


10 Best Free Landing Page Themes for WordPress in 2025

Tips for Hosting Your Client’s WordPress Website

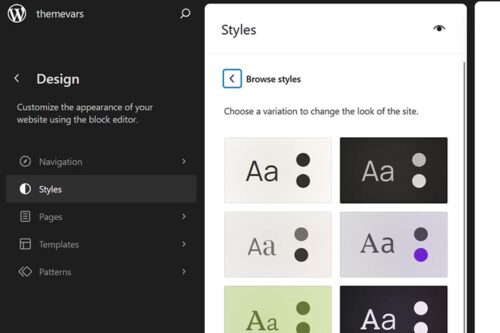
Learn How to Build a WordPress Block Theme Style Variation

The 10 Best Managed WordPress Hosting Providers in 2025

Can AI Site Builders Make WordPress Easier?

How to Add Custom Style Variations to WordPress Blocks

What Is Managed WordPress Hosting?

How to Guide Your Clients to the Best WordPress Solutions

How to Onboard Your Clients With WordPress

A Practical Guide to Choosing the Best WordPress Hosting

15 Best Free WordPress Themes for Writers in 2025

A Simple Guide to WordPress Hosting for Beginners

How to Use AI to Enhance Your WordPress Blog

How to Choose the Best WordPress Agency Hosting

8 Best Free Media Library WordPress Plugins in 2025

How to Combat AI Bot Traffic on Your Website
