As software evolves, we can find ourselves having to adapt to new ways of doing things. There’s a learning curve involved that, while frustrating at first, becomes second nature once we have put in the requisite practice.
WordPress, however, has provided us with a choice. We can adapt to the new Gutenberg block editor, or we can stick with the tried-and-true Classic editor.
Generally speaking, “legacy” solutions such as the Classic editor are often phased out rather quickly. Software developers tend to leave the old feature around just long enough for serious users to adapt and clean up any loose ends on existing projects. After that, it’s gone for good.
In the case of web design and development, that trend often means that we can squeeze some extra life out of a feature for our existing sites while using the latest solution for new projects. But the Classic editor may be a different ball of wax.
Continuing Support
As you might have noticed, the road to get Gutenberg released with WordPress 5.0 was a bumpy one. There were a lot of ups and downs. Worst of all, an air of uncertainty left web professionals without a clear sense of how to approach both new and existing sites.
But one source of comfort was that the Classic editor would still be available in plugin form. It at least provided a path to keep existing sites as-is for the time being.
However, the Classic editor is scheduled to be supported until at least the end of 2021. And it’s quite possible that, should the plugin retain a large enough userbase (of which there are 2+ million as of this writing), it could be actively supported well beyond that date.
Knowing that there are at least a few years of Classic editor goodness to come, it may not be completely crazy to use it when building a new site. At least, it’s something to consider in certain situations.

When the Classic Editor Makes Sense
While there’s no doubt that the newfangled block editor is the future of WordPress, having a choice in which editor to utilize gives us some room for experimentation. The following are some use cases where sticking with the Classic editor could be the better choice:
You’re Customizing the Back End
Currently, one of Gutenberg’s more frustrating issues is that it doesn’t play so nicely with custom WordPress meta boxes. That’s a pity because meta boxes have been widely implemented and incredibly useful over the years.
They tend to be shoved to the bottom of the screen and look out of place. This can be a sore spot if you have used Advanced Custom Fields or a similar plugin to create a custom UI for a page or post type.
If you’re building a site that will be heavily customized in this way, using the Classic editor will offer a better visual experience. Unwanted page elements can be more easily hidden, leading to something more intuitive for content creators.
You Plan on Using a Page Builder
If your site uses a page builder plugin or a theme that includes page builder functionality, Gutenberg may be redundant. There’s also a chance that it may not work well with Gutenberg or even at all.
One example of this is the ubiquitous Visual Composer plugin that is bundled with many commercial themes. There are a lot of older versions floating around that aren’t compatible with Gutenberg. Of course, one could argue the wisdom of using an outdated version of the plugin to begin with. But if you decide to use it, Classic editor should be installed alongside.
Your Client Wants the Simplicity of the Classic Editor
As great as the new block editor can be for creating more compelling content, not everyone will need or want that capability.
In this case, the Classic editor is quite a luxury. Instead of being forced into adapting to the new way of doing things, we can keep rolling with what we’re already comfortable with. While this situation may not last forever, you can at least delay the inevitable for a few years.

The Best of Both Worlds
You might run into a situation where using the Classic editor (or simply not using Gutenberg) in specific areas of your site would be helpful. Like the aforementioned customized back end, for instance. If you have a set of custom fields that are limited to just a few pages or a post type, you have the option to mix and match the editors as you see fit.
The Classic Editor will optionally allow users to switch between editing experiences, which is a simple enough solution. If you’d prefer a little more control over where the Classic editor is utilized, the free Disable Gutenberg plugin enables you to pick and choose those spots.
The plugin allows for a lot of flexibility. You can disable Gutenberg on anything from a single page all the way to entire post types or even user roles. So, if your site can benefit from the new editor, except for specific situations, you still have that option.
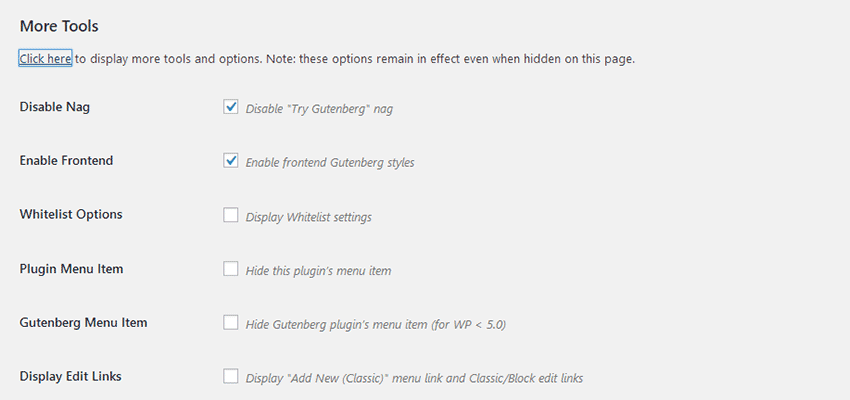
We should mention one important note if you do decide to install Disable Gutenberg. By default, the plugin will remove the front-end styles that come with Gutenberg. If you still plan on utilizing the block editor, head to Settings > Disable Gutenberg and click the link under the “More Tools” heading. Then, make sure the option called “Enable frontend Gutenberg styles” is checked. This will allow you to use both editors in harmony.

Choose Your Editing Experience
When building a new WordPress website, you have several decisions to make. You’ll have to choose a theme and which plugins you want to use. And now, you even have the option of which editing experience is the best fit for your project.
No, the Classic editor won’t be here forever. But with sites often undergoing redesigns every few years, that may not be a deal-breaker. Instead, you might think of it as an opportunity to continue building things your way.
Related Topics
Top