

30+ Best Free Icon Fonts for UI Design

20+ Best Free Outline Fonts for Designers

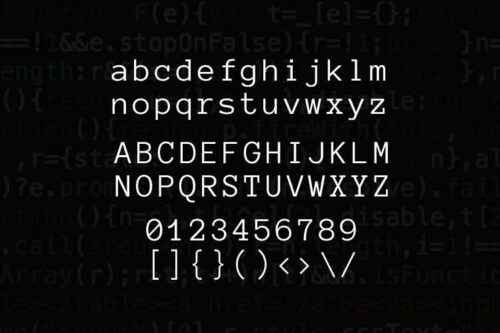
15+ Best Free Monospaced Fonts for Developers & Coders

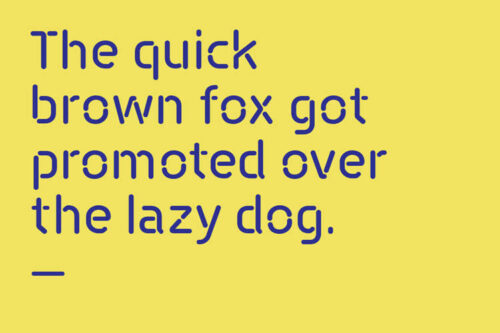
20+ Best Free Stencil Fonts for Designers

15+ Best Free Graffiti Fonts for Urban Designs

20+ Best Titles Templates for DaVinci Resolve in 2025

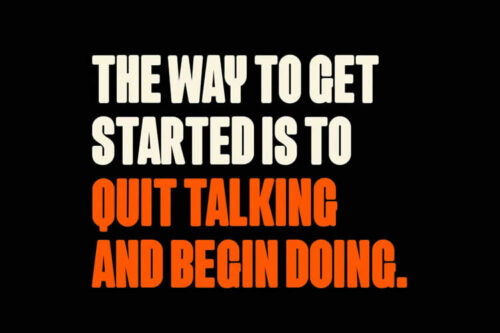
25+ Best Free Chunky Fonts for Impactful Design Work

20+ Best Free Hand-Drawn Fonts for Creative Typography

40 Examples of Clever Typography in Logo Design for Inspiration

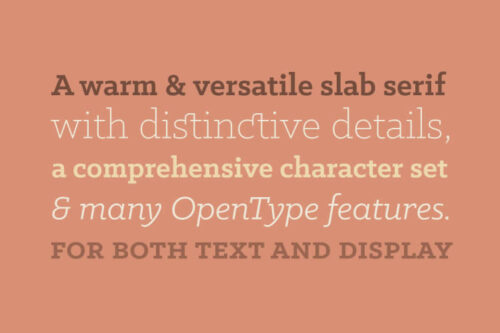
20+ Free Slab Serif Fonts for Creatives

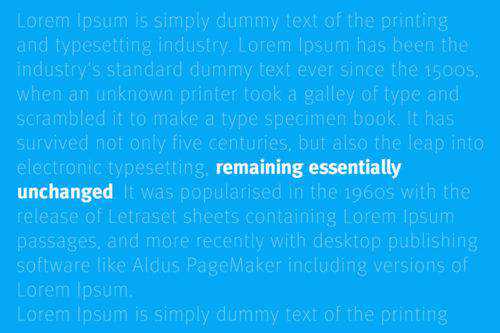
Fantastic Examples of Variable Fonts in Action

40+ Free Headline & Title Fonts for Designers

15+ Best Free Display Fonts for Creative Projects in 2025

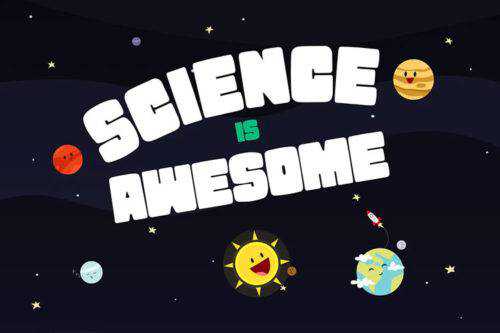
25+ Best Gaming Fonts for Your Design Projects

30+ Best Text Effect Tutorials for Photoshop

Why Fonts Matter To Your Brand
