


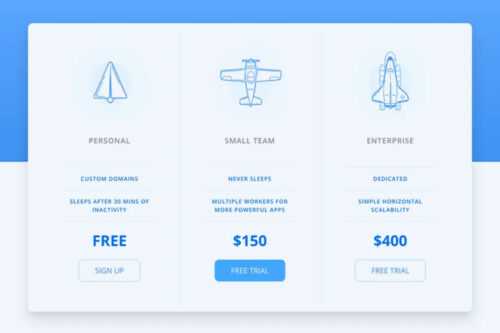
10 CSS Snippets for Creating Responsive Pricing Tables

8 CSS & JavaScript Snippets that Celebrate the Sky & Outer Space

8 HTML Code Snippets for Creating Responsive Newsletter Templates

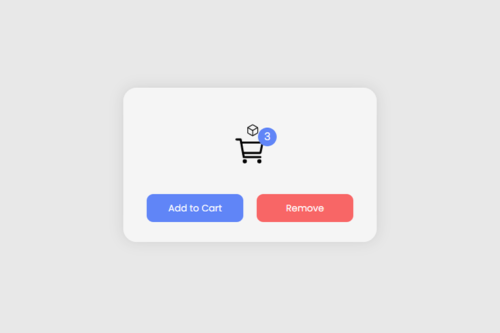
8 CSS & JavaScript Snippets for Creating eCommerce Microinteractions

10 CSS, JavaScript & SVG Snippets for Creating Logos

8 CSS & JavaScript Snippets for Texture & Pattern Effects

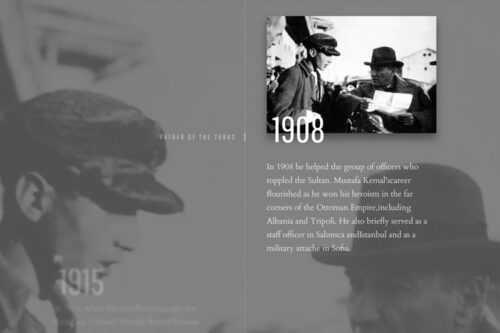
8 CSS & JavaScript Snippets for Creating Interactive Timelines

10 CSS & JavaScript Snippets for Page Transition Effects

8 CSS & JavaScript Snippets for Social Media Icons & Buttons

8 Pure CSS Games You Can Play in Your Browser
