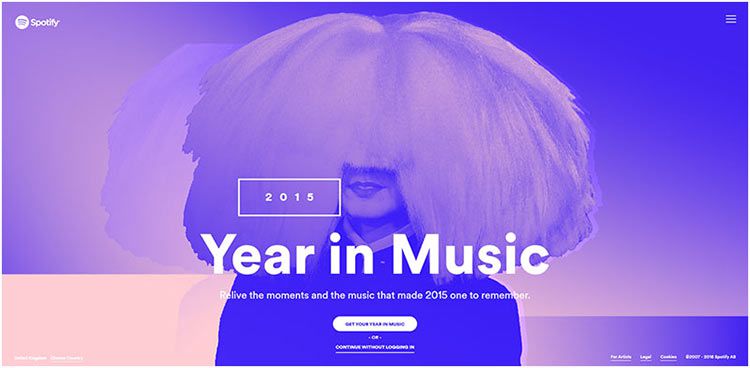
The duotone palette has been used in design for quite a long time, but not so much in web design – until now. Whether or not Spotify has started a new trend may be arguable, but this digital music service certainly deserves credit for the way in which they have used color wash techniques to produce such a high impact effect on their website and marketing.
What is duotone? It’s essentially using two complementary colors to make up a pallete. Other color combinations and multicolored images may be present on a page, but the duotone pattern either dominates, or helps a user focus on a particular image. Duotone effects can be applied to a hero image, to whitespace, or to background imagery, including video.
A Cool Blending of Two Primary Colors
The duotone technique, as well as the name, comes from an era where the printing press was the prime provider of information. Duotone prints either consisted of two shades of one color, or black and one color.

In web design, most duotone effects are created by placing a brightly-colored overlay on top of an image, thus setting off darks and lights to create a stunning visual impact.
Dual Colors, and Shades of One
You can use duotone techniques in a number of ways. You can use duotone as a primary, full-screen element to emphasize a brand, for example. You can use it in whitespace for an interesting, non-intrusive background, or to accent other design elements or blocks of content.

This technique generally works best when used as a single design element, but it should be used in moderation. As you will notice, it can be overpowering.
Web Design & Dual-Toned Branding
Duotone is an old standby that has been given a new life. It has become a trend in web design. Although two complementary colors are often used, a single color used with black, or different shades of the same color will often present you with a more beautiful and powerful effect. A vintage sepia print would be a good comparison.

It took the creative community some time to accept the duotone technique – mainly out of the fear of upsetting the harmony of their overall design schemes. Today, many of these same creatives have come to embrace duotone techniques, having realized the beauty and power of bright colors and hues and the subtle use of shades.
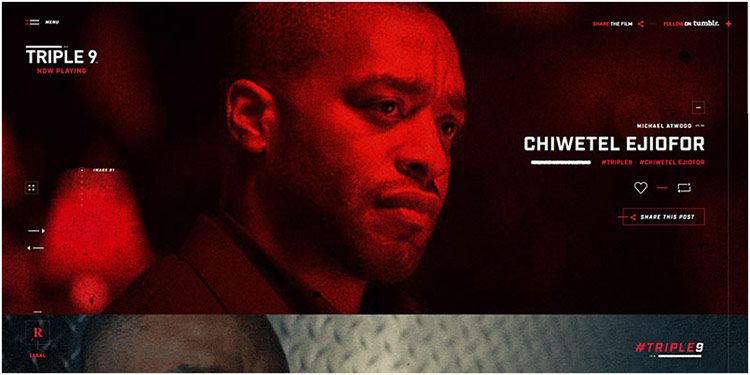
Black and Red, Red and Black – and Green
Duotone’s use is a proven attention-grabber, and as such, it can lend a strong amount of visual appeal to your homepage. It draws users in, as opposed to disappointing them before they can feel the full, positive effect of your site’s UX.

The use of duotone is also an ideal method of setting your website apart from those of your competitors. It can give you a unique identity that your visitors will find appealing.
Work to achieve the right balance between the colors you select, and the structure (and intent) of your design. Websites built around traditional grid interfaces can benefit from the use of dark tones and hues. Light hues can also serve as attention-getters, especially on websites featuring layered designs. You have plenty of options available to you, and what you see here should provide you with more than a few ideas to work with.
Why You Should Use it
Making Maximum Use of Duo Colors
Two things worth noting about the below Swedish sports team’s website: Number one; how a duotone background can increase readability. This is achieved by overlaying a duotone color, so as to flatten background color variations, and causing the text to stand out – no matter where it may be placed on the image. Number two; notice how the team logo’s colors are carried throughout the website to reinforce the brand.
The Relaxing Effect of a Duo-Tone Background
It has already been noted how a subtle duotone effect can be used to emphasize a brand. It can also be used as a method of giving your website a new, fresh look, without having to resort to a complete overhaul.
With minimal effort, you can transform your already awesome website into an ever awesomer website. Picture a gray background image, and then see how changing it to a cool blue color makes the text stand out even more, while at the same time providing a cool, relaxing atmosphere.
A Powerful Effect of Bright Over Muted
This website imagery from below may be a bit too striking for some of the more conservative web designers, but it does tend to attract users. Don’t be afraid to go outside of your comfort zone when experimenting with duotone techniques. Colors don’t always have to match, and you can always make changes, or take advantage of A/B testing to see what works and what might not.
From the Subtle & Conservative to the Wild & Wonderful
Quite a number of web designers have taken up the duotone trend, and others are joining the parade. More than a few of these designers have tried color contrasts and schemes that are, to say the least, uncommon and not particularly popular – and they have hit the jackpot in attracting users.

Conclusion
What you have seen here are examples where duotone techniques appear to fit in quite naturally with a website’s theme and other examples where the use of duotone might be better described as “cutting-edge”, or even risky. Using this technique can indeed be risky, and it is definitely challenging; but when done right, your users receive the benefit of a better experience.
You can use duotone to impart a sense of the dramatic, to give your website a more understated, serene look, to highlight content, or simply to liven it up. It’s up to you, and it’s definitely worth trying.
Related Topics
Top


