
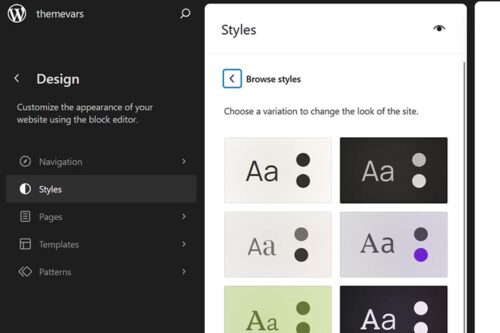
Learn How to Build a WordPress Block Theme Style Variation

How to Guide Your Clients to the Best WordPress Solutions

15 Best Free WordPress Themes for Writers in 2025

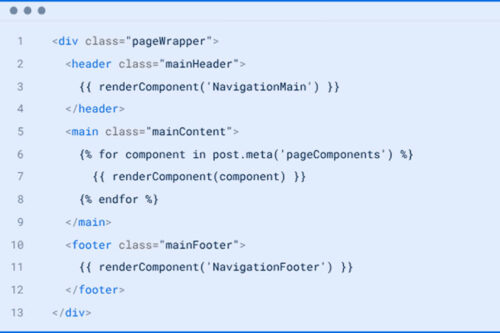
Learn How to Display WordPress Custom Field Data With Blocks

10+ Best Free WordPress Themes for Photographers in 2025

20+ Best Free Magazine & News WordPress Themes in 2025

7 Top Starter & Barebone Themes for WordPress Development in 2025

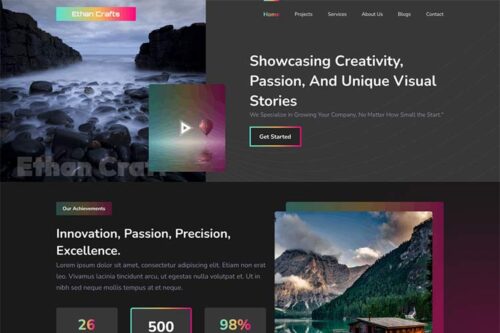
15+ Best Free Personal Portfolio WordPress Themes for Creatives in 2025

20+ Best Free Personal Blog WordPress Themes for 2025

5 Cool Things You Can Do with a Local Install of WordPress in 2025

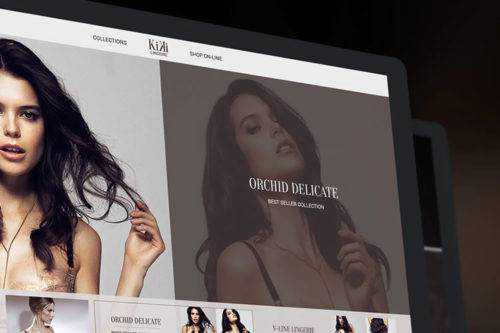
10+ Best WordPress Block Themes for WooCommerce in 2025

Why a Modular Approach Is Better for WordPress Development

15+ Best Free Business & Corporate WordPress Themes for 2025

15+ Best Free Classic WooCommerce Themes for WordPress in 2025

10+ Best Free Food & Restaurant WordPress Themes in 2025

The Best Open-Source Tools & Frameworks for Building WordPress Themes in 2025