
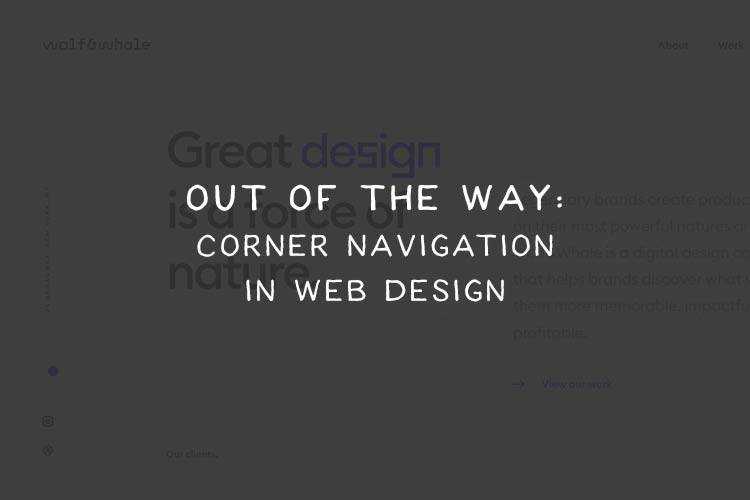
Out of the Way: Corner Navigation in Web Design

10 Innovative Navigation Examples in Mobile App Design

How to Create a Vertical Slide-Out Menu with CSS Transitions

How to Add Mobile Navigation to Your WordPress Theme

The Beauty of a Simplified Navigation

The Complete Guide to Prioritized Navigation

How to Animate a CSS-Only Hamburger Menu and Icons

How to Create Responsive Off-Screen Menus with CSS3

Exploration of Single Page Navigation Systems

20 Examples of Fullscreen Responsive Menus for Inspiration