


Code Snippets That Demonstrate the Repelling Effect in Web Design

Exploring Web Design with a 1990s Vibe

8 Inspiring Examples of Sticky Vertical Navigations in Web Design

8 Inspiring Examples of Brand-Related Splash Screens in Web Design

12 Stunning Retro Neon Effects in Web Design

8 Excellent Examples of Using Stacked Text Blocks in Web Design

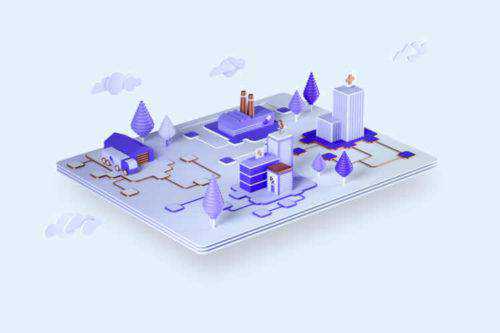
8 Inspiring Examples of Isometric Illustrations in Web Design

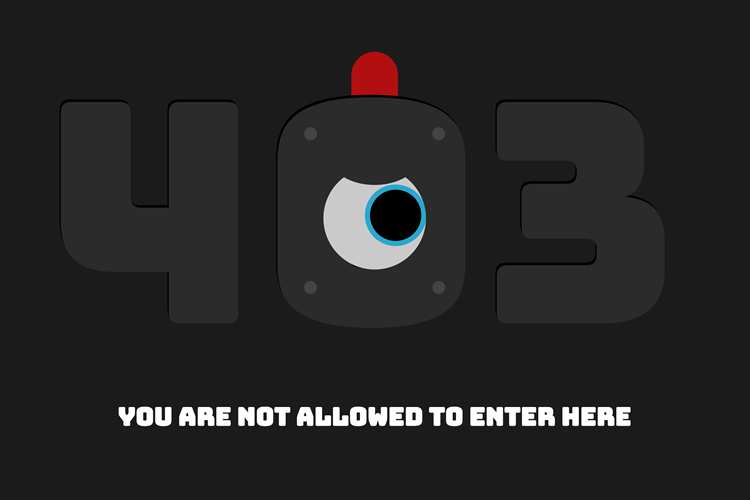
8 CSS & JS Snippets for Creating Stunning 403 Pages

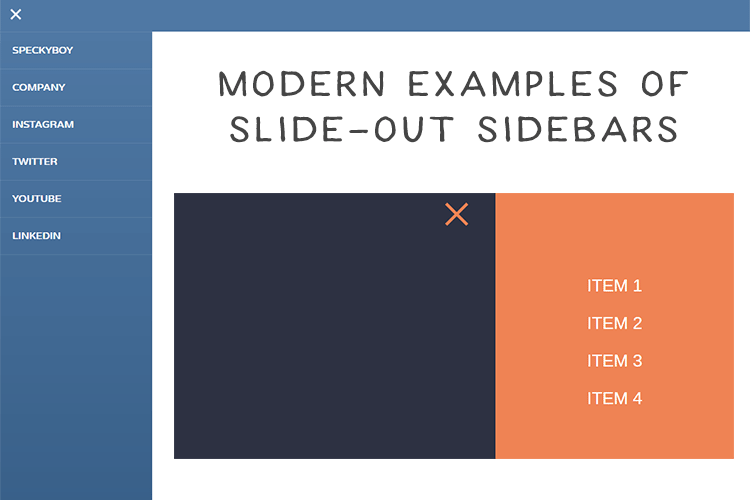
10 Modern Examples of Slide-Out Sidebars

Using Images to Improve the CSS Hover Effect
