


10 CSS & JavaScript Snippets for Text Distortion Effects

How to Design Effective & Modern Business Flyers

8 CSS & JavaScript Snippets for Creating Onboarding Carousels

12 Fantastic Examples of Incorporating Lines in Web Design

The Yummy Visual Identity of Food Brands

10 Stunning Business Cards with Simple Geometric Designs

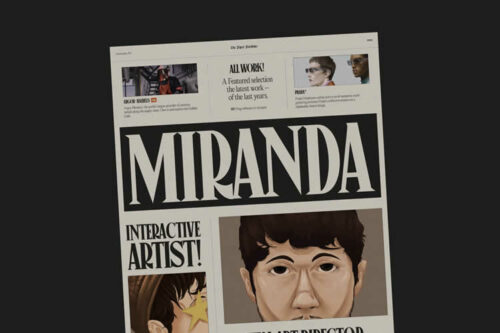
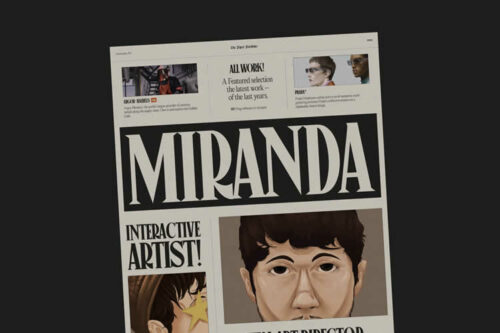
10 Inspiring Examples of Using Typography to Establish Brand Identity

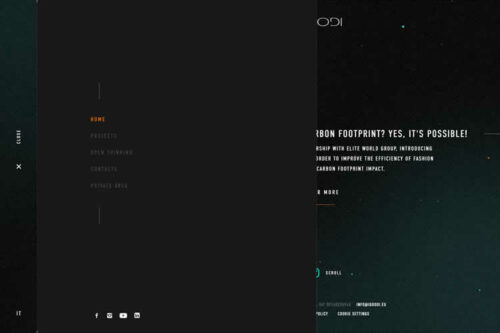
12 Stunning Examples of Hamburger Menu Transitions for Inspiration

12 Stunning Abstract Business Card Designs for Inspiration

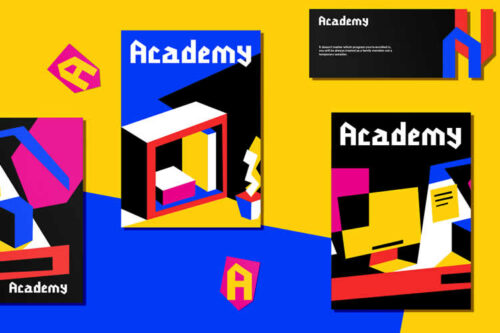
The Beauty of Bright Colors & Geometrical Shapes in Brand Identity
