Designing a logo is an essential part of creating a brand’s visual identity. It is the first impression potential customers have of the brand, which is why it’s crucial to get it right. The logo must be memorable, unique, and easily reproducible to appeal to the brand’s target audience.
If you’re looking to improve your logo design skills, we’ve got you covered. This collection features the best Adobe Illustrator tutorials on logo design to help you expand your creative abilities and inspire new ideas for your next logo project.
These tutorials cover various topics, from basic logo design principles to advanced techniques for creating intricate logos. You’ll learn about color theory, typography, and how to incorporate design elements that communicate the brand’s message well.
Moreover, these tutorials offer a wealth of design tips, techniques, and best practices that will help you create visually stunning and memorable logos. By following the step-by-step instructions, you’ll be able to create logos that truly stand out and make a lasting impression.
How to Create a Colorful Gradient Logo Design (Video Tutorial)
This video tutorial is perfect for creating a colorful gradient logo design. It’s a great step-by-step walkthrough that makes use of the basic shapes, the Pen tool, and gradients.

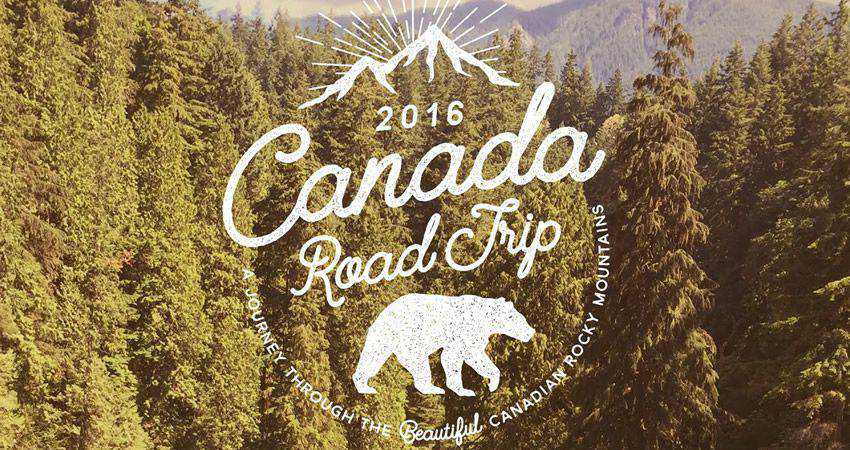
How To Create a Line Art Badge Logo
Line art logos are ever so popular now and are perfect when you need to create a simple and minimalistic logo. With the help of this tutorial, you’ll be able to quickly design a unique and memorable logo.

Adventure Logopack Vol.6
Get ready for adventure-inspired logos with this Adventure Logo pack collection. You’ll get six fully editable logos in vector format that you can use as inspiration for your own logo designs or when you need a logo design in a hurry.

How to Create a Logo from a Flat Illustration (Video Tutorial)
There is no denying that a logo needs to be unique and memorable. This video tutorial will have you transforming a flat illustration into an eye-catching logo. It’s a quick and easy tutorial that you can master in a single afternoon.

How to Create a Spectacles Logo
Here’s a quick and easy tutorial to make a spectacles logo. Perfect for optometrists or an eyewear store, this logo has been created using basic shapes and the pen tool.

10 Logo Templates Vol.4
Check out this collection of 10 beautiful logos, designed in vintage and retro style. The templates are a great choice when you need a logo design in a pinch.

How to Create a Sports Mascot Logo (Video Tutorial)
Learn how to make a sports mascot logo in this video tutorial. In less than 10 minutes, you’ll create a vibrant and bold logo perfect for sports teams from a pre-existing sketch.

Vintage Personal Logo Branding
Vintage style is always popular, so knowing how to create a logo in this particular design style is a must. But if you’re pressed for time or simply need design inspiration, check out this collection of 50 beautiful vintage logos for personal branding.

How to Create a Vintage Logo Design
If you’re ready to tackle a vintage logo design, this tutorial has you covered. In about 10 minutes, you will learn how to use various text effects in Illustrator to produce a fantastic vintage effect.

How to Create a Fun Hipster Logo
This spring-inspired logo design is perfect if you want to create a fun and hipster logo. It uses illustration, typography, and other design effects to produce a clean and simple logo with a fun twist.

How to Design a Trendy Folded Logo (Video Tutorial)
Are you working on an abstract logo project? Take a look at this folded logo tutorial for ideas on how to produce interesting typography or apply it to your own custom ribbon.

50 Vintage Animal Logo Badges
If you need to create a nature-oriented logo, these badges will come in handy. You will get a total of 50 animal logo badges in vintage style and fully editable in Illustrator and Photoshop.

How to Create a Simple & Cute Fox Logo
This cute fox logo won’t take long to create. The tutorial will have you master basic shape tools, warp effects, the pathfinder panel, reflect tool, and the color palette to produce the adorable fox.

How to Design a Flat Teacup Logo
This flat teacup logo is perfect for any tea or coffee shop focused on serving organic products. Skills covered in this tutorial include basic shapes, composition rules, and shape building.

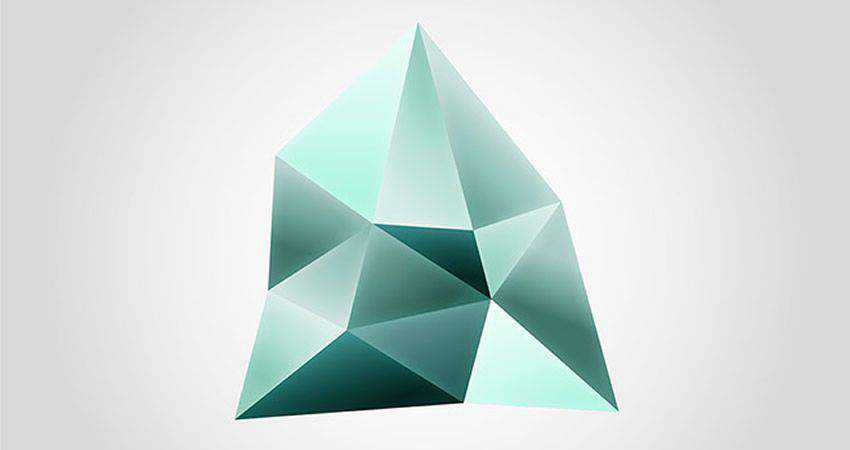
How To Create a Faceted Gemstone Logo Design
Polygonal logo design is still a popular design trend, and Chris from Spoon Graphics will teach you how to create an attractive gemstone logo in this tutorial. The design consists of several shapes, each in a different shade of green to give the logo additional depth.

Delicious Premade Logo Set
Get inspired with these delicious and adorable logos. The collection features nine premade logos for the food industry, and you’ll also get a helpful font file that links to all the fonts used in the logo design.

How to Create a Vintage Style Logo (Video Tutorial)
This is another vintage logo tutorial in video format. The design takes less than 10 minutes and uses a wide range of Illustrator tools and effects to produce an awesome vintage logo.

How to Create a Crazy Cool Logo Design
Are you working on a project that could use a truly incredible and unique abstract logo? Then this tutorial is a must. You’ll learn how to apply various stroke effects to basic shapes and position them in a visually attractive way.

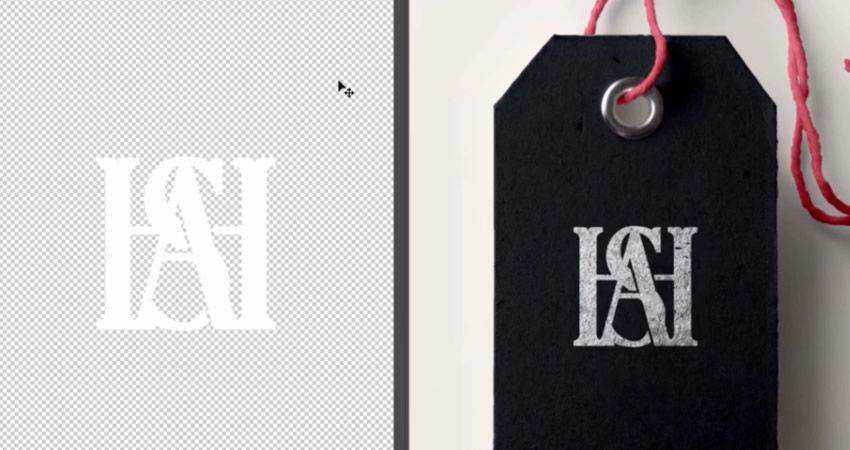
How to Design a Monogram Logo Design (Video Tutorial)
Monogram logos are sophisticated and elegant. In this video tutorial, you’ll learn what makes a successful monogram logo and how to do it yourself with the help of Illustrator. Learn how to use the shape building tool and how to add depth and texture to your monogram logo.

How to Design Winter Watercolor Gift Tags
Watercolor logos are another popular design trend. In this tutorial, you will learn how to apply a watercolor effect to gift tags to produce a modern and beautifully finished design that’s ready to be sent off to the printer.

How to Create a Logo with a Circular Grid (Video Tutorial)
Ever wanted to master the circular grid? Well, now you can, thanks to this video tutorial. The whole design can be done in less than 10 minutes and produces a unique and attractive logo design.

How to Create an Infinite Logo Design (Video Tutorial)
Learn how to create a beautiful swirling infinity logo design entirely from scratch. Make use of basic shapes and the gradient tool in Illustrator to design a logo that could be used in various ways.

How to Create a Golden Ratio Logo Design (Video Tutorial)
If you need to brush up on your golden ratio skills, this tutorial is for you. You will learn to create a simple logo from a golden ratio grid. Simply by following the step-by-step process, you’ll master creating the golden ratio grid and be able to reuse it in later projects.

How To Design a Distressed Vintage Logo Design
Chris from Spoon Graphics makes another beautiful logo in vintage style. In particular, in this tutorial, you will learn how to make a distressed logo design that’s perfect for use on t-shirts or other apparel.

Frequently Asked Questions (FAQ)
-
Can beginners learn logo design with these tutorials?Yes, these tutorials cater to various skill levels. Beginners can find tutorials that start with fundamental principles, while more experienced users can delve into complex design techniques.
-
What types of logos can I learn to create?You can learn to design various logos, including corporate logos, brand marks, emblems, and more, in different styles to suit various business needs.
-
Do I need the latest version of Illustrator for these tutorials?Not necessarily. Many tutorials are based on standard Illustrator tools and features that are available in most versions of the software.
-
How long does it typically take to complete a logo design tutorial?This varies depending on the tutorial’s complexity. Some can be completed quickly, while others might require more time for practice and refinement.
-
Are these tutorials helpful for professional logo design?Absolutely! They provide valuable insights into professional logo design processes and techniques, which can enhance your skills for commercial projects.
-
What skills will I gain from these logo design tutorials?You’ll learn about logo design principles, vector drawing techniques, color theory, typography, and how to translate a client’s vision into a visual identity.
-
Can practicing with these tutorials improve my design portfolio?Definitely! By applying the skills learned from these tutorials, you can create impressive logos that showcase your design capabilities, enriching your portfolio.
Take Your Logo Design Skills to the Next Level
Creating a logo is a work of art indeed. But with the help of these tutorials, you will be able to take your skills to another level and learn how to apply a variety of design principles and effects to produce memorable logos for your clients.
More Illustrator Tutorials
Related Topics
Top