If you’ve been following all the fuss regarding Gutenberg, the new WordPress editor, you know that many users have formed a very strong opinion of it. But, all the drama aside, what’s it like to actually build a website with it?
As WordPress 5.0 creeps ever closer, I decided it was time to finally see what Gutenberg is capable of. While I had done a good bit of testing (perhaps better described as playing around), I hadn’t yet included the plugin version of the editor into my standard workflow.
I figured I’d start off fairly small. So, I installed Gutenberg on a brochure-style site that I’m redesigning. Below are a few thoughts on my experiences, while keeping in mind that this is still beta software that has several bugs left to iron out.
A New Way to Work
Having previously seen the Gutenberg UI, there were some basic expectations I had as to what I would be able to accomplish – things that I wouldn’t easily be able to do with the Classic editor:
- Easily rearrange content
- Create simple multicolumn layouts
- Reuse customized content blocks in multiple places
Suffice it to say that I didn’t expect (nor want) a full-blown page builder type of editing experience. Thankfully, Gutenberg doesn’t purport to do this and it really isn’t meant for that type of task.
Overall, I’d say things went fairly well in these areas:
Rearranging Content
Switching content around on a page was simple enough using the little arrows that appear when you hover over a block. However, I wasn’t able to horizontally switch content that was arranged in columns. At least, if that functionality is available, I couldn’t figure it out.

Multicolumn Layouts
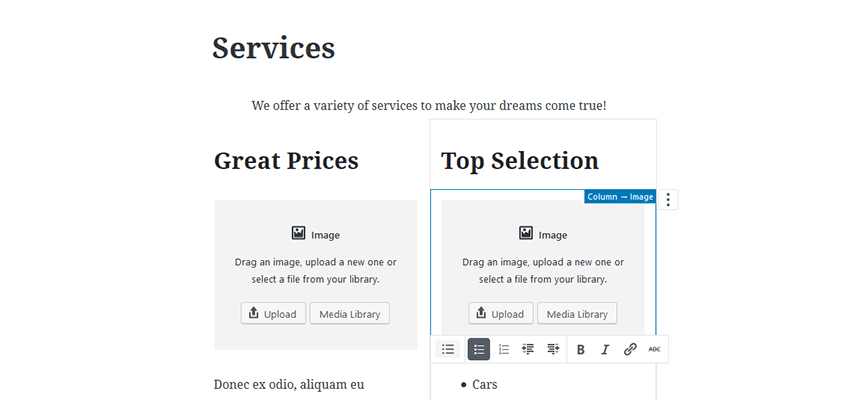
This feature is still in beta, but it worked. The only trouble I ran into involved adding various blocks to columns and then selecting a specific column with my cursor. The massive amount of grid lines that appeared when hovering over a column did get a bit confusing at times (although, version 3.6 of the plugin seemed to calm this a bit).
On the front end, I did have to tweak some CSS in order to get the Flexbox-based columns to stack on top of each other on mobile screens. That’s not a bad thing, necessarily, as theme developers want to take full control over those types of design decisions.

Reusing Blocks
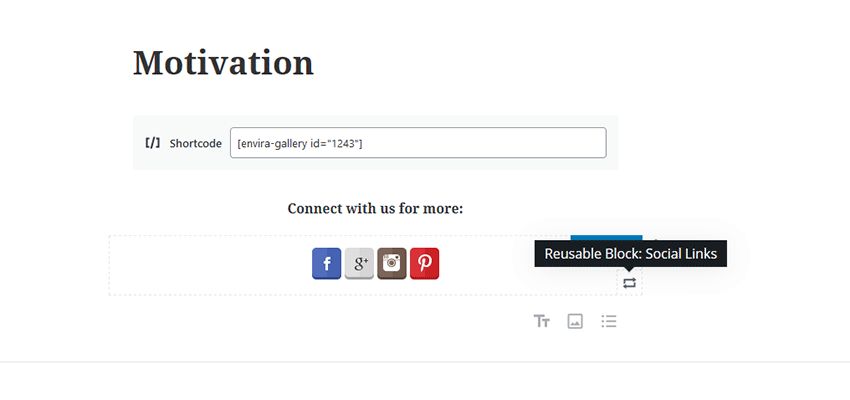
One of the neat features of Gutenberg is the ability to save a block of content you’ve created for repeated use. I did find that I was able to do this with a set of social media icons I set up. I built the block, saved it and added it to multiple pages without a hitch.
What was really impressive was that I could make an edit to that reusable block, save it, and that edited version would automatically show up on each page where I had used it. This was a real time saver.

How About Existing Content?
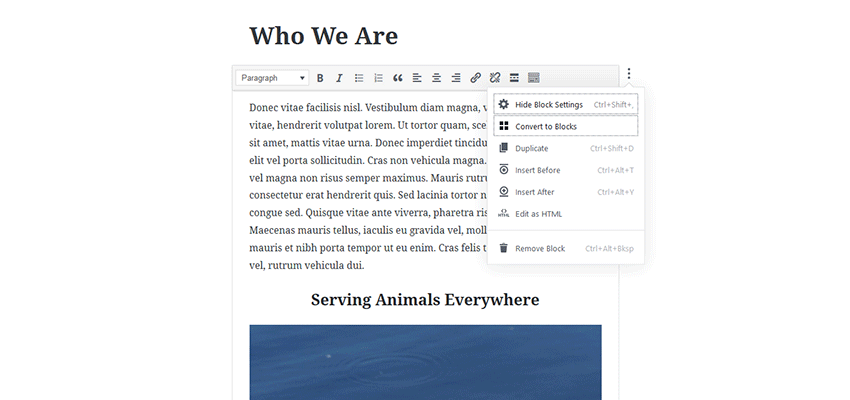
I also wanted to see what would happen to the site’s existing content that I had imported into a fresh install of WordPress. By default, Gutenberg placed this content into a “Classic” block, which is quite similar to the WordPress Classic editor. On the front end, everything looked as expected.
I was given the option to convert this content into a series of appropriate blocks for further editing. From my experience, the editor handled this quite well. For example, images were placed into an “Image” block, unordered lists into a “List” block and so on. I’m happy to report that nothing seemed out of place with this process.

Learning Curve
Beyond the fear of “stuff not working”, the biggest worry I had was how long it would take me to get used to using a new editor. After all, messing around on a test site is far different from building something for a client.
The first couple of hours using Gutenberg was a bit frustrating, as I rapidly discovered its quirks and processes. I suspect part of that came simply from having to work in a way I wasn’t used to. Over the years, I’ve tended to use custom fields for many layout-related tasks. I’d basically given up on using the Classic editor for anything even the least bit complicated. So, relying a bit more on the editor itself took some getting used to.
Still, after some practice, I was generally able to accomplish the things I needed to. The UI is intuitive enough that you can start to create a plan of attack for building out a page. Once you have a plan, you can then go about the task of making it all come together.
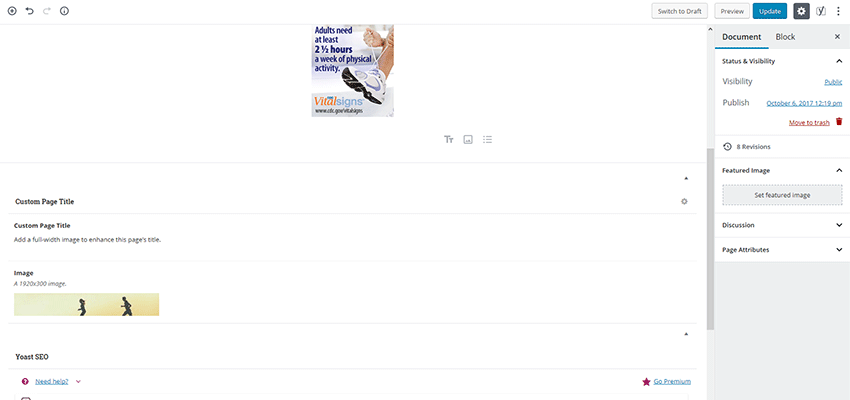
One item that remained a frustration throughout was the placement and (in some cases) disappearance of custom meta boxes. For the uninitiated, these are boxes placed on the Edit screen by themes and plugins. For example, your SEO plugin may add a meta box that allows you to tweak page optimization.
Some items, such as custom fields, were stuck down at the bottom of the screen (fair enough, although this type of placement is, so far, more easily controlled in the Classic editor). Other boxes are folded up in an accordion at the bottom right. But I did find a few plugins whose meta boxes were not displayed at all.

For now, the only fix for those missing meta boxes was to temporarily switch back to the Classic editor. From there, I could tweak the settings I needed to before switching back to Gutenberg. Nothing broke in the process, but it was still inconvenient.
With meta boxes being such an important part of how developers customize WordPress, it just seems that more care should have been taken in how they are implemented here. While I don’t necessarily understand the technical reasons behind the development team’s decision-making, I can say that I think a better integration would save a whole lot of trouble and gripes from users.
What’s Missing?
As I used Gutenberg to build content, I kept coming back to its big potential. But, the editor isn’t quite there just yet.
Part of that is the myriad of bugs and usability issues that need to be addressed. But as this plugin has seen more adoption and garnered lots of feedback, I would expect that much of this will be taken care of before the editor gets merged into core.
The other half of the equation is seeing the creative things that the WordPress community does to further enhance the overall experience. Since custom blocks can be built, we’re bound to see some really useful things added to the mix.
Right now, using Gutenberg in its stock form offers us a way to customize content in a way we couldn’t with the Classic editor. But it’s going to be those extras that come from the community that are really going to bring things to that next level.
In all, I’d say that Gutenberg isn’t nearly the train wreck that some are declaring. But it’s going to take a lot more fine-tuning and community participation to help reach its full potential.
Related Topics
Top