


Better Web Security Means Less Convenience – For Now

25 Free Creative World Map Templates for Designers

Has Web Design Become Too Complex for Freelancers?

25 Free Tailwind CSS Admin Dashboard Templates

It’s Time to Get Back to the Basics of SEO

30+ Clean & Modern eCommerce Sites for Web Design Inspiration

40+ Best Free DaVinci Resolve Templates for Video Creators

20+ Best Free Brush Sets for Affinity Designer

Reinforcing the Value of Web Designers in the Age of AI

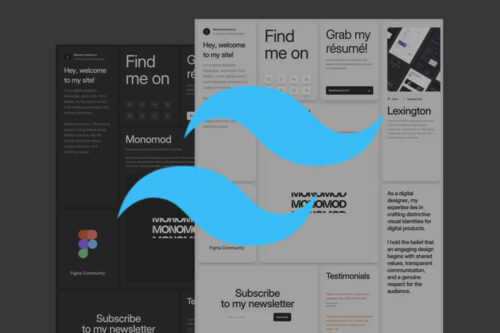
20 Free Tailwind CSS Web Templates for Designers & Developers
