


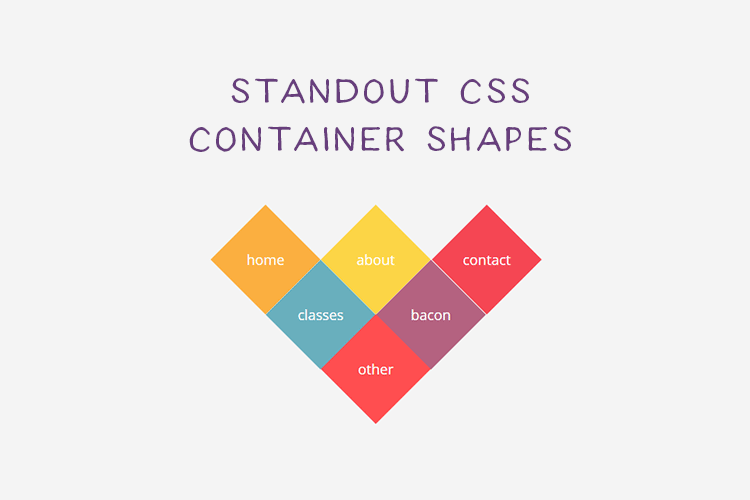
10 CSS Snippets for Creating Unorthodox Shapes

8 CSS & JavaScript for Creating Animated Backgrounds

10 CSS Grid Snippets for Creating Unique Layouts

5 Printable Templates for Sketching Responsive Layouts

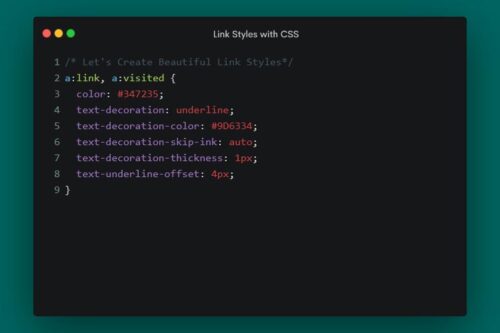
CSS Properties to Make Hyperlinks More Attractive

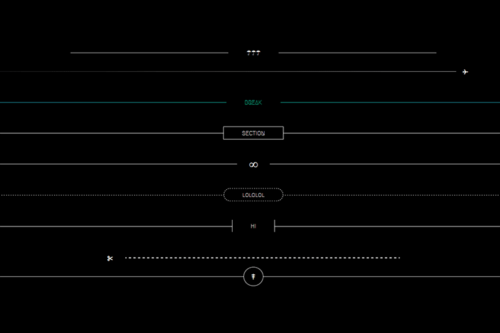
8 CSS Snippets for Creating Horizontal Rules & Dividers

8 CSS & JavaScript Snippets That Celebrate Old School Technology

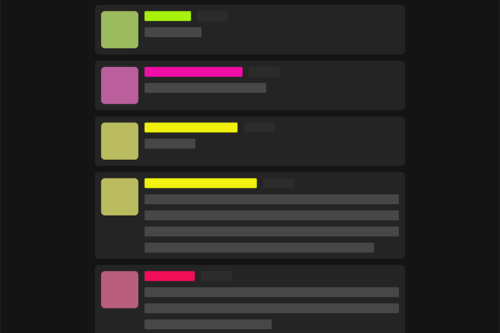
8 CSS & JavaScript Snippets for Creating Chat UIs

8 CSS & JavaScript Snippets for Creating Accordion UIs

8 CSS & JavaScript Snippets for Stylish Quotes
