Looking for an incredibly useful tool to add to your WordPress website? Interactive maps are a great asset for sharing information in a graphical way.
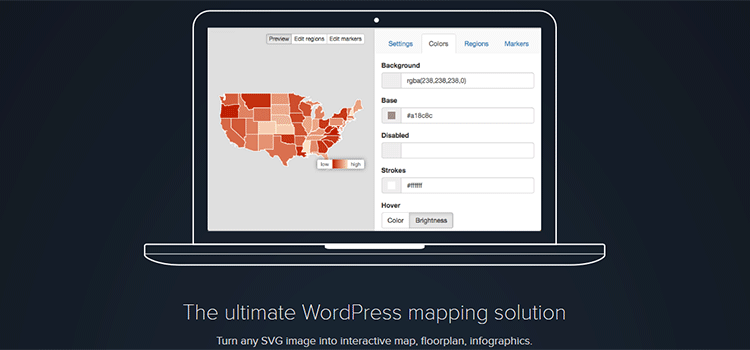
MapSVG is a WordPress plugin (jQuery version also available) that will help you easily create beautiful, scalable vector maps. Because SVG images are used, each map is fully responsive. They look sharp at any screen resolution on any device.
What’s more, MapSVG can handle any SVG file. So you can use it not only on maps of geographic areas, but you can also utilize it to create interactive Floor Plans, Infographics and more. There are so many possibilities.
Interactive Maps
What makes a map interactive? For starters, you can make specified regions of a map clickable. Think of a region within a country, state or province.
You can use MapSVG to display a Custom Tooltip over a region when a user hovers over it. Or, use a Popover that requires the user to click on the region itself.
Use one of the more than 100 included geo-calibrated maps and the ability to add geographical markers is built right in!
Fully Customizable
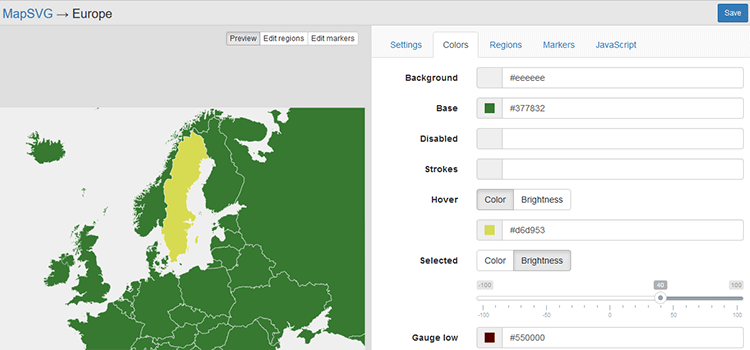
Through the power of SVG, it’s easy to customize maps with MapSVG. Colors for the map background, borders and regions (each region could have its own color if you like) can be customized through the plugins’ intuitive interface. Colors for a region’s “hover” and “selected” states can also be tweaked. Don’t need a particular region? You have the ability to disable unused regions.
Tooltips and Popovers can handle text or HTML content. That means you’ll be able to format those items to both look good and make them easier to read.
There is even a place to enhance your interactive map with JavaScript. Script can be added for the onClick, mouseOver, mouseOut, beforeLoad and afterLoad events.
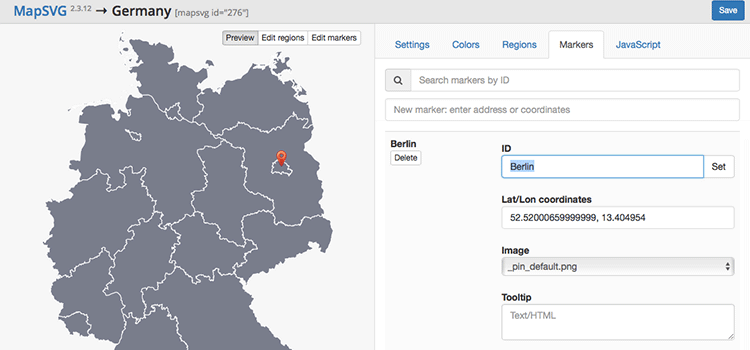
Add Geo-Markers with Ease
Need to plot out geographic locations on your interactive map? MapSVG includes over 100 geo-calibrated maps that make the process incredibly simple. While using a geo-calibrated map, enter an address or coordinates – that’s it! Create as many markers as you’d like and customize them with marker images, tooltips, popovers or links. This feature is perfect for showing store locations, contacts lists and more.
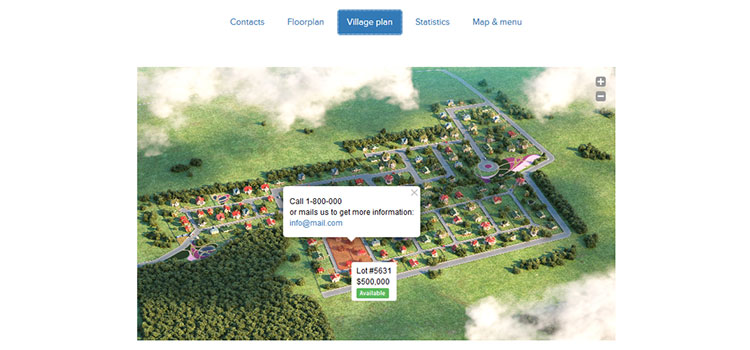
Import Your Own SVG Files
Since MapSVG can use any SVG image, you can create your own images and import them. Then, use the plugin to make them interactive. For example, you could map out the floor plan for an event venue or even a house.
From there, you might want to add Tooltips or Popovers to specific regions of the image. Or, you could link those regions to another URL. MapSVG’s great flexibility allows you to tailor the look and functionality of an image to your exact needs.
Easy to Use and Implement
Depending on the image and your desired functionality, you can allow users to zoom in or out, scroll long content, select multiple map regions, display a separate text menu or display a gauge (or legend) that helps further explain the map.
After you’ve setup and saved your map, a simple WordPress Shortcode is created. Simply paste that code into any WordPress page or post and you’re done! And, you can always go back to further edit a map later on.
MapSVG Makes it Easy
MapSVG harnesses the power of SVG images and greatly simplifies the process of creating interactive maps. Whether you use the 100+ included geo-calibrated maps, the hundreds of included non-calibrated maps (including one for each US state) or add your own custom image – you can build a stunning, responsive map in mere minutes.
Download your copy of MapSVG today and add some truly useful interactivity to your website.
Related Topics
Top