Chrome extensions offer a powerful way to enhance the design process and your workflow. They build on the solid foundation provided by Chrome Dev Tools, offering specialized functionalities that cater to the unique needs of web design and development.
By integrating these extensions, you can significantly expand your browser’s capabilities, allowing for a more efficient and streamlined workflow. Browser customization will also allow you to create a workspace tailored to your specific needs, making it easier to tackle projects with precision and speed.
The extensions range from color pickers and font identifiers to more complex tools that help with coding, debugging, and optimizing user interfaces. The ability to quickly access these tools within the browser reduces the need to switch between different applications, saving time and reducing distractions.
Whether you’re a web professional or just starting out in web design, these Chrome extensions will help to enhance your design capabilities and improve your overall workflow.
Web Design & Developer Extensions
These extensions help with tasks like inspecting web elements and managing website versions. They are ideal for those who want to streamline their workflow and enhance productivity.
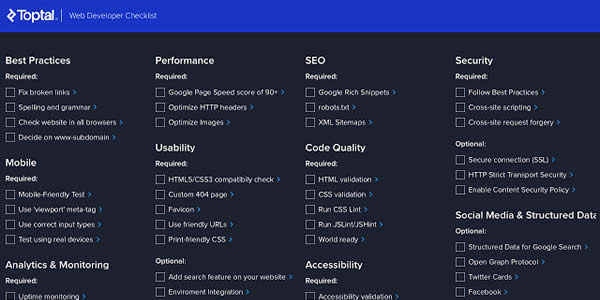
Web Developer Checklist
Helps ensure your web pages are optimized, checking for best practices in areas like usability and performance directly within the browser.

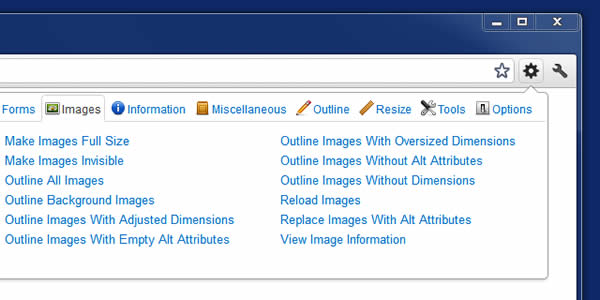
Web Developer Tools
This extension adds a multitude of super-useful tools to the browser that every web designer and developer should be using.

Responsiveness Checker
Allows you to test web pages in various screen sizes and resolutions, ensuring your websites look great on all devices.

Web Designer Tools
Provides a set of utilities, including rulers, grid overlays, and color pickers to check and adjust web page elements. Pixel perfect.

Jam Bug Reporting Tool
Allows you to quickly report bugs with one click. It records bugs directly in your browser and integrates with tools like Jira and Slack.

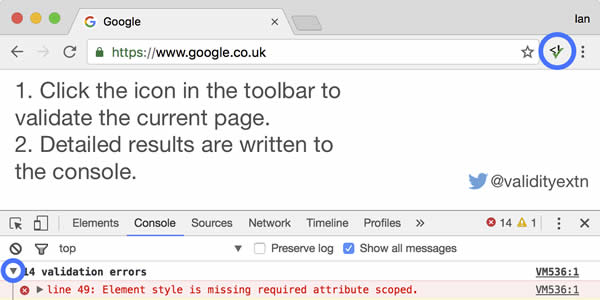
Validity HTML
Offers a way to validate HTML documents, check for syntax errors, and ensure your code meets current web standards.

Toggle JavaScript
Quickly enables or disables JavaScript on web pages, useful for testing website functionality without JavaScript.

PHP Offline Manual
Provides easy access to the PHP manual for quick reference on PHP functions, classes, and other documentation.

CSS Extensions for Chrome
Focused on CSS, these extensions assist in creating, testing, and debugging CSS code. Essential for web designers aiming to perfect their website’s look and feel.
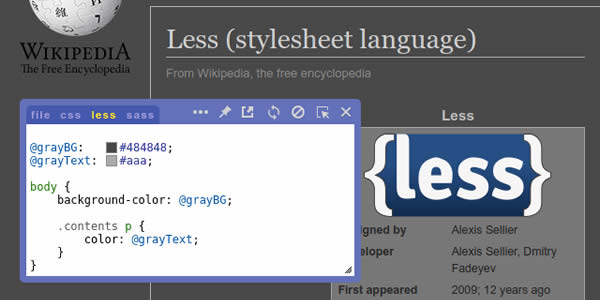
Magic CSS Live CSS Editor
Allows real-time CSS editing, with support for preprocessors like Less and Sass, making style adjustments faster and more intuitive.

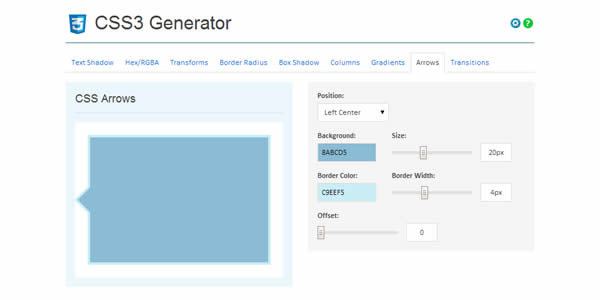
Simple CSS3 Generator
Helps generate CSS snippets for various properties like shadows, gradients, and transitions, speeding up your coding process.

Brio CSS Animation Viewer
A tool for experimenting with CSS animations and transitions, offering a visual interface to create and apply effects.

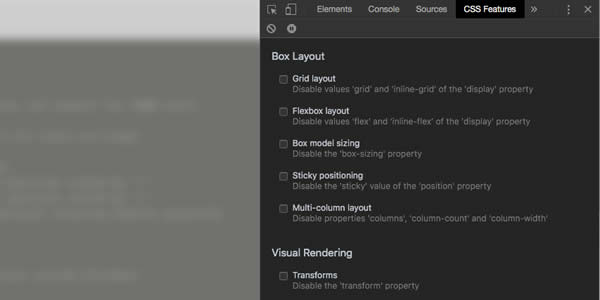
CSS Feature Toggles
Allows you to experiment with new CSS features by toggling them on and off, useful for testing browser support.

CSS Spider
Analyzes and reports on the CSS used on web pages, helping to identify and clean up any redundant CSS.

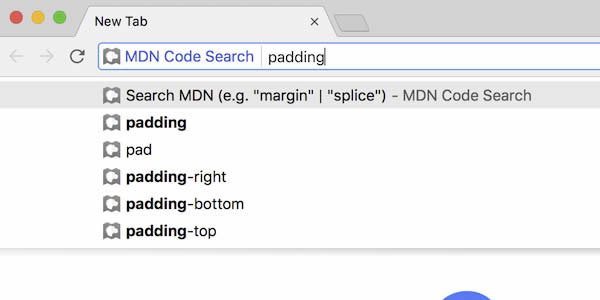
MDN Code Search
Offers quick to the MDN reference for JavaScript and CSS. Type ‘mdn’ followed by your query in the URL bar.

Web Accessibility Extensions
Aimed at improving website accessibility, these tools help identify and fix accessibility issues. They check for compliance with standards like WCAG and ADA, offering suggestions to make websites usable for everyone.
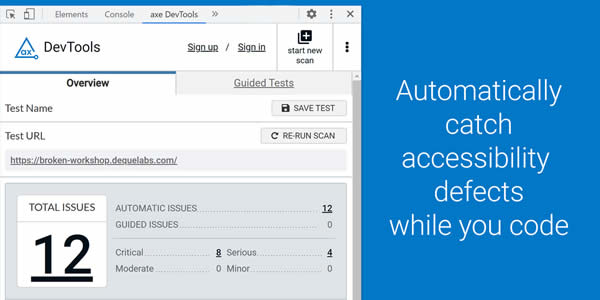
axe DevTools
Helps find and fix accessibility issues in web designs, ensuring your websites are usable by people with disabilities.

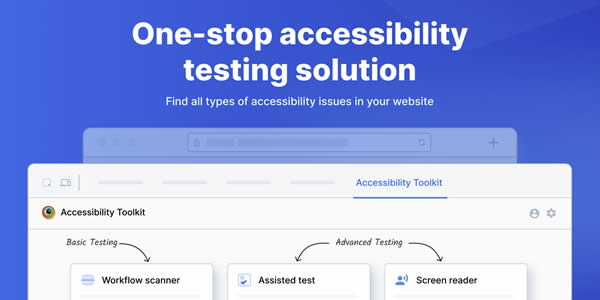
BrowserStack Accessibility Toolkit
Offers tools for testing web pages for accessibility issues, integrating with BrowserStack for cross-browser testing.

Web Typography Chrome Extensions
These extensions offer functionalities like identifying fonts on websites, comparing font styles, and generating font pairings.
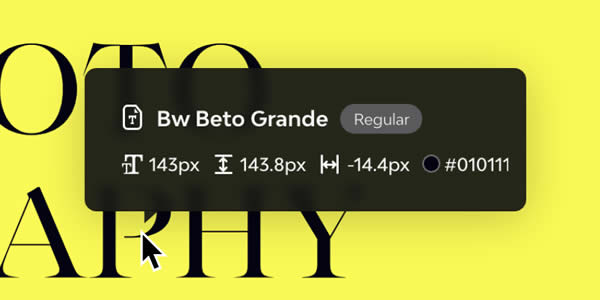
Fonts Ninja
Identifies fonts used on websites and provides information about them, which is useful for designers looking for typography inspiration.

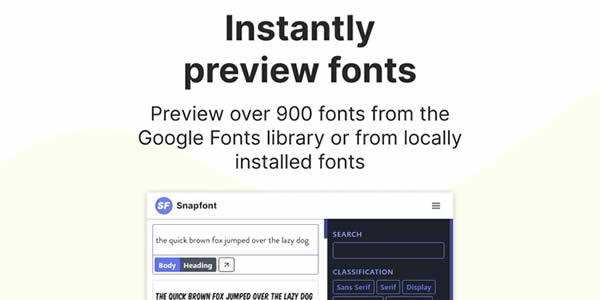
Snapfont Preview Fonts
Allows you to preview and test web fonts directly on any website, making it easier to choose the right typography.

Color Tools for Chrome
These extensions can identify color codes from web pages, generate color palettes, and simulate color blindness. They are a must-have for designers looking to create cohesive and accessible color schemes.
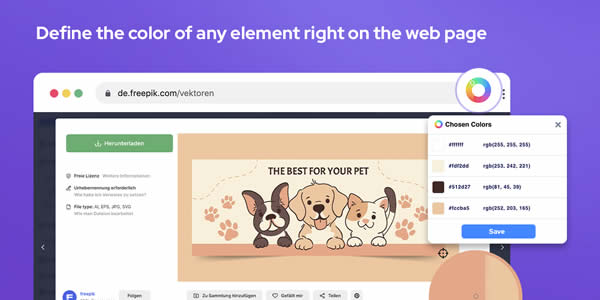
Color Picker – Eyedropper Tool
An eyedropper tool that lets you pick colors from web pages, useful for matching or designing color schemes.

Speed & Performance Extensions
These extensions analyze website speed and performance. They provide insights into factors slowing down a site, such as large images or unoptimized code, and offer recommendations for improvements.
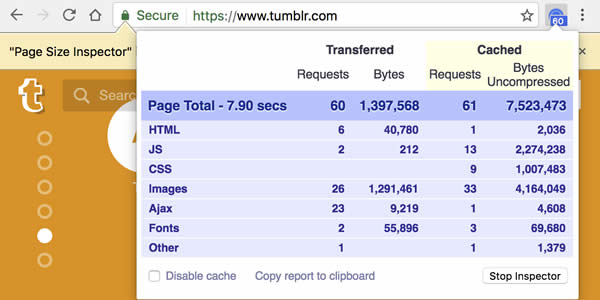
Page Size Inspector
Analyzes web pages, reporting on size, cache, network requests, and load times. It displays request counts and allows for cache disabling.ipsum

Lighthouse
An automated tool for improving the quality of web pages, covering aspects like performance, SEO, and accessibility.

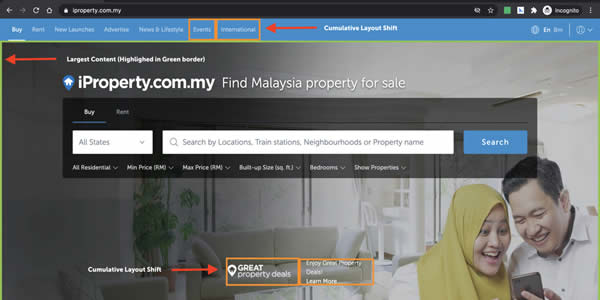
Core Web Vitals
Provides insights into the loading, interactivity, and visual stability of web pages, helping to optimize user experience.

Useful Web Design Utilities
Includes various extensions that support common web design tasks, from screen capturing to wireframing. They are designed to enhance efficiency and creativity in the web design process.
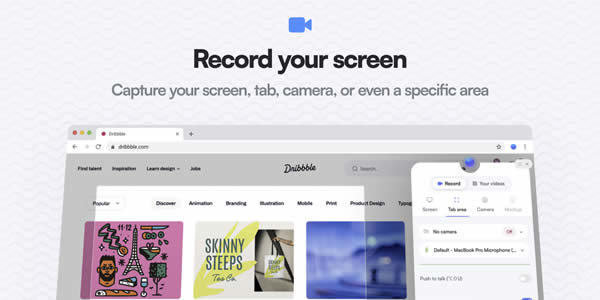
Screen Recorder & Annotation Tool
A screen recording and annotation tool, perfect for creating demos or tutorials related to web design.

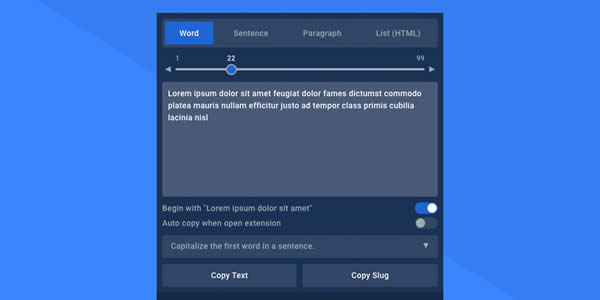
Lipsum Generator
Quickly creates lorem ipsum dummy text in various formats: words, sentences, paragraphs, and lists.

Placeholdifier
Transforms websites into live wireframes by converting HTML content into placeholders, keeping site interactivity unchanged. Ideal for demos.

Screenshot Tool & Capture
Offers an easy way to take screenshots of web pages, including options for full page or selected area captures.

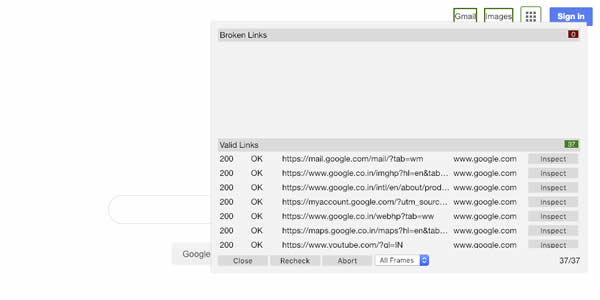
Broken Link Checker
Scans websites for broken links, helping maintain link integrity and improve user experience by avoiding dead ends.

Streamline Your Workflow
These Chrome extensions will not only help to improve your productivity but also inspire creativity, allowing you to work more efficiently. By extending Chrome’s capabilities, these extensions provide a customized experience that can be tailored to fit any project’s requirements.
Finding the right set of browser tools can transform your workflow, making every project smoother and more manageable. Whether you’re looking for ways to streamline coding, enhance design elements, or optimize user interfaces, there’s likely an extension here that meets your needs.
Related Topics
Top