Form validation can be daunting for developers, but it’s a crucial part of building a functional and user-friendly website or application. Fortunately, various form validation jQuery plugins and libraries are available that can simplify the process and save you time and effort.
In this article, we’ve curated a selection of powerful, reliable, and easy-to-use form validation plugins that can make your life much easier. Whether you’re building a simple contact form or a complex multi-step checkout process, these plugins offer a range of features and customization options to fit your specific needs.
So, if you’re tired of struggling with form validation, check out these plugins and libraries and see how they can streamline your workflow and improve the user experience on your website or application.
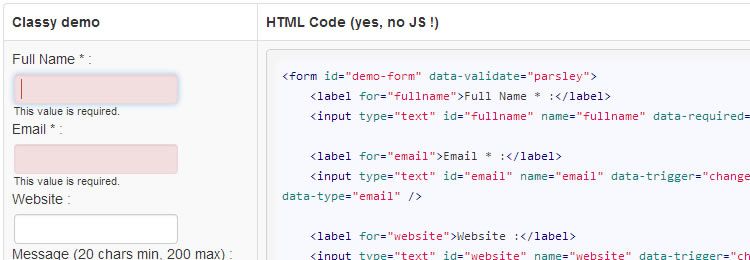
Parsley.js
Parsley.js is a lightweight and feature-rich form validation library that offers a unique approach to form validation. Instead of validating forms with JavaScript, it uses data attributes embedded in the DOM to achieve the same function.
This makes it easy to configure and highly customizable, with the ability to override almost every default behavior to fit your specific form requirements.

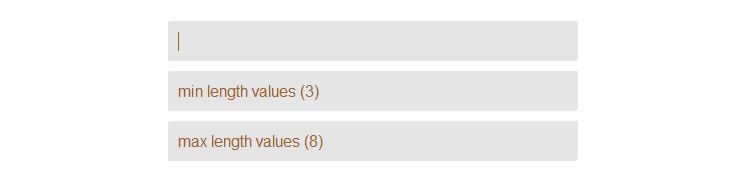
quickValidation.js
QuickValidation.js is a form validation library that operates similarly to Parsley.js above. It uses a data-validate attribute in the input tag to assign validation rules, rather than defining them in the JavaScript code.
For example, you can string together rules like required,number, or range=0-99, and then add the .quickValidate class and a data-name attribute to name your field for errors.

jQuery Ketchup Plugin
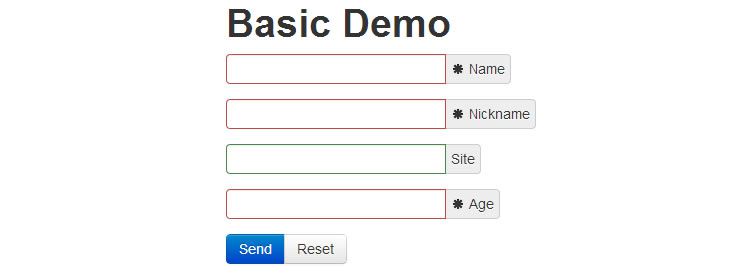
Ketchup is a lightweight form validation plugin that comes bundled with 18 basic validations and allows you to quickly write your own validations and override default behaviors. With a minified size of only 3.4KB, it’s a lightweight plugin for validating your forms.
The plugin checks a form field’s data-validate attribute by default to find matching validations. Validations are separated by commas and can be grouped together within a single validate() indicator. Additionally, validations can have arguments, which are also separated by commas.
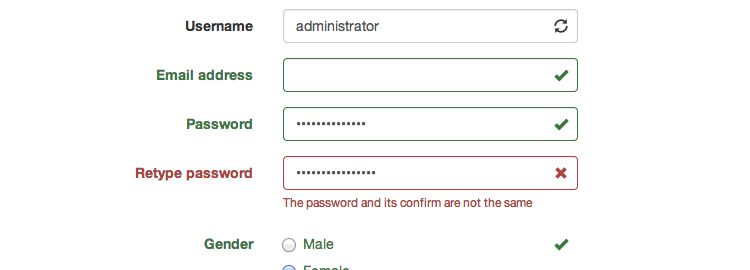
jQuery Validation Plugin
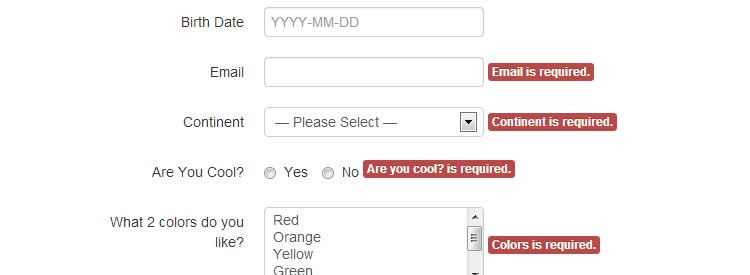
jQuery Validation is a user-friendly plugin that simplifies client-side form validation. With a “drop-in” installation process, it’s easy to use the plugin on your website or application. The plugin comes bundled with a useful set of validation methods and provides an API to allow for custom validations.
To use the plugin, you simply need to add a single line of jQuery to select the form and apply the plugin, along with annotations on each element to specify the validation rules. This makes it quick and easy to implement form validation and ensure that user input is accurate and complete.

IV.js – Javascript Input Validation
IV.js is a jQuery library that simplifies the process of validating user input and working with validation filters. To use IV.js, simply add the IValidate class to your form, and you’re ready to start validating user input.

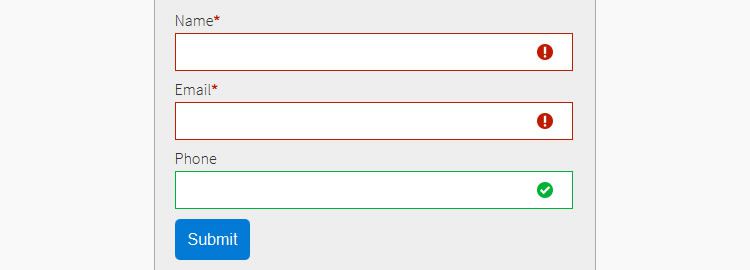
FormValidation
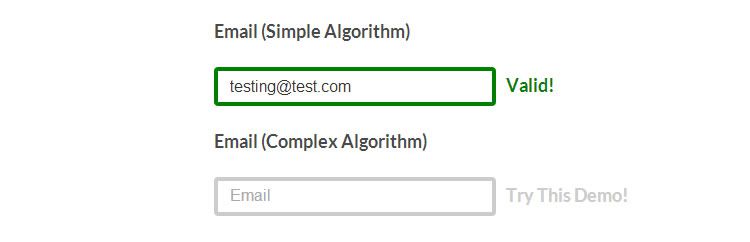
The FormValidation library offers extensive support for various input types and validation rules, such as required fields, email validation, phone number validation, credit card validation, and more. The library also provides real-time feedback to users while they are filling out the form, indicating whether their input is valid or not.
It also provides seamless integrations with popular front-end frameworks such as Bootstrap, Foundation, Materialize, and Semantic UI. This integration feature ensures consistency in user interfaces and makes it easy for developers to add the form validation library to their existing codebase.

Guardian
Guardian is a versatile jQuery plugin designed to provide robust and customizable form validation. It offers flexibility and extensibility, allowing developers to tailor the validation rules to meet specific project needs.

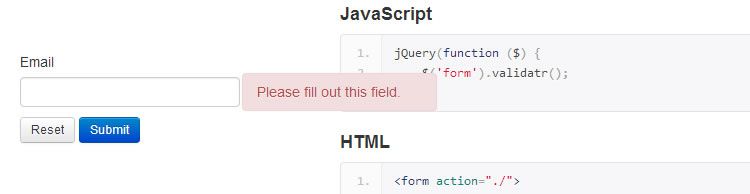
Validatr
Validatr is a powerful JavaScript library that leverages HTML5 input attributes to provide comprehensive form validation. It supports various input types, including color, date, email, number, and range, and provides flexible validation rules for the input types text, checkbox, and radio.
The library uses native validation wherever possible, using Modernizr to test for browser support. When a specific input type is not natively supported, Validatr uses its own ruleset to supplement the validation process. Regardless of the input type, the validation message is displayed to the user, providing clear feedback on any validation errors.

Formance.js
Formance.js a powerful library that provides formatting and validation for form fields, inspired by the popular jQuery.payment library from Stripe. The library is designed to offer comprehensive support for various input types and validation rules, ensuring a smooth and reliable user experience.
While client-side validation can be bypassed, it still plays an essential role in enhancing the user experience. With this library, you can take advantage of client-side validation to improve the quality of user inputs and reduce the number of errors submitted.

jQuery Validate
jQuery Validate is a versatile jQuery plugin designed to make form validation easy and efficient using data attributes. With this plugin, developers can easily set up validation rules for various form inputs, including required fields, email addresses, phone numbers, and more.

jQuery Form Validate
jQuery Form Validate is a powerful jQuery plugin designed to simplify and streamline the form validation process. With this plugin, developers can quickly and easily validate HTML forms by utilizing HTML5 data attributes applied to each input.

One-Validation
One-Validation is a comprehensive library of regular expressions designed for general validation purposes. With this library, developers can easily validate various input types, including email addresses, phone numbers, URLs, and more, using the power of regular expressions.
Validarium
Validarium is a simple and easy-to-use jQuery validation plugin that builds on the powerful jQuery Validate library. With Validarium, developers can quickly and efficiently validate form inputs using various validation rules, including required fields, email addresses, phone numbers, and more.

Validate Barebones Validation
Validate Barebones Validation is a powerful and versatile jQuery validation plugin designed to provide a customizable and extendable solution for form validation. As the name suggests, this plugin offers a barebones framework for developers to build upon, allowing for maximum flexibility and customization.
Top