


8 CSS & JavaScript Snippets for Animating Words

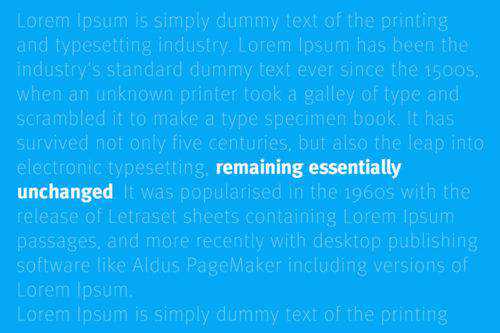
7 Fantastic Examples of Variable Fonts in Action

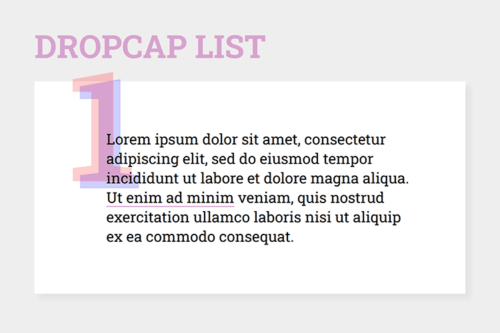
8 CSS Snippets for Creating Stylish Drop Caps

10 CSS & JavaScript Snippets for Text Distortion Effects

8 CSS & JavaScript Snippets for Creating 3D Text Effects

The Subliminal Connotations of Our Font Choices

8 CSS & JavaScript Snippets for Recreating Iconic Titles

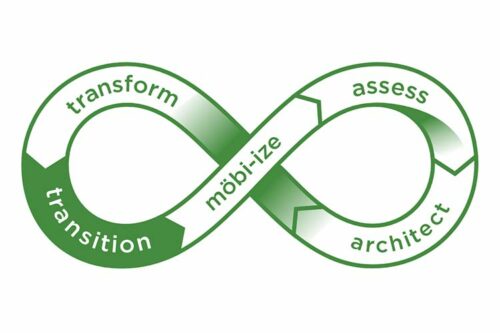
8 CSS & JavaScript Snippets for Custom Text Paths

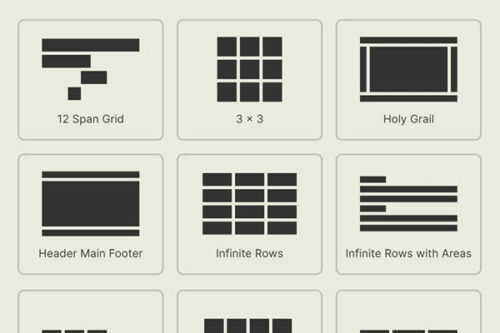
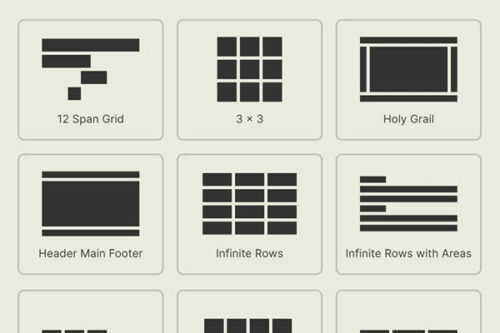
10 CSS Code Snippets for Responsive Text Techniques

All You Will Ever Need to Know About the Apostrophe
