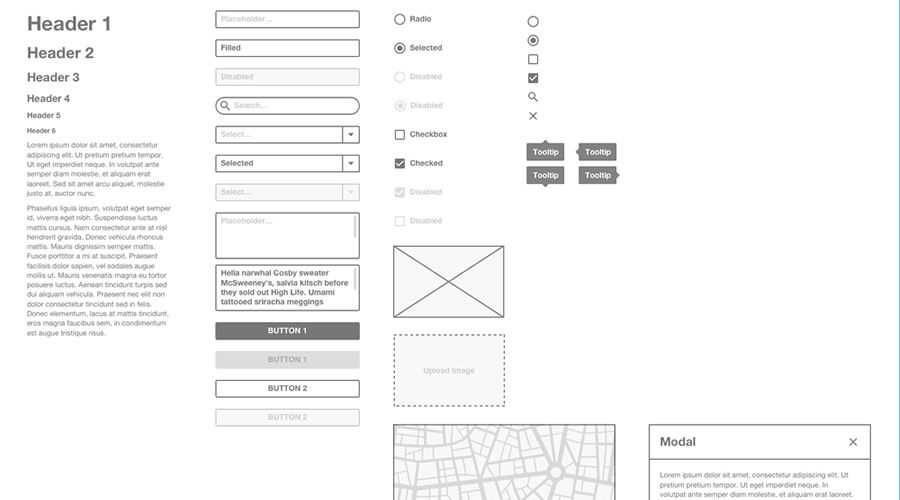
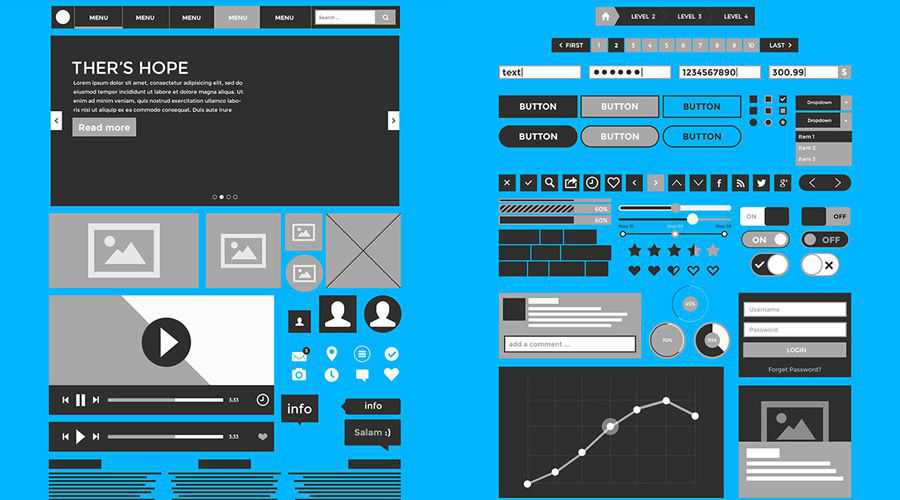
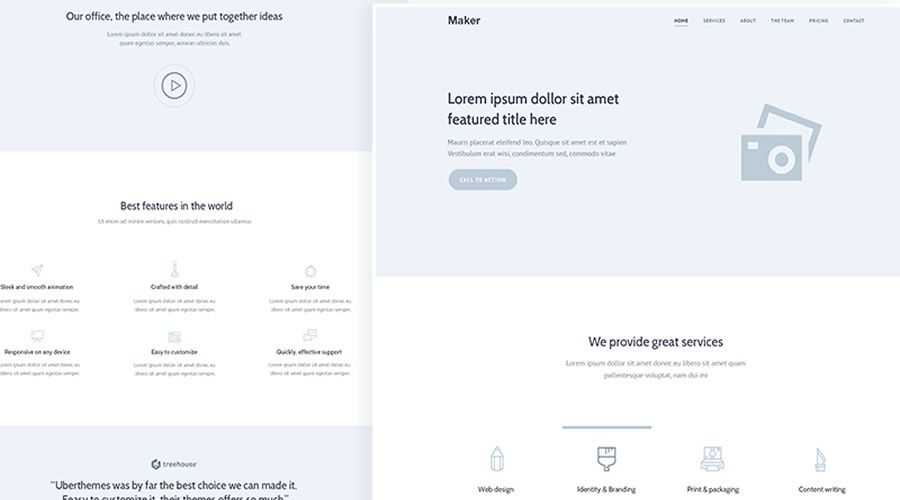
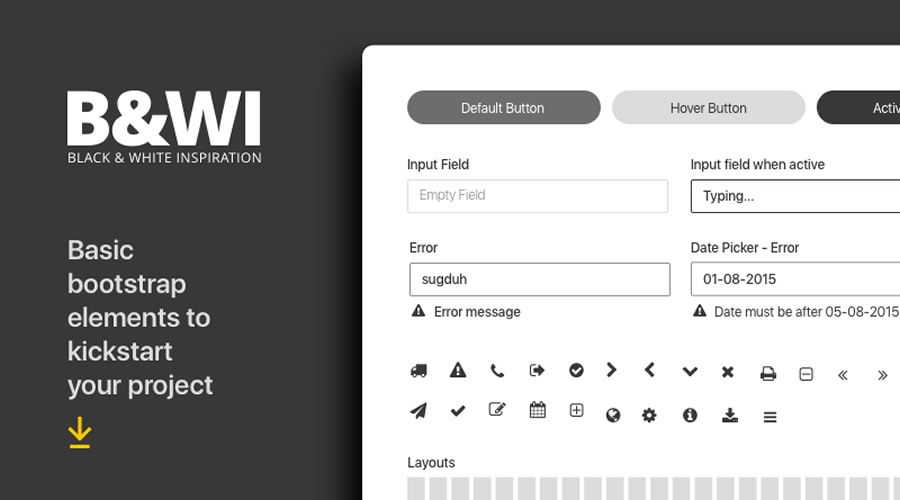
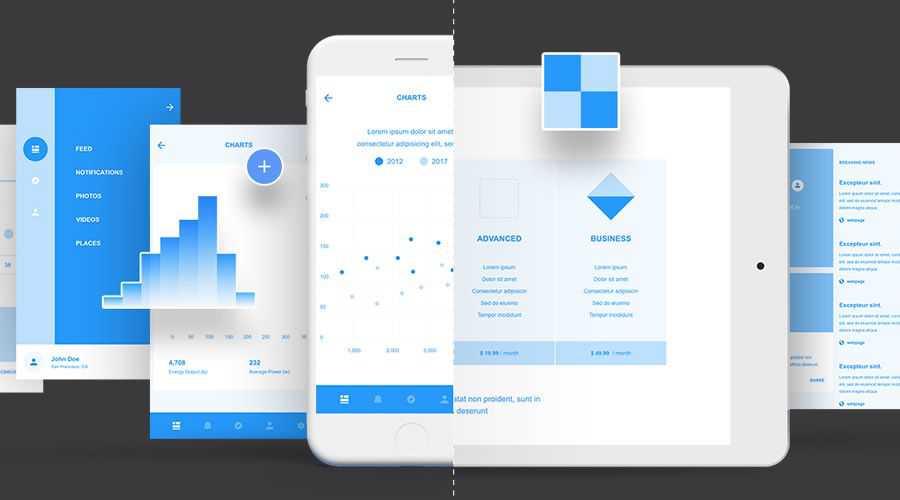
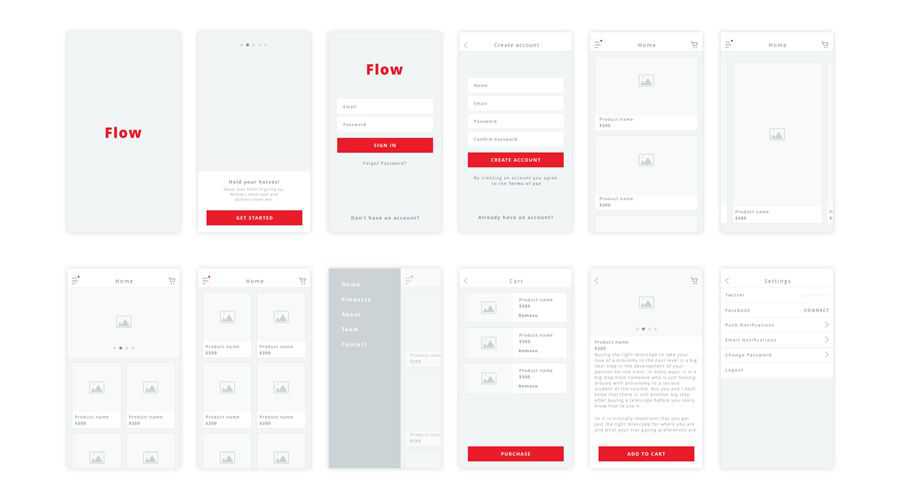
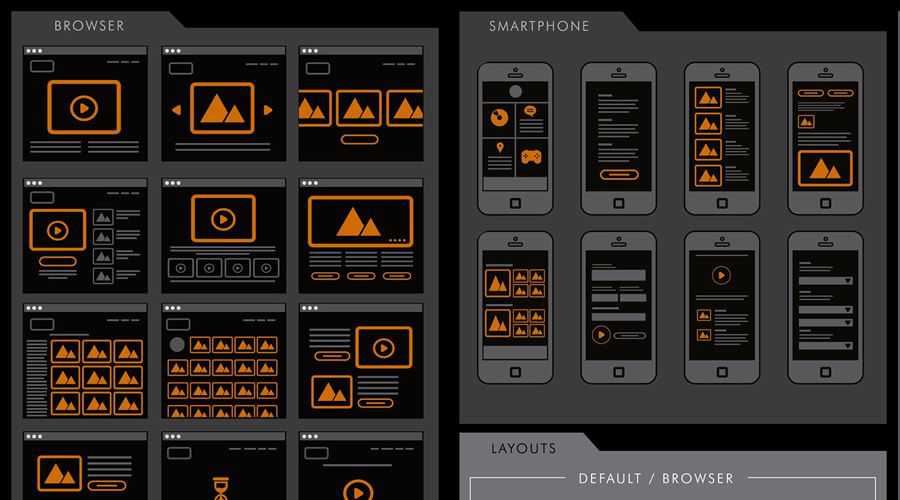
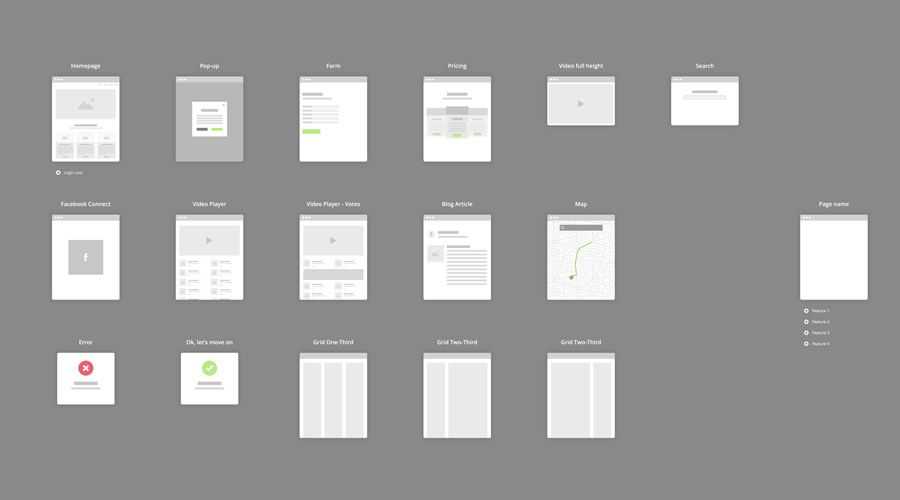
Web Design Wireframe Kits
These free web design wireframe kits can be used to plan a website’s layout, visualize the content structure, test website functionality, collaborate with team members, and save time during the design process.
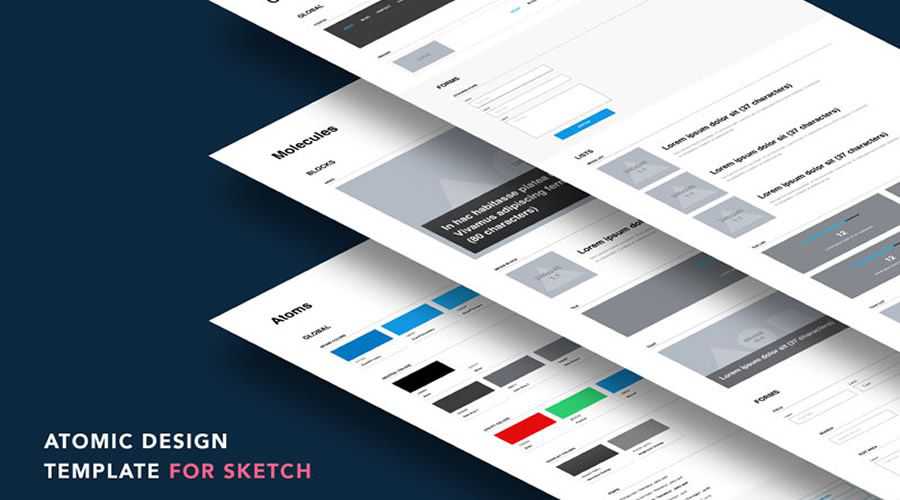
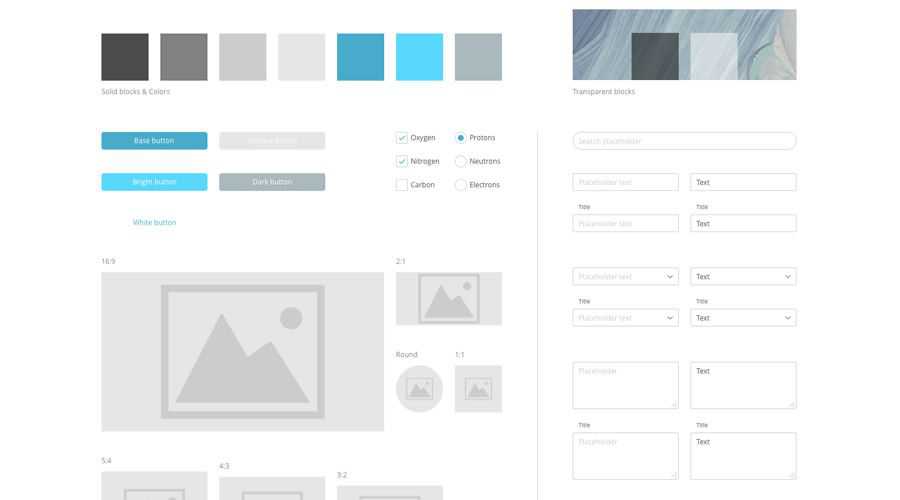
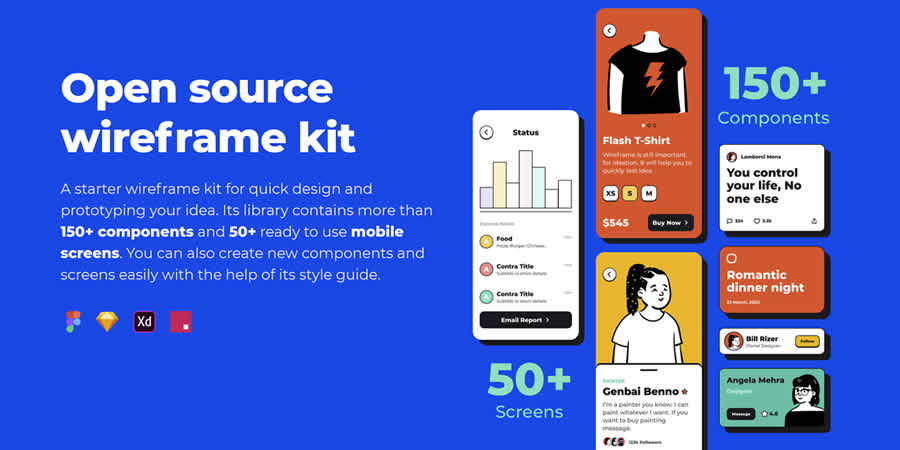
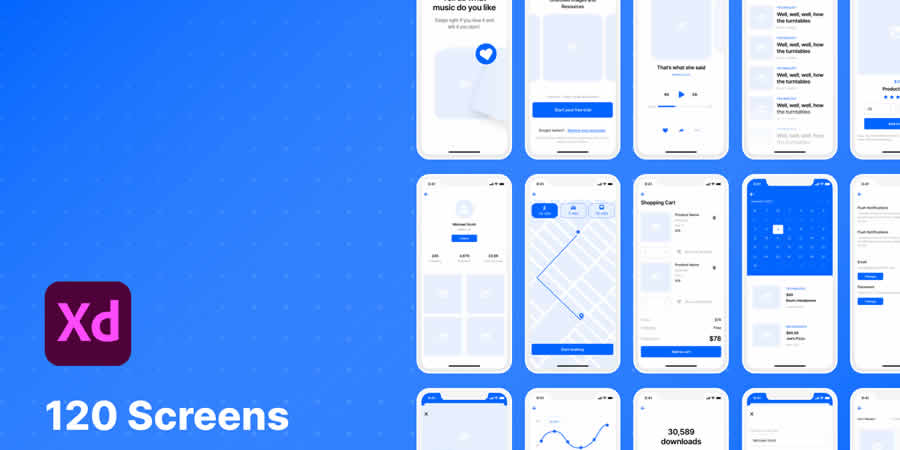
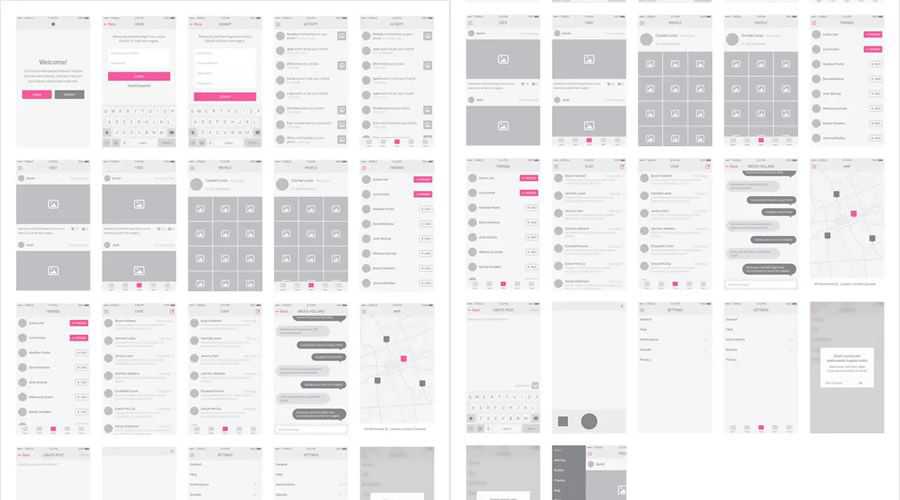
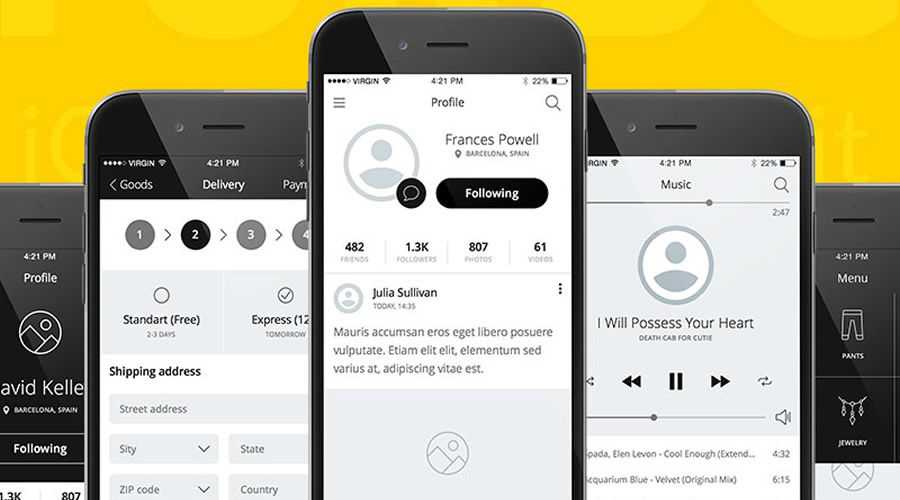
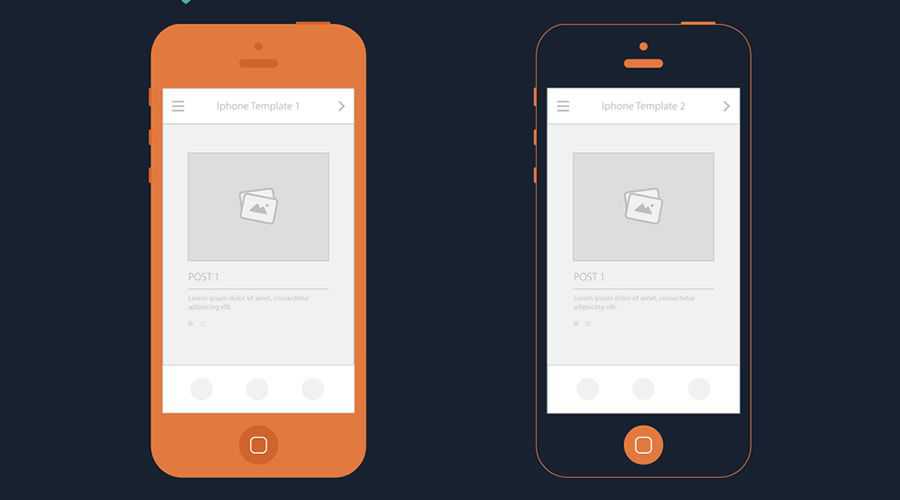
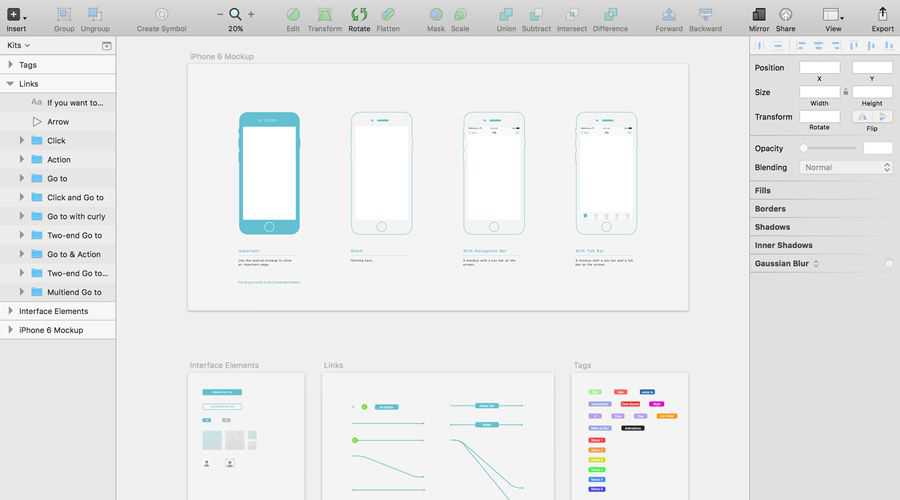
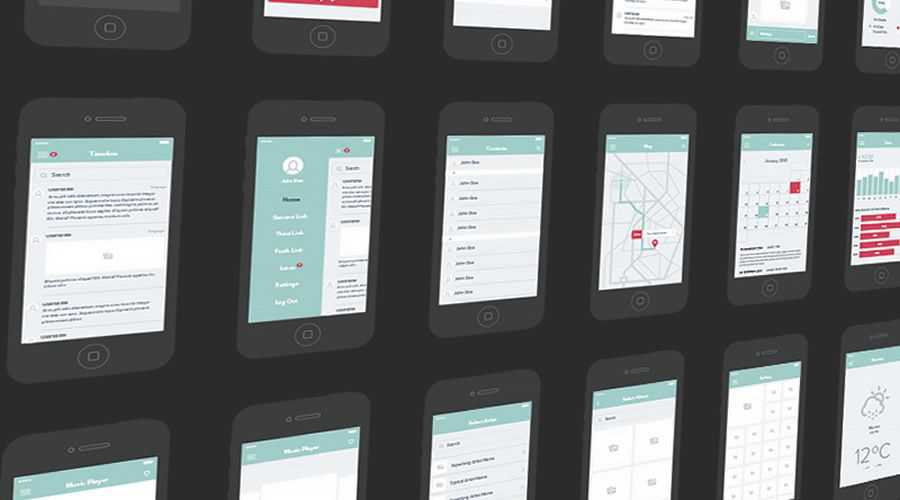
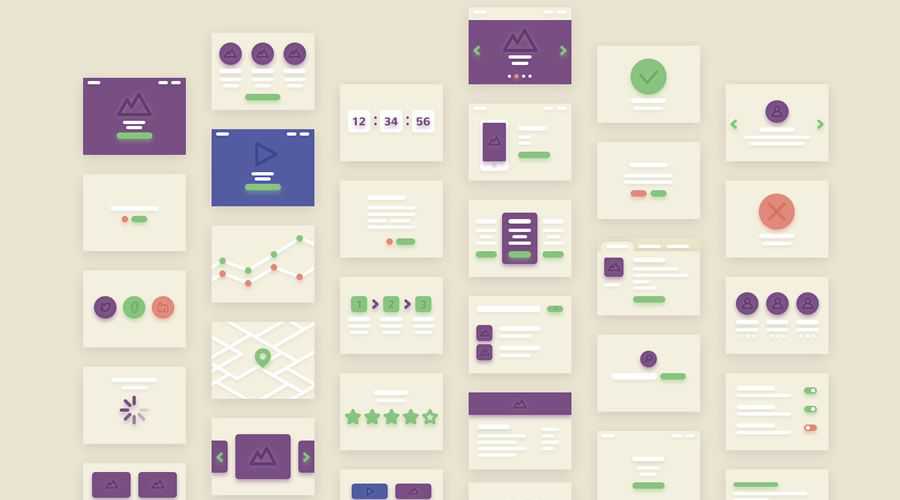
Multi-Purpose Mobile UI Kit
These multi-purpose mobile UI kits can be used to quickly create mockups and prototypes, ensure design consistency, customize design elements, improve collaboration, and save time in the design process.
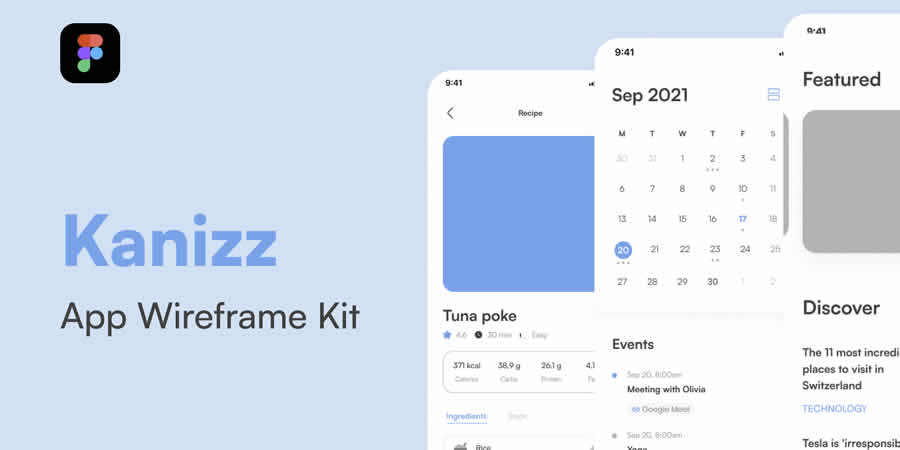
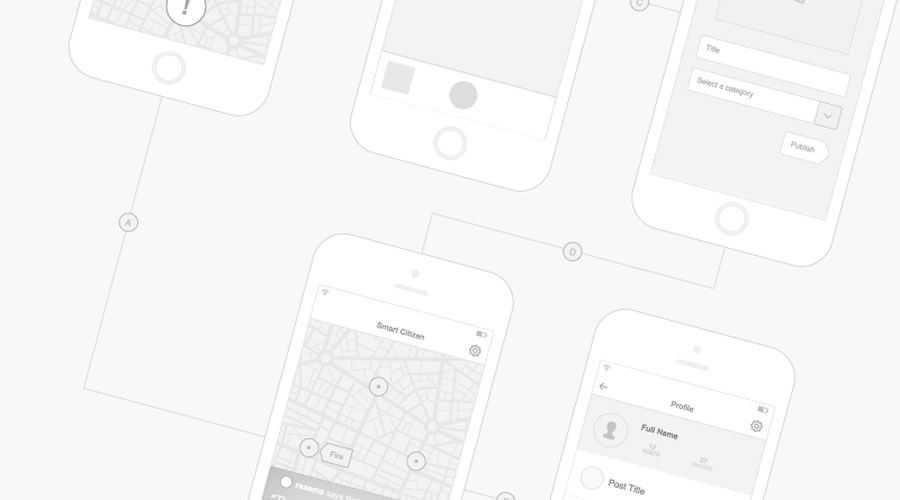
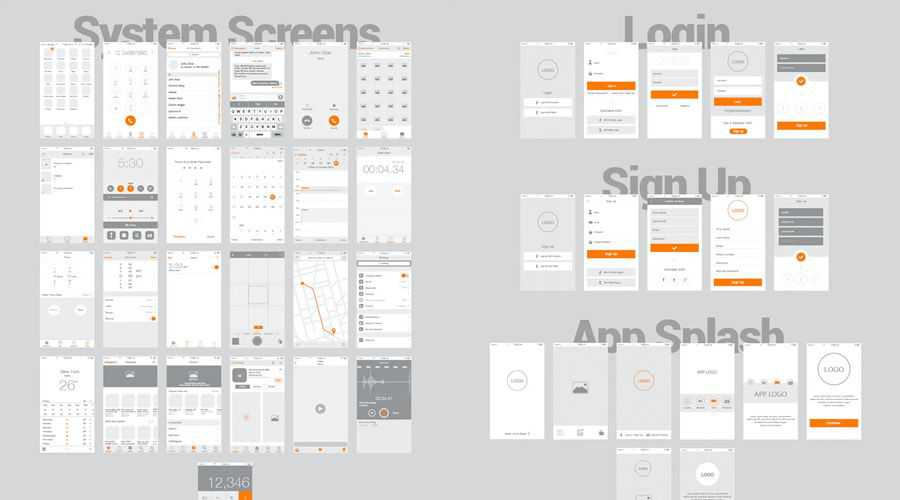
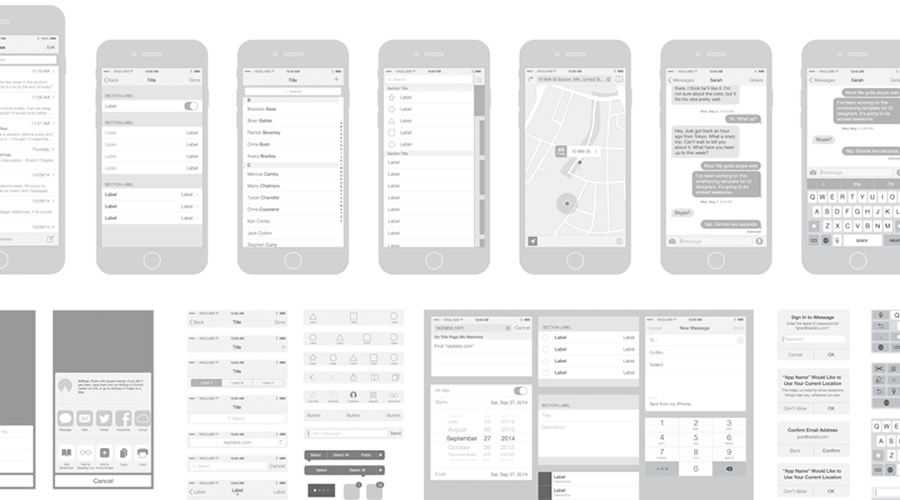
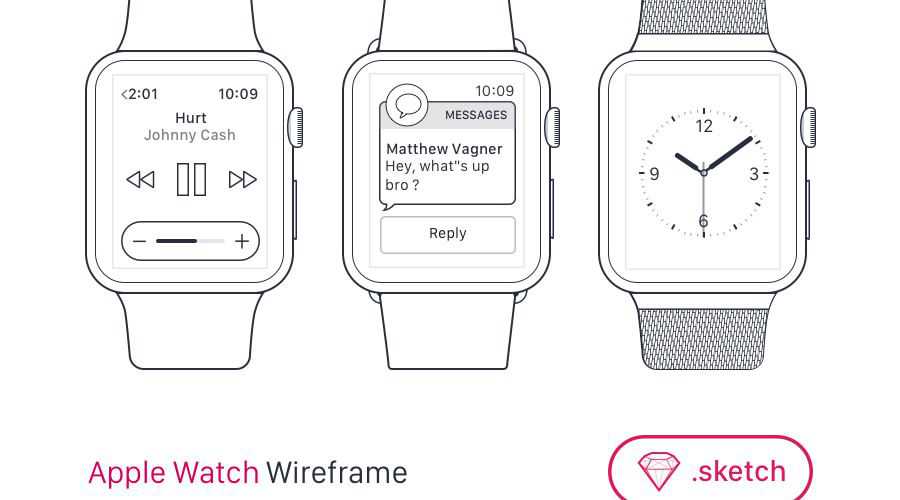
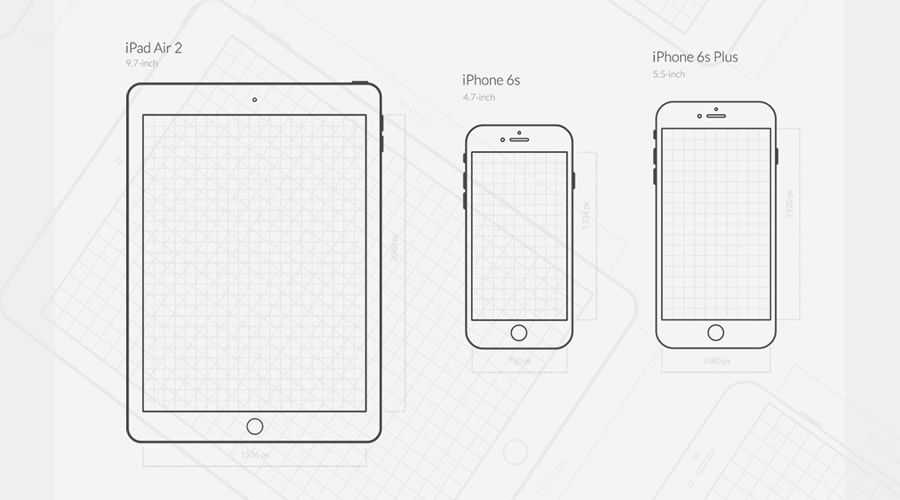
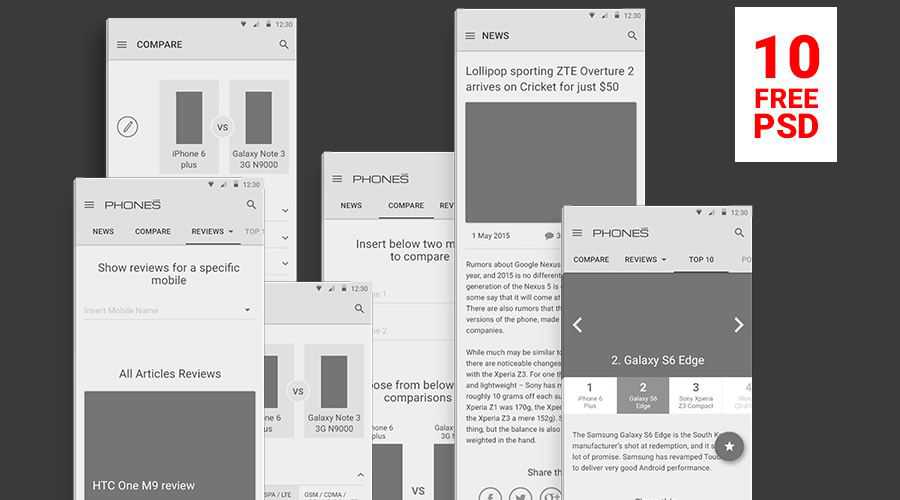
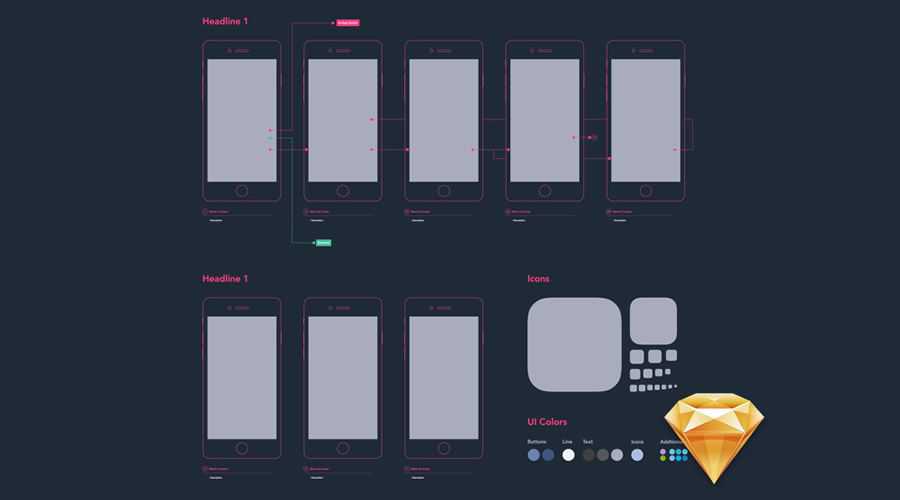
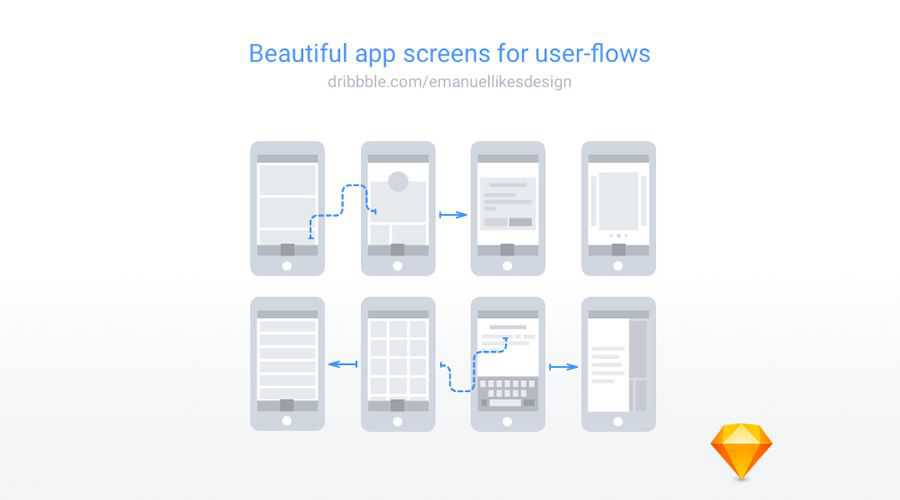
iOS & iPhone Wireframe Kits
These free iOS wireframe kits can be used to plan your mobile app’s layout, visualize content structure, test functionality, collaborate with team members, and, of course, save time in the build process.
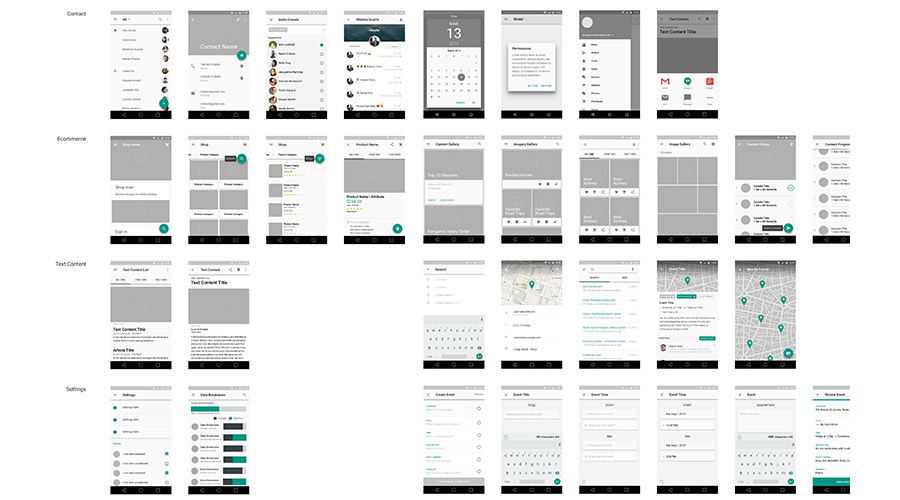
Android & Material Wireframe Kits
These free wireframe templates and kits have been specifically designed for Android and the Material Design aesthetic. You can use them to ensure design consistency and test design elements.
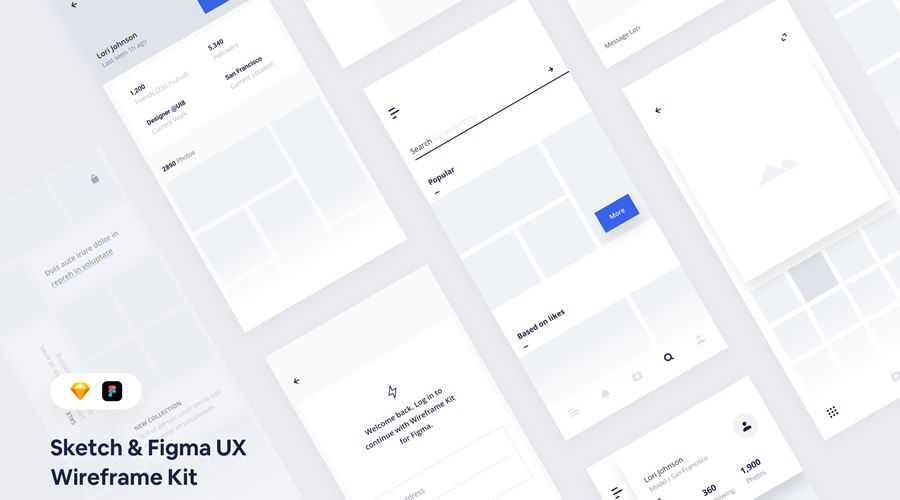
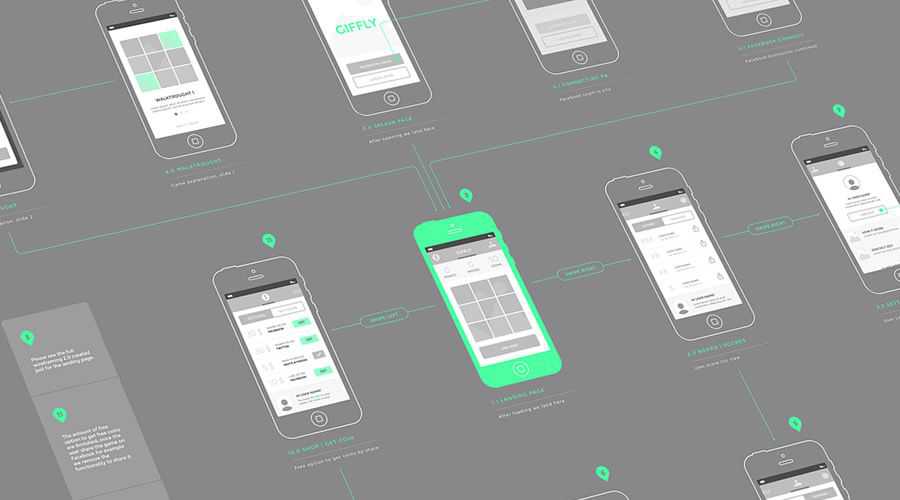
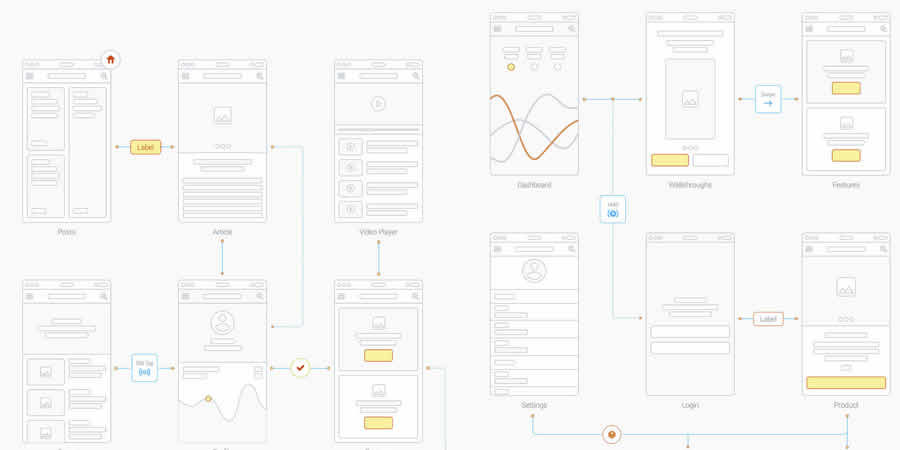
UX Design Templates
These free UX templates and kits can provide a framework for creating user experiences, and they can be used to plan user flows and create prototypes.
Wireframe Template FAQs
-
What are Wireframe Templates?They are pre-designed layouts that show the basic structure of a website, app, or digital product. They outline elements like navigation, content placement, and functionality without detailed design or color.
-
Why Use Wireframe Templates?They’re a great starting point. They save time and offer a clear path for organizing your ideas and planning layouts before diving into detailed design work.
-
Can Beginners Use These Templates?Yes, they’re fantastic for beginners. Wireframe templates give you a sense of direction and can help you learn the basics of layout and user interface design.
-
How Do I Choose the Right Wireframe Template?Think about your project’s needs. Look for templates that match the type of website or app you’re creating, whether it’s an eCommerce site, a blog, or a mobile application.
-
Are These Templates Customizable?Highly! While they provide a basic structure, you can modify them to suit your project needs. You can rearrange layouts, add or remove elements, and scale components.
-
Do I Need Special Software to Use Wireframe Templates?It depends on the template format. Some are available for common design tools like Sketch, Adobe XD, Photoshop, or Figma. Others might be in simple formats like PDF or PNG, which can be used with basic software.
-
How Important are Wireframes in the Design Process?Wireframes are crucial. They serve as the blueprint for your design, allowing you to plan the layout and interaction patterns before adding visual elements.
-
Can Wireframes Help with User Experience (UX) Design?Wireframes allow you to focus on user experience aspects like usability, navigation flow, and content prioritization, without the distraction of visual design elements.
-
How Detailed Should a Wireframe Be?It varies. Some wireframes are basic, outlining only the key components, while others might include more content and functionality. Choose the level of detail that best suits your project stage.
Conclusion
Wireframing is an essential step in UI design, and these free wireframing templates can be a helpful resource for designers looking to streamline the design process and create effective and successful UI designs.
More Free UI Resources
Related Topics
Top