Creating a stunning user experience (UX) is both an art and a science. It takes a team of knowledgeable designers and site engineers to put together a site that provides an exceptional, memorable, and conversion-oriented UX.
One of the best tools in a designer’s box in terms of optimizing UX is the prototype. A prototype can be your best friend during the design and planning stages of website creation. It can make or break your final product. The more you know about the site design process, the better you can understand its maintenance and upkeep in the future.
What Is a Prototype?
The prototype is an important step in the development of most websites. A prototype is an interactive simulation of the final site that users can test during a series of exhaustive testing sessions.
A prototype is not the final product. It will not have a high fidelity and will not look like the finished version of the site. Many users get confused about what a prototype is and will harass the designer because the product looks “ugly” or “wrong.”
Prototypes are interactive, responsive, and clickable. They are dynamic, working with the test user in a way that mimics the reactions of the finished product. It takes a website engineer to create a prototype.
The prototype should simulate how users will react with the interface when it goes live. Designers can test UX and UI, discover potential bugs, and fix it before publishing the site. It is the ultimate testing stage before the world sees and experiences the site.
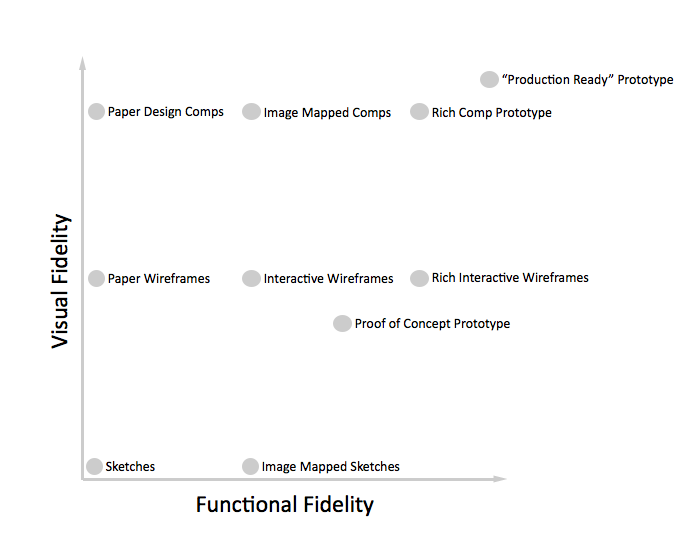
There are low-fidelity and high-fidelity prototypes. A low-fi prototype is when designers transfer pages of wireframes into prototypes. High-fi prototypes come from the transference of mockups into prototypes.
The type of prototype you will need depends on the amount of detail the process requires. The goal is to tell the story of your product or service in a clear, interactive way. Your site designer can help you decide which type of prototype is best for your goals.

Source: Boxesandarrows.com
Prototype vs. Wireframe vs. Mockup
If a prototype doesn’t come into play during UX development, you may instead see wireframes or visual mockups of the site. These elements, however, are not interactive and do not show the user how the final product will work. A wireframe is a low-fidelity representation of the site.
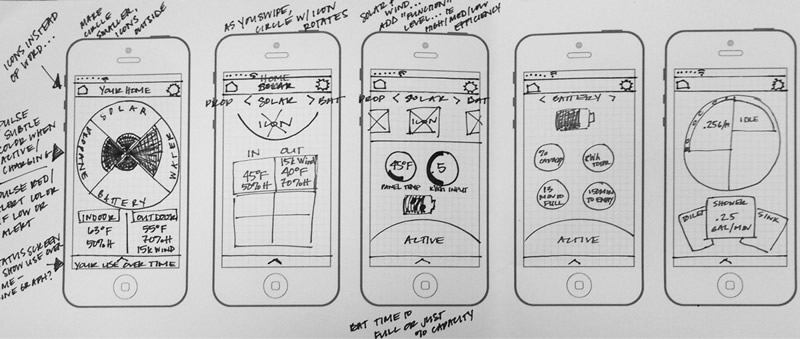
It is the backbone of a design and will contain the basic structure of information and groups of content on the site. Wireframes may have hand-drawn sketches of the site or static layouts with a medium level of fidelity.

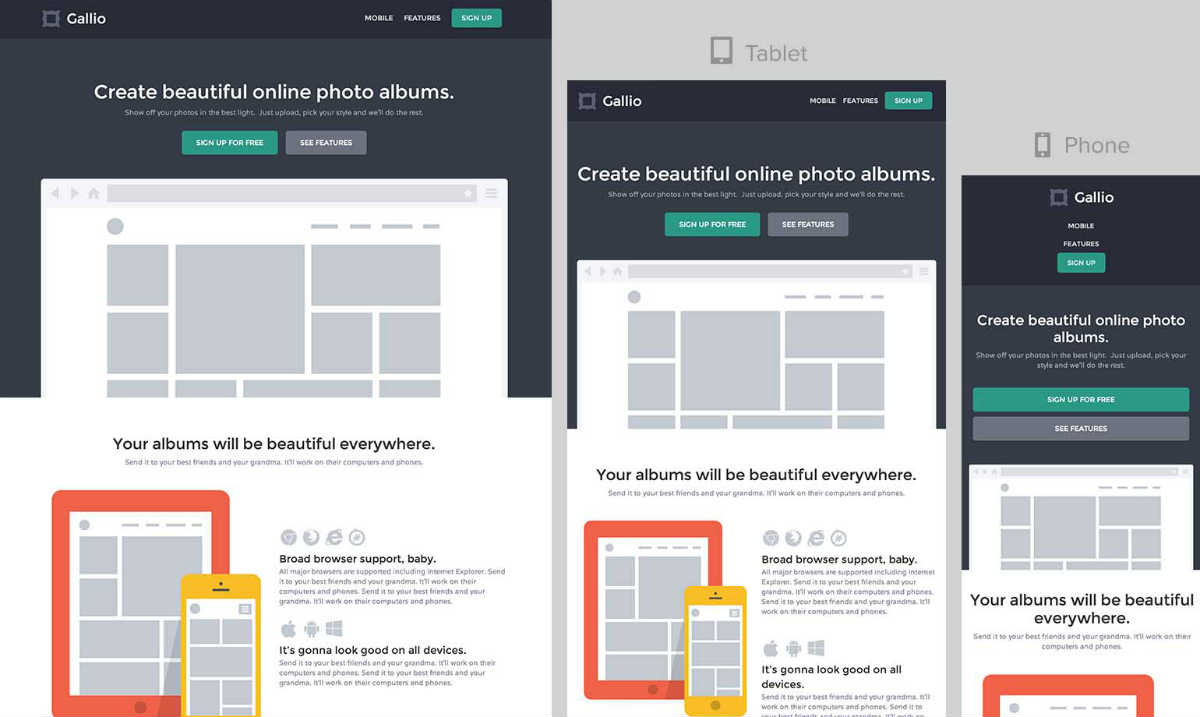
Visual mockups are mid- to high-fidelity static representations of the site. Users will see the structure of information, basic functionalities, and visual design, but they will not be able to interact with the site. Mockups are acceptable for iterating UX ideas, testing them out, and then repeating the process.
If you’re at the stage of development that is still largely exploratory, a mockup may be enough to get the job done. If you need a better idea of the full implications of a user interaction, however, prototypes are the answer.
Wireframes and mockups are appropriate to document the project, gain quick insights, and to get feedback from the user. They are less expensive to make, but they do not offer the same level of interactivity and insight as the prototype.
For in-depth research, real user testing, and a reusable skeleton of the finished interface, you will need a prototype. Although interactive prototyping may not always be appropriate for a design project, when it comes to creating and maintaining a class-A user experience, a solid prototype will go a long way.
When Should You Use a Prototype?
Prototypes are ideal for sites with complex UX and interactions that are best shown rather than simply described. Complex user interactions and workflows in site designs necessitate interactive prototypes prior to publishing the finished product. If your site has animations, many navigational options, complex workflow, or non-standard behaviors, you should use a prototype instead of only a lower-fidelity wireframe or mockup.

With high expectations for UX in 2017 and beyond, in-depth prototyping is becoming more important. A full prototype is the best way to interact with a site, make changes, and optimize the finished product. If you need to dive into the fine details of your website, you need a prototype. The same is true if the teams creating the site design have difficulty imagining the final product based on the mockup.
If this is the case, go with a high-fidelity prototype to help stakeholders and end users in usability studies properly evaluate your site’s design. On the other hand, you may not require a prototype if the teams don’t need to go into detail. Working in the wrong fidelity can negatively impact the final product. If you have the budget and time frame, it is always worth considering an interactive prototype.
How to Use a Prototype to Your Fullest Advantage
Having an interactive simulation of the final website can provide important insight into the finished product. It lets the website owner make changes based on user interactions and discoveries. While creating a prototype takes time and money, it is well worth the effort to achieve an optimized website. Here are a few best practices for utilizing the prototype to its fullest advantage:
- Pick the right prototype. Prototypes can be static, clickable, testable, interactive, high-fi, low-fi, etc. Work with a design team you can trust to steer you in the right direction in terms of which prototype will suit your unique needs. You don’t want to overspend or waste time on a model that won’t serve your purposes. At the same time, you don’t want to sell your prototype short and fail to get the most out of the process.
- Test early. Do not look at the prototype as just a final mockup of your site – it is an interactive testing opportunity. The point of a prototype is to allow you to play with the site and interact with it as a real user would. Test your prototype as early in the design process as possible so you can steer the project in the right direction from the beginning. Test subjects should play around with the site early on, answering questions about their experience to give you data that will inform your next move.
- Test often. For optimized UX, test your prototype again and again until you’ve worked out all the bugs. Use a prototype at every stage of your design – even the first model. This can give you critical insights into how your desired audience will use the website and will provide a guideline for how to proceed. The more you test, the more information you can glean from your site before it goes live.
Prototypes let you test the usability and UX of your design in a low-risk research setting before it’s released to the masses. You don’t want to collect feedback about major issues when they’ve already affected your customers.
Testing a prototype can generate important feedback without negatively impacting the target audience. A prototype gives you the ability to test things and make changes ahead of time, so that when the site hits the web, you’ll have an optimized interface and happy customers.
For Optimal UX, Don’t Skip the Prototype
With a good prototype, you can avoid common disasters such as bad customer experiences, negative reviews, lack of understanding of the product, abandoned shopping carts, and return requests. You will have the opportunity to fix these issues before they impact your brand.
Depending on your deadline, you can take your time retesting your prototype, multiple times if necessary, redesigning until the finished product has zero failures. When it comes to creating the best possible user experience, don’t skip the prototype.
Related Topics
Top