Code generators can be a web designer’s best friend for a couple of reasons. For one, they can often help you learn new techniques or brush up on ones you may have missed out on. Second, they make quick work out of an otherwise repetitive process.
We’ve scoured the web in search of code generators that cover a variety of languages and niches. Here are 10 of our favorites:
Flexy Boxes
Working with CSS Flexbox can be…difficult (and confusing). Thus, there are more than a few generator tools out there. Flexy Boxes offers an easy to use way to create complex layouts.
You’ll have control over the number of flex items, as well as direction and alignment properties. From there, just copy and paste the provided code into your stylesheet. That’s much easier!

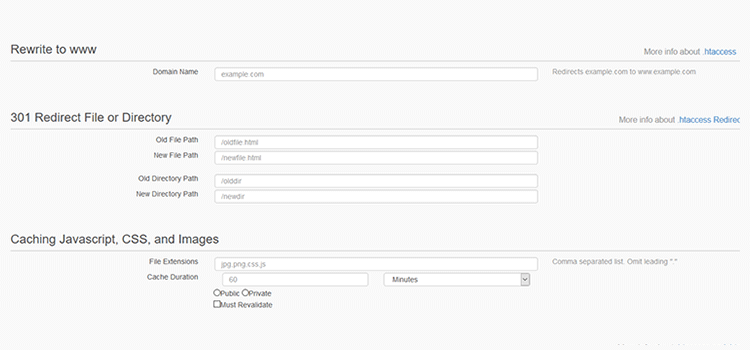
.htaccess Generator
An .htaccess file resides on your server and can perform a number of useful functions. Things like redirects, rewriting URLs and various security measures can all be set through this important file. The problem is that many of us don’t know the syntax by heart – it can be a real pain to write from scratch.
.htaccess Generator will do all the hard work for you with the ability to generate multiple functions. Just be careful before overwriting an existing .htaccess file on your server – it could break your site.

PHP Date Format Generator
Do you ever find yourself having to reference the official PHP documentation each time you need to format a date?
PHP Date Format Generator has remembered all the intricacies and lets you choose from a preset selection of formats or create your own.

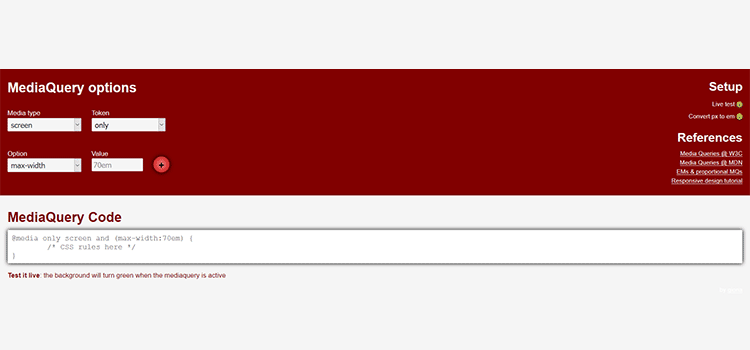
CSS3 Media Queries Generator
Media queries are one of the keys to responsive web design. CSS3 Media Queries Generator enables you to quickly create detailed queries to your exact specifications. There’s even an option for live testing as you resize your browser window.

You might also find these small CSS tools handy as well.
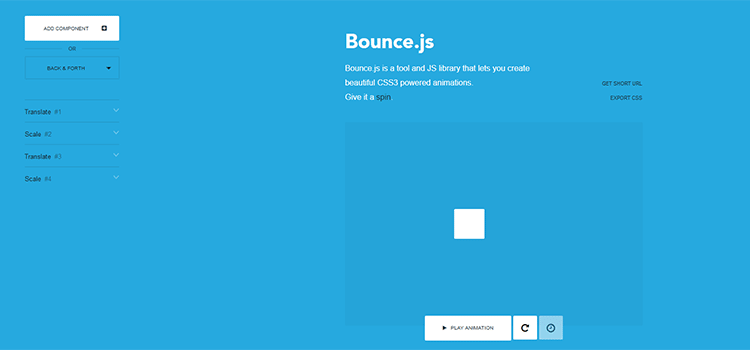
Bounce.js
Bounce.js is a JavaScript library that you can use to create CSS3 animations. Using their online tool is a matter of tweaking a few settings to get your animation just the way you want it.
You can test the animation right there on the page and export the CSS. There are also some cool presets that you can choose from. Animation is often a bit tedious, so this one may save you both time and sanity.

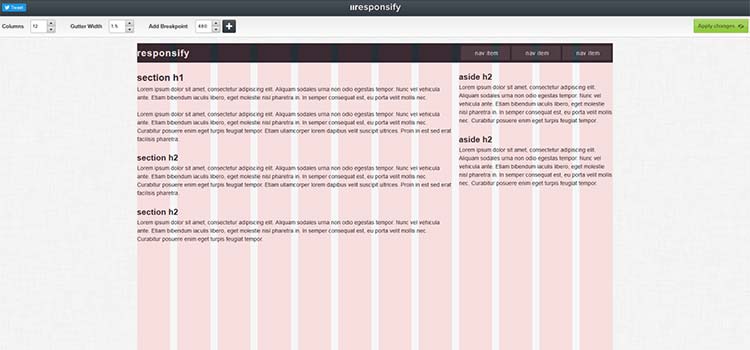
Responsify.it
Responsify.it lets you build a responsive layout in short order. Enter the number of columns and gutter width you’d like in your layout. Add your own custom breakpoints to match your needs. Once you’re satisfied, a zipped template is offered up for download.

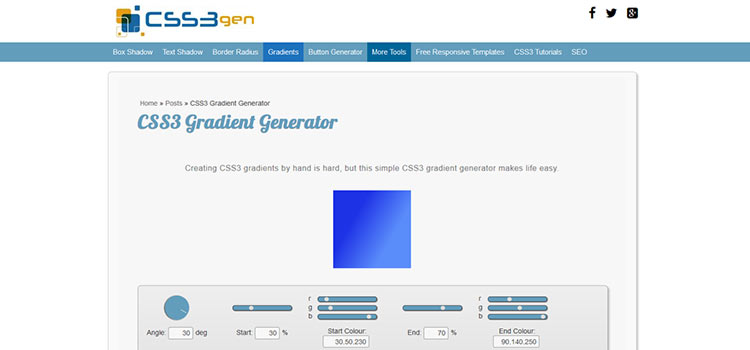
CSS3 Generator
Writing certain types of CSS3 enhancements (complete with browser-specific fallbacks) can be a bit of a bore – not to mention the difficulty in remembering all the syntax.
CSS3 Generator does all the dirty work for you in the creation of buttons, gradients, border radius, box and text shadows. It also tackles CSS transform, animation and background code.

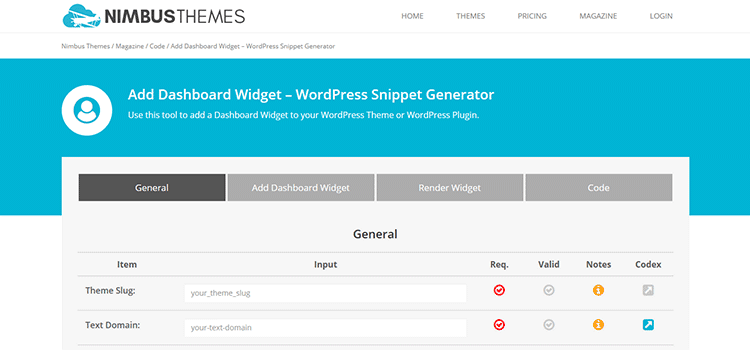
WordPress Code Generators
WordPress Code Generators is a suite of 20 fill-in-the-blanks style tools that help you do all kinds of awesome things. You’ll be able to create dashboard widgets, query posts, build shortcodes and create custom menu areas and sidebars.
Detailed info about each generator is displayed, along with any relative links to the WordPress Codex. This is a great resource for theme developers.

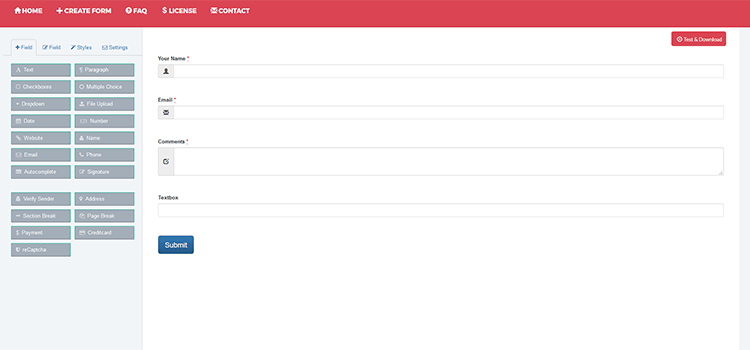
jQuery Form Builder
jQuery Form Builder enables the creation of a fully-functioning and feature-rich form via a drag-and-drop interface. You’ll be able to add a variety of useful fields including date pickers, file uploads and even payment fields that work with services like PayPal and Stripe.
Also included are the ability to add auto-response emails, SMS notifications (via a twilio account) and conditional logic. The finished product is a jQuery/Bootstrap form that’s ready to upload to your website.

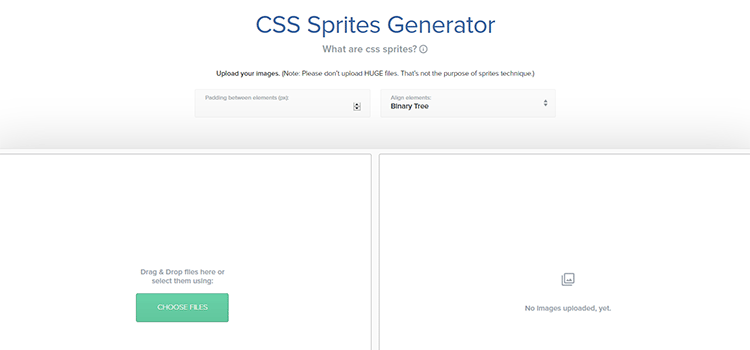
CSS Sprites Generator
CSS sprites are a group of images – all placed within one image file. Often you’ll see them used for “on/off” states for icons or other small graphics. CSS positioning is then used to call a specific location on the sprite. So what you see displayed is one of the images contained in the sprite.
This is a great way to cut down on load time and save some bandwidth in the process. CSS Sprites Generator allows you to upload several images to be placed into a sprite. The result is a downloadable image and custom CSS that you can paste into your stylesheet.

The Sweet Relaxation of Code Generation
Thanks to so many innovators on the web, there are code generators out there for just about any task designers find monotonous. All of them follow the teachings of the “D.R.Y.” acronym: Don’t Repeat Yourself.
Related Topics
Top