Prototyping is an iterative approach to user interface design. It enables a designer or design team to rapidly configure a mockup of an intended application or system, exchange information and feedback, test the mockup, and by catching design errors or omissions early on, prevent them from migrating into the code and final product.
Let’s clear up some common misconceptions first. Some designers, and even their clients, have a tendency to use wireframe, mockup, and prototype, interchangeably. It’s true that all three represent a conceptual or early stage representation of a design. Yet, the three are not the same thing and serve somewhat different purposes.
- A wireframe is a low-fidelity depiction of a design. It generally lacks detail, it is static, and while it may depict shape, it does not have substance.
- A mockup can provide a great deal of information about a design. It is generally a medium to high-fidelity depiction, but like a wireframe, it is also static.
- A prototype is a dynamic, mid-to-high fidelity representation of a design. It can be used to highlight certain features of a design. Some prototypes can be virtually indistinguishable, in terms of look and feel, from the proposed end product.
But they do have several things in common. They can be used to show a design’s current or proposed state. And they are generally used for requesting feedback. Prototypes don’t have to be attractive, but they must work well enough to show key design principles or features.
This can be readily accomplished by selecting the best tools for the job. You will find those tools below.
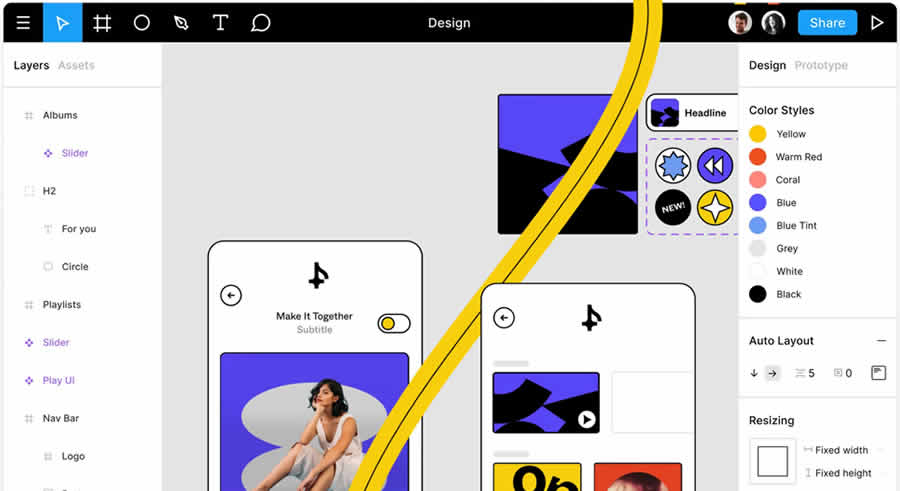
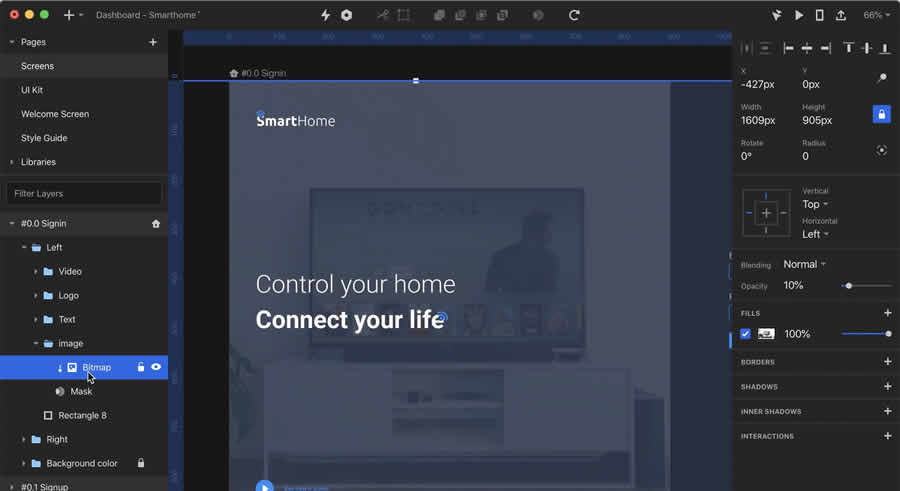
Figma
Figma is a browser-based application that gives you a wide array of tools for designing, wireframing, prototyping, and generating the code you need to get your web or mobile app design live quickly. It has excellent collaboration functionality, making it perfect for larger design teams that need right-up-until-the-moment updates.
After the recent Adobe purchase, nobody knows how Figma will be integrated into their suite of powerful tools. Nor if they’re planning on making any pricing or functionality changes. But what we know is that Figma is far and away the most popular tool on this page and that it gives you everything you could possibly need as a designer. Figma can truly do it all.
If you’re looking for Figma resources, you should take a look at our collection of free templates.

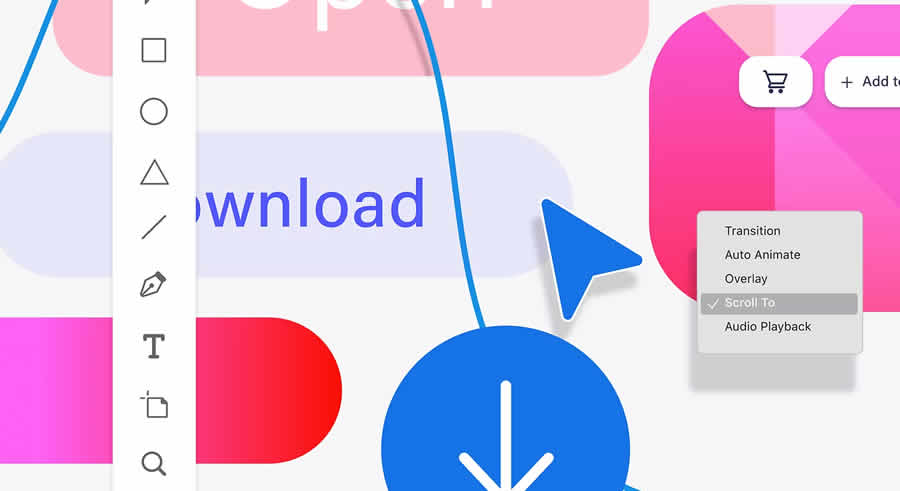
Adobe XD
Adobe XD is the perfect application for quickly creating animated prototypes, designing responsive web layouts, or building complex mobile applications. As well as having useful tools like repeat grid, voice design, and supporting multi-file formats (PSD, AI, AE, and more, it also allows you to install custom plugins giving you even more powerful features.
After Adobe purchased Figma in September this year, the future of Adobe XD is currently not clear. Despite that, Adobe XD may still be worth your time, it may be for you.
You should also take a look at our collections of Adobe XD tutorials and free Adobe XD templates.

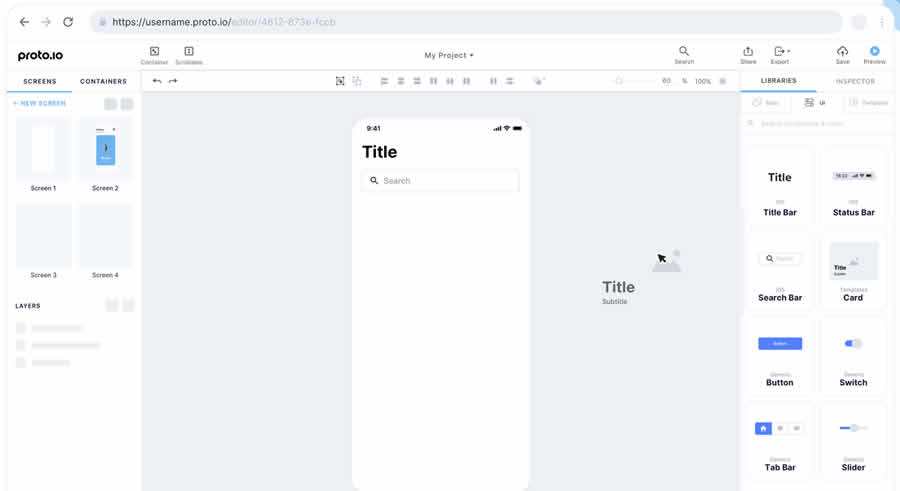
Proto.io
If you have been searching for a mobile app prototyping tool that will enable you to build a mockup that feels real, make Proto.io your tool of choice. You can create richly-featured, interactive mockups in minutes without introducing a single line of code.
This tool allows you to test your mockup on any of the more popular mobile devices. Of even greater importance, you can faithfully emulate the gestures and transitions common to those devices that are so greatly appreciated by their users.

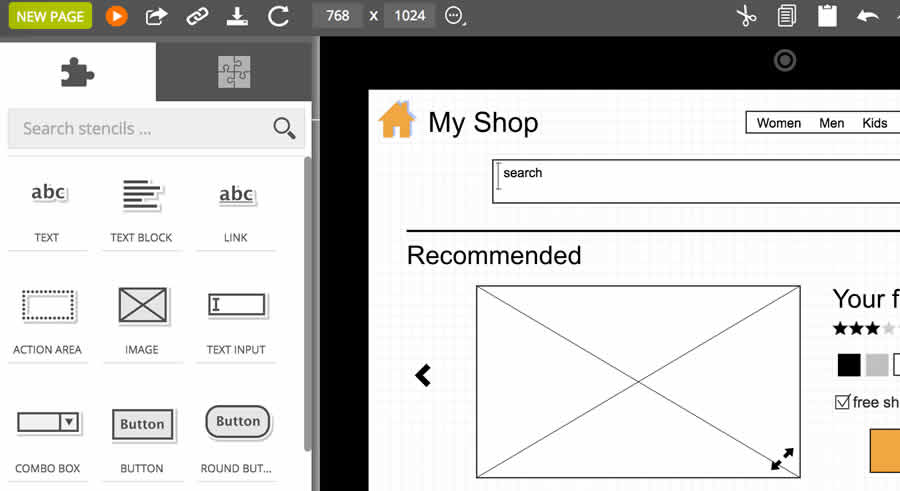
Pidoco
Its ease of use is one of the reasons behind Pidoco’s large user base, but this tool is primarily noted for its ability to support the type of collaborative environment that can make a difference.
Team members and other stakeholders can comment on prototypes and work together in real-time. They can edit a mockup based on ideas and feedback, knowing that Pidoco keeps a version history.

InVision
InVision just might be the most powerful prototyping, collaboration, and workflow platform on the market. An outstanding tool for small teams or individual designers who only need to collaborate with a client. InVision really shines when it comes to enabling smooth, quick collaboration for widely-dispersed teams.
InVision also maintains a version history of past iterations. No coding is needed to use this tool to its fullest capability. And as far as the quality’s concerned, the mockups can speak for themselves.

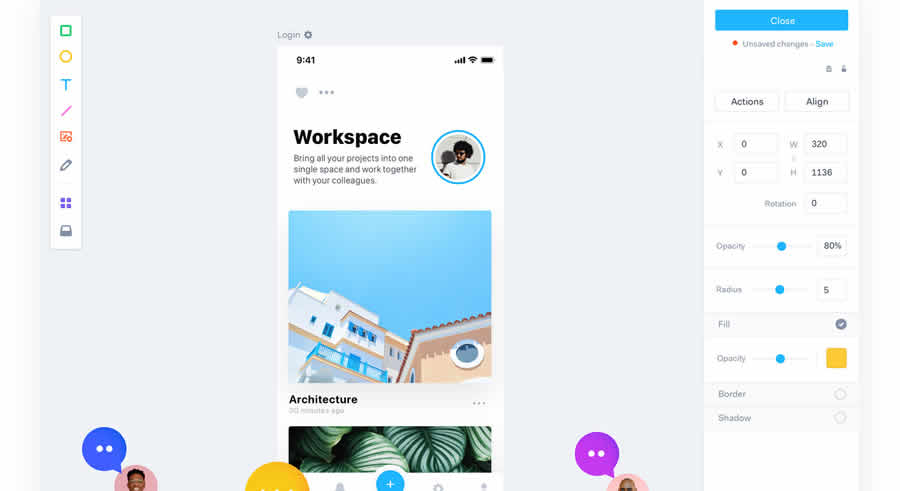
Marvelapp
Marvel is fast and easy. All you have to do is connect to your Dropbox account, create an interactive prototype in minutes with Marvel, and use Dropbox Paper syncing to iterate and update your design without lifting a finger.
You can quickly and easily share your ideas and test your designs with others through your Dropbox account. Creating and sharing interactive prototypes doesn’t get much easier than this.

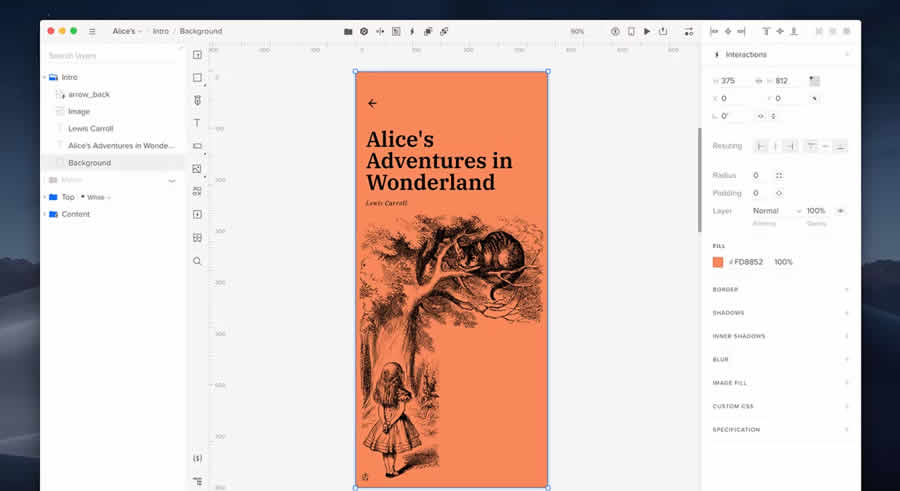
UXPin
UXPin enables your team to create better and faster development-ready designs. This UI/UX tool is ideal for small-to-medium design teams, while its Design Systems solution addresses the needs of mid-to-large teams and organizations.
With UXPin, you can create interactive prototypes at any fidelity level you need, from design concept sharing to user testing. This design and prototyping platform will fully support your team collaboration activities as well.

HotGloo
Whether you are a project manager, or web or UX designer – HotGloo makes collaboration easy and project coordination a snap. Prototype ideas fast and easily, comment on your work, and let others comment – all in real-time. Export your work or test it on a mobile device.
Whether you are prototyping on your own or are part of a creative team, this is an excellent tool to work with.

Notism
Notism is a prototyping and collaboration tool whose true strength lies in its unique collaboration capabilities. Notism makes sharing your design efforts with team members remarkably easy, allowing you to streamline the design process from start to finish.
You can share notes, sketches, and images, annotate them on the fly, and do it all on video, a powerful feature that sets Notism apart as a useful and valuable UI and UX tool.

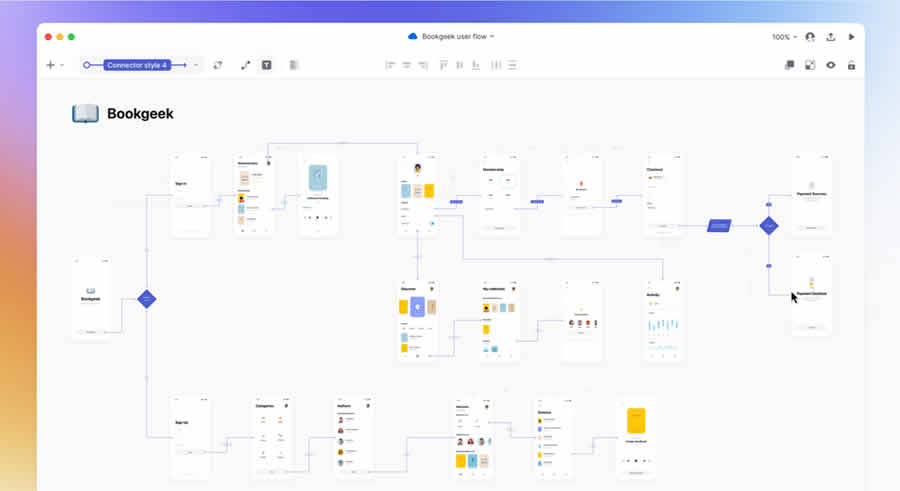
Overflow
With Overflow, designers can design, present, share and print their user flows to get valuable feedback, all in one place.
As a powerful cross-platform tool that integrates seamlessly with the most popular design tools, Overflow helps designers quickly turn their designs into playable user flow diagrams.

PowerMockup
PowerMockup is the ideal selection for the PowerPoint user. If you are such a user, your search may be over, as this feature-filled prototyping tool should meet your needs.
Since PowerMockup is a Microsoft PowerPoint addon, you can combine its features with all of the benefits PowerPoint offers, including templates.
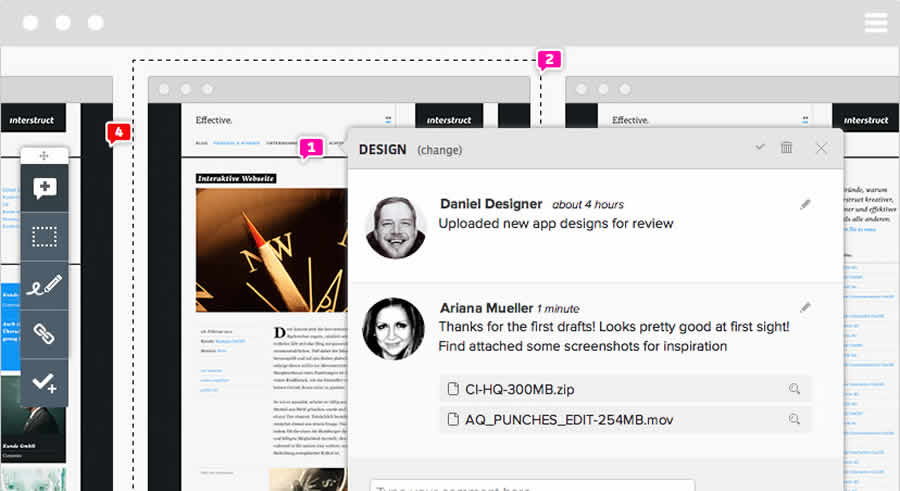
Firefly
Inadequate project management can hurt a developer’s ability to deliver a quality product on time and within budget. Firefly can be exactly the UX and project management tool you need to keep your project on track, especially when you are engaged in rapid prototyping.
You can upload everything from app designs and UI ideas to entire web pages for review and annotation, and you can fully depend on this tool’s version control capability to effectively manage multiple design versions.
The above tools are characterized by their strong collaborative and project management capabilities, and the ability to produce mockups that closely resemble the real thing.
Several have all of the above features, while some are more specialized in their uses. If you want to add one of the best prototyping tools in the market to your design tool kit, you will find it here.
Related Topics
Top