You may be the type who struggles to keep up with web speak, confused by phrases like “UX (user experience) design” – or the type who confidently navigates the contemporary tech-lingo market. Either way, the language of Material Design is a subject worth understanding and mastering.
Material Design is the visual language Google created to synchronize web design efforts and make sites scalable across all major platforms and devices. It began when Google made an announcement about Material Design at its 2014 I/O conference, citing design as “the art of considered creation.”
Google revealed its efforts to synthesize the principles of classic design with the new possibilities of technology and science – leading to one comprehensive, cross-platform design system that could evolve with the times yet still fulfill the basic duties of good web design.
The Cornerstones of Material Design
The main takeaways of Material Design are that it’s grounded in tactile reality, yet open to imagination and innovation. Google’s Material Design sets the stage for web designers to focus on user interactivity, visual design, and intelligent motion that react appropriately to changing situations.
Google provides a Material Design specification to introduce designers to the idea with helpful outlines of its goals and principles. Based on these specs, the goal of Material Design is to allow a unified experience across all platforms and device sizes. Material Design shows a mobile-centric shift, but still ensures that mouse and keyboard platforms are fully optimized.
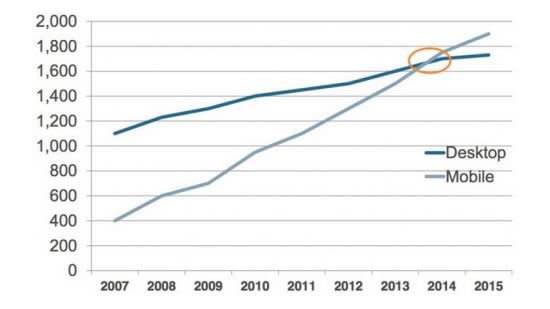
Originally, Google named this system the Cross-Platform Design, because it was created from the need to have a single, cohesive design system that worked no matter what device the user was using as an access point. In 2014, the number of mobile users officially surpassed the number of desktop users globally, pointing toward an undeniable need for design optimization that had mobility in mind.

The Number of Material Design Global Users (Millions). Via Comscore.
Google was quick to realize that web designers needed to focus on user mobility. User experience changes depending on what device users access the site from, and thus designers needed to adapt their practices and philosophies. It is no longer enough to create a unique, attractive brand image – now that image must be flexible and supersede the limits of the physical world while still following the rules of physics.
Material: The Main Event
There are many principles surrounding material as defined by Google, including how to create shadows, optimize shapes and colors, and transform material based on its environment. A good designer needs to have a firm hold on these principles and know how to abide by the rules of material for enhanced user experience.
Google goes into detail about the specifications of Material Design, including:
- Animation.
- Style.
- Layout.
- Components.
- Patterns.
- Usability.
Each category has subcategories and a variety of tips and information about how to implement each one into your website design. To go over each specification is outside the realm of this blog, but the main point is that your material needs to adapt to changing UX needs, and every design aspect this entails.
The concept of Material Design was based on ink-and-paper concepts such as lighting, depth perception, shadows, and edges – elements we experience in real life. Google based its design system on these real-life principles to connect with the user on a human level; however, Material Design takes these concepts to a new level.
Material Design morphs the basic principles of physics to fit the screen, creating a hybrid using 3D capabilities that allow objects to have dimensions on an X, Y, and Z-axis instead of flat X and Y dimensions. The aforementioned Google Material Design specification outlines the exact rules about how to use material in web design and maintain that designers need to abide by standard protocols for motion and animation of design elements to be successful.

A Material Design Animation Concept by Chelme.
Most Notable Uses of Material Design
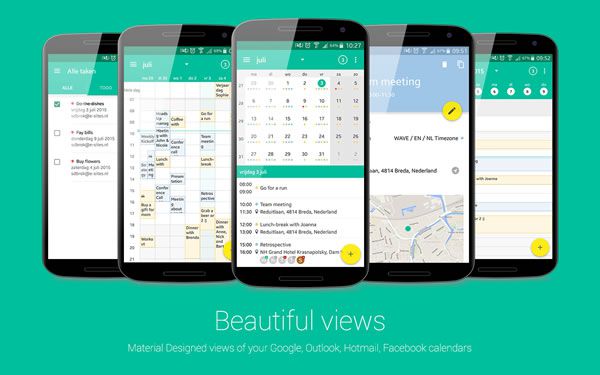
Since its debut in 2014, thousands of web designers have utilized Google’s Material Design principles – some with more success than others have. Some of the most notable sites and apps that have acclimated to Material Design include Google’s own e-Calendar app, which can connect to smartphones, wearable technologies, and tablets. It demonstrates how to utilize shadows and elevation properly to stimulate visual cues within the user interface (UI).

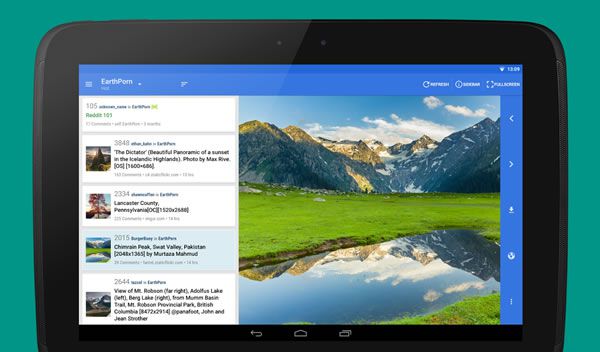
Another notable Material Design venture is seen in Reddit’s News Pro app, which uses one of the most important aspects of Material Design – cards – to its full potential. Each card contains unique data, such as a photo, text, or link about a single subject. Users read these cards easily, and they act as doors for more complex and detailed information.

An example of a popular website that uses Material Design to boost usability is Tumblr, which uses animation to break down barriers between users and content. Tumblr focuses on users’ needs, with layers of detail that load progressively and well-balanced animations that are appropriate for content. You can browse through other examples of great Material Design here, and pick and choose your favorites for implementation into your own site.
Insert Image: Old Cogs
How to Implement Material Design into Your Site
The most important thing to keep in mind while implementing Material Design into your website is that the point of Material Design is to eliminate flat graphics that can be confusing to the user. Instead, opt for graphics that make sense in the real world, with visual cues to help the user navigate and understand the site. Your execution of Material Design should include bold text, smart graphics, purposeful color choices, relevant infographics, and instant feedback animations.
Bold, intentional graphics are the waypoint of every great website. They should be visually attractive, but more importantly, they must guide user experience with meaning and focus. Using bold, solid colors and defined imagery with edges and shadows is a great way to enhance visual appeal. You should also utilize whitespace to intentionally direct user attention to where you want them to go.
Modern websites and apps use motion and interaction to give users control over their own experience. You should have a solid grasp on environmental properties, 3D design, animation, and responsive interaction to incorporate motion into your website properly. You should also be aware of the reasons for avoiding flat design, so you get a better angle on what Material Design aims to achieve.
Something to keep in mind while undergoing any website redesign for UX is to stay consistent with your changes. Google’s Material Design initiative is above all meant to unify and synthesize website design efforts so that every website is aiming to meet the same standards of usability. Keep consistent within your own website to adhere to these requirements, as well as to give your users a single, cohesive site experience.
Staying on Top of Material Design Trends
It’s imperative for web designers to stay ahead of the curve of new technologies and current web trends, to present a website that consistently answers the needs of the consumer. Otherwise, a website can become outdated and unattractive. The point of adapting to Material Design techniques is to keep your website current and up-to-date to accommodate the evolving needs of today’s consumer. If you fail to adopt new practices, you risk becoming obsolete.
For instance, the newest release of Material Design specs includes bottom navigation bars that allow switching between top-level views and split screens that allow the display of two activities at once. You can find out about new trends as they occur by keeping up with Google’s “What’s New” column.
If you’re looking for Material Design resources, we’ve previosuly published about Material Design UI Kits & Icons and Material Design Web Frameworks.
Related Topics
Top