As your users spend time on your website, they are constantly interacting with its features – and some of those small interactions matter more than you might think.
Each tiny movement has an impact on their overall experience. Use these small moments to improve your user experience and ensure users follow through on further interaction as they begin navigating your website.
What Are Microinteractions?
These small interactions are aptly named microinteractions. They are the basic tasks users do when interacting with your site.
When designed well, a site offers a kind of positive feedback when users interface with it – users should feel like they are part of the transitions and movements of the site, but responses to these interactions must feel natural and intuitive as well.
These interactions allow users to accomplish a single task, like sync their devices to your website, interact with a feature on your page, control volume or brightness, upload a comment like a page, or turn a function on or off. The microinteraction is the acknowledgment that users have accomplished their task.
Examples of Microinteractions
A responsive interaction shows users their action worked or was accepted by the website, and most times, users don’t notice them. Your site’s response to a microinteraction should be a seamless aspect of the interface. Users might not realize it, but microinteractions can make or break UX.
Microinteractions aren’t only about a website’s design, however. They are part of any device with responsive design features. A few examples of microinteractions include a smartphone vibrating when set to silent or the sound that occurs when you “like” something on Facebook.
Such interactions can be Pavlovian – users feel like they are given a treat for their interaction. “Like” someone’s status, and there’s a click of accomplishment; switch the phone to vibrate, and it responds by telling you – in the quietest way possible – it’s done its job.
When creating microinteractions for a website, you want users to have this same positive experience. When you do, your users will automatically have a better experience without even knowing why.
Leverage Microinteractions for Better UX
Now that you understand the why, consider where your microinteractions can have the most impact. Here are nine microinteractions to enhance your user experience.
1. Adjusting Preferences
If your users have control over volume settings, brightness, or other preferences on your website, include a microinteraction. A small logo that animates or moves along with users while they adjust levels is an excellent way to interact with your users.

Image: Volume Control Micro Animation by Nick Buturishvili
2. Messages or Comments
An area for feedback or comments is itself a microinteraction. Your users should have an area where they have some access to you. If you don’t respond – or respond unkindly – this could backfire.
Consider the ticket sales company, TickPick. When it failed to include the Upper Peninsula on its map of Michigan, its residents were quick to let the company know.
TickPick’s social media response didn’t win them any points: “We got the important part of Michigan, isn’t that good enough?” Then, they not-apologized by saying, “We’re sure the Upper Peninsula of Michigan is a lovely place to live, and I assure you we didn’t intentionally leave it off the map. But seriously, it’s just a bunch of forests.”
Though the owner did make amends with the community, it wasn’t cheap. He flew to the area and covered the tab for the locals at an upscale brew pub. It’s a lesson all businesses can learn from – train your social media response team and keep it positive.
3. Upload or Download Status Bar
No one wants to feel left out after they decide to upload or download something. Keep your users aware of what is going on when they are uploading or downloading, and they will likely stick with it. If they are unsure if they accomplished their task, they won’t feel good about the experience.

Image: Download Button Transition by Arto Baghdasaryan
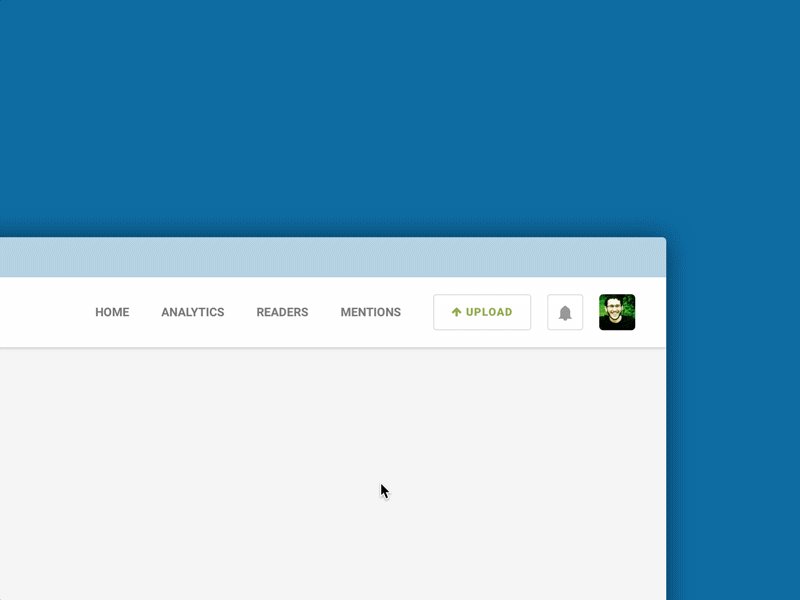
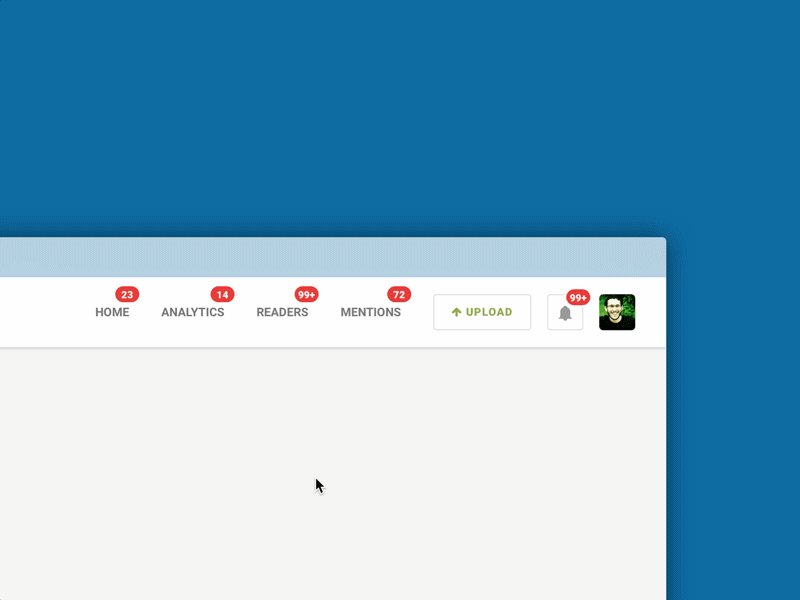
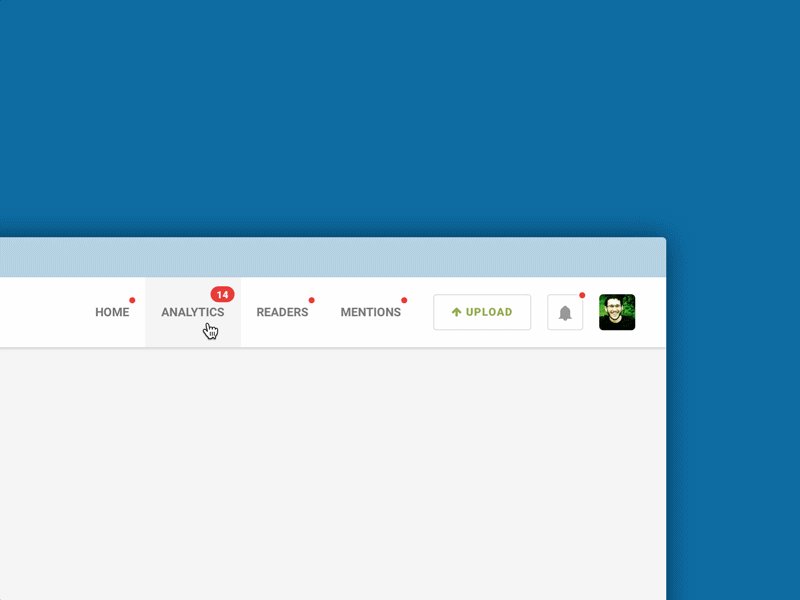
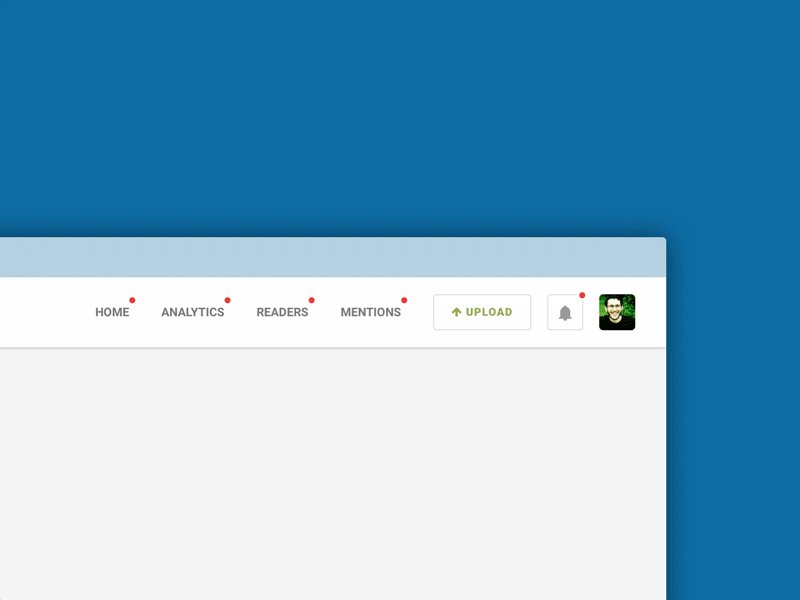
4. Notifications
If your users are receiving any type of notification from your website, a microinteraction is involved. Developing animated notifications catches your user’s attention and shows there is something important they need to check out.
When your notifications are fun and engaging, users attach those feelings to your business.

Image: Notification Badges by Blaine Billingsley
5. Pull-Down Menus
When users are viewing your website on a mobile device, separate pages will need to be split up. Pull-down menus on your page allow users to quickly move back and forth between pages without losing their place. Without this simple response, users will likely get frustrated with navigation.

Image: Pull Down and Refresh by Odneoko
6. Loading Page
Your website may contain pages that take longer to load than others. A small interaction notifying users the page is still loading keeps them engaged and gives them an idea of when it will finish loading.
This works as a courtesy for your user and helps keep your bounce rate low. When consumers know a page is loading, they are less likely to ditch the page, assuming your site is simply unresponsive.
7. Visualize Input
Users who input data onto your website want to be able to view it. If they are filling out a contact page or inputting credit card information, the visualization shows they have entered the information correctly. This microinteraction is less about fun engagement and more about clarity and security.
Visual input builds trust with your users and creates a feeling that your site is credible.

Image: Login Animation by Cooper Maruyama
8. A Responsive Call-To-Action
Microinteractions are engaging to your users and can entice them to act on your call-to-action (CTA), which is a crucial reason for having a website.
Use visual cues or animations to draw users’ attention and encourage them to click. You don’t want this interaction to be intrusive or annoying because your users will be less inclined to respond.

Image: UI Buttons by Michał Wójtowicz
Effective Microinteractions
There are four key steps to include in your microinteractions that makes them effective:
- Trigger. This is the cue or visualization that prompts your users to continue forward.
- Rules. The parameters of the microinteraction shows users what the interaction will do.
- Feedback. When your users click on a microinteraction, they should receive a response.
- Loops and modes. Consider how often your microinteractions will be used and how to make them recognizable to new and old users. The loop is where your interaction becomes familiar. The mode is a different feedback response showing users the interaction was not the same as the first time.
When you leverage microinteractions for a better user experience, you’re creating positive associations with aspects of your web design that likely need to be there in some capacity, anyway. Consider these ideas when creating microinteractions for your site.
Related Topics
Top