As the year comes to an end, it’s time to take a look at some of the most significant web design trends of 2017. In this article, you’ll find a list of the most significant website design trends of 2017 that will define how websites will be designed in 2018.
1. Dramatic Typography
Today typography is used for more than just content readability – it is often used to add a sense of drama.
Dramatic typography is a natural part of many popular website designs. This technique is particularly useful for drawing user’s attention, convey meaning or create visual interest.

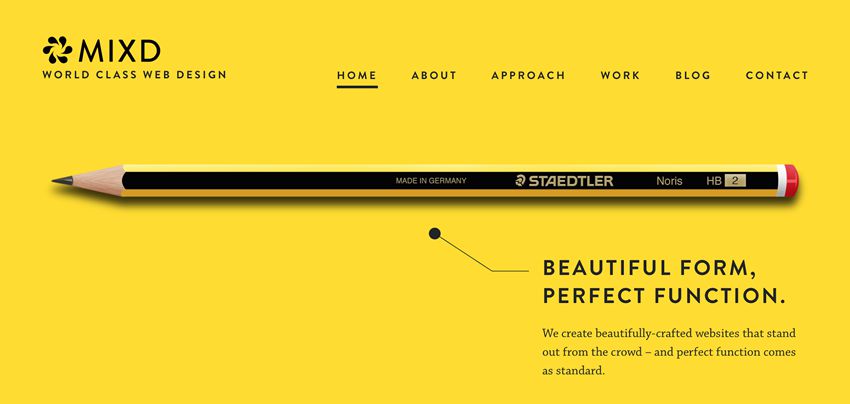
Make a statement by using dramatic typography. Image Source
2. Vibrant Colours
We all know that color can draw attention, set a mood, or even influence our decisions. By using striking colours, designers can focus visitors attention on specific user interface elements and create more memorable UX.

Stripe uses vibrant colours together with subtle gradient to create delightful experience
3. Animations and Microinteractions
Animation plays a crucial role in digital interfaces since the very beginning. But only recently designers started to consider animated effects as a natural part of prototyping process.
Today animation is used both for functional purposes (to reinforce interactions, set expectations, etc.) and delight (to make browsing more enjoyable).

Creative loading animation is one of the most engaging website trends. Image credits: Source
4. Minimalism
Minimalism is one of the long-standing trends in web design. The main reason why it so popular among many creatives is simple – minimalism helps emphasize essential elements. No wonder that in 2017 we saw a lot more content-focussed experiences.

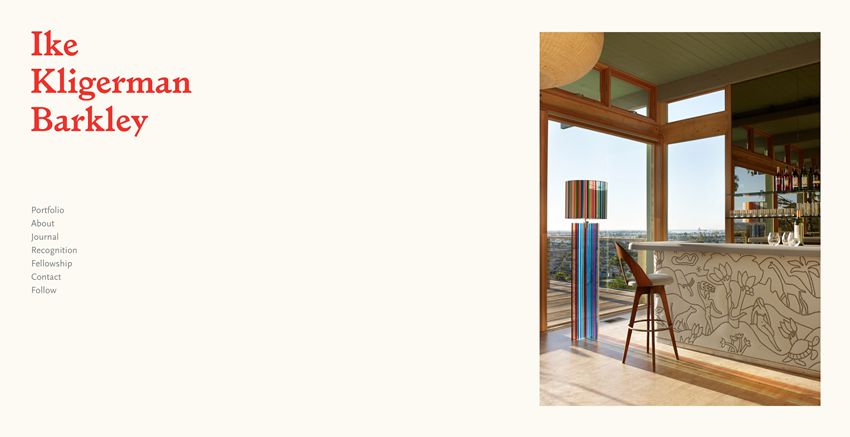
Minimalism focus on what’s essential – content. Source
5. Asymmetrical Layouts
Asymmetry is the lack of equality between two sides of the layout. Many people confuse asymmetry with imbalance, but in fact, the goal of using asymmetry is to create a balance when it’s impossible to use equal weight for both areas.
Asymmetrical balance is a long-time favourite technique for art, which recently became popular among visual designers. This method allows better scanning behavior by focussing user’s attention on individual objects (focal points).

Asymmetry can direct the movement of the eye across the layout. Source
6. Authentic Photos
Authentic photos are one of the few trends in web design focussed on building trust. That’s why in 2017 we saw fewer stock photos on sites. Authentic shots are a critical part of getting users to interact with your product.

Authentic image brings a personal touch to the digital experience. Source
7. Personalisation
The reason why personalisation is on this list of modern web design trends is simple – users want individual experiences when interacting with online services.
Personalisation means that a site tries to deliver to users the content, experience, or functionality that matches their needs. One great example of personalization is Amazon. Amazon knows a lot about their customers from their purchase history, and it uses this information to offer specific products.
This kind of personalisation not only brings value to customers but also increases loyalty.

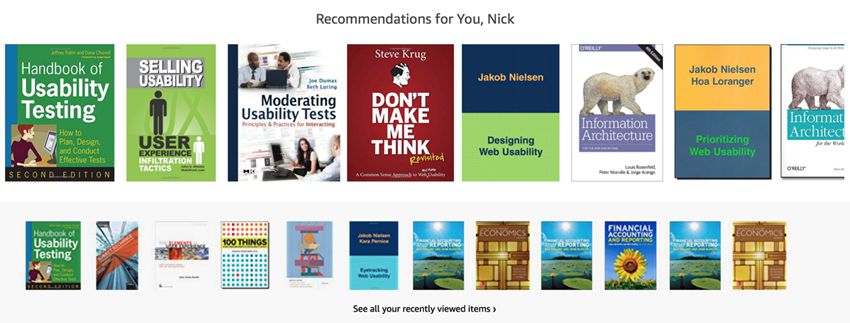
Amazon.com’s suggestions based on past browsing and purchase history
8. Bespoke Illustration
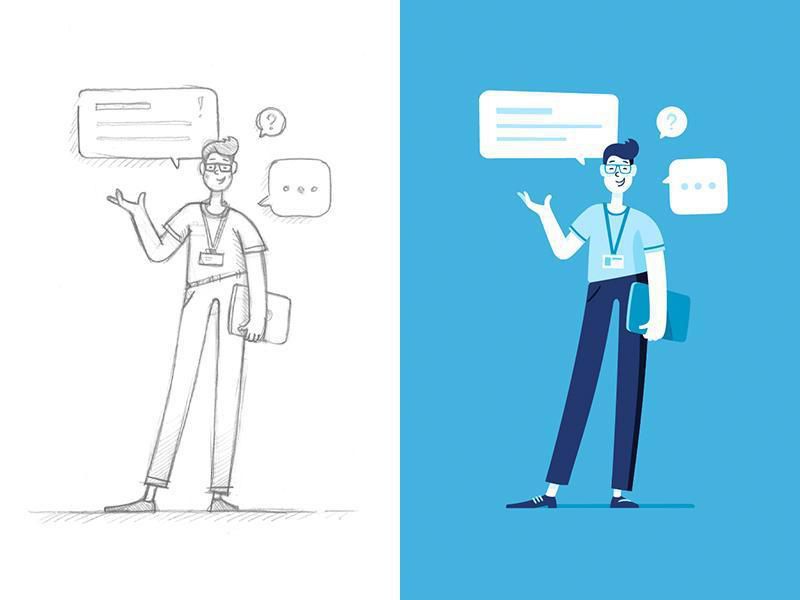
Custom-made illustrations became a popular alternative to photos for many sites this year. Designers understand that by using illustrations in digital products, it’s possible to distinguish a brand from the crowd. But illustrations not only enhance brand recall, but they also help create a very personal connection with users.

9. Long Scrolling and Parallax
The popularity of mobile devices has forced developers to reconsider traditional ways for navigation – moving from many pages full of different information to single long scrolling pages.
Both content-heavy blogs and eCommerce sites are moving toward long scrolling. Paired with parallax, long scrolling technique can create a genuinely immersive experience.

Parallax effect makes it possible to change content on the page during scrolling smoothly. Source
10. Augmented And Virtual Reality
Augmented reality and virtual reality are the latest big things. New AR design services were released recently. One of the trendsetters in VR is Mozilla. The project “Virtual Reality for the Open Web” contains a lot of apps that demonstrate the power of VR.

A-Painter is VR tool used for painting. Source
Conclusion
While we should take tendencies into account when crafting our products, it’s important to understand that our global goal is to deliver excellent UX. And this only happens when we take the wants & needs of a user into account. Thus, consider these design trends, but design for users first.
Related Topics
Top