The year 2012 has seen an immense burst of creative energy. Many web designers & developers will notice this energy is still carrying us over into the new year. But what have we seen come to fruition over these past 12 months?
I want to use this article as a flashback over the year 2012 and review some exciting design trends. Many of these ideas have been around for years, yet have just recently made their way into mainstream topics of discussion. You will notice more of these trends written about in tutorials and web blogs as we forge ahead into 2013.
Responsive Mobile Layouts
How can we look back over this year without immediately considering the enormous focus on responsive websites. My first introduction to this topic was reading Mobile First & Responsive Web Design from the ALA Book Store. It is a topic which seems confusing at first, but once you understand the purpose it is truly brilliant.
I feel that responsive layouts are setting the precedent for an enormous shift in the way we look at websites. Typically people view websites as either static or interactive from a user standpoint – saving data, uploading photos, sending messages, etc. But responsive designs are forcing us to look at websites as fluid entities, which should work on any screen or monitor in the world.
I feel this is only a good thing and will bring designers closer to a legendary breakthrough. It would be fantastic handling all website traffic with the same HTML/CSS codes. And this very well is the purpose of responsive web design. If you haven’t taken a look into responsive web design I suggest a quick 10-15 minute Google search on the benefits to user experience.
Dynamic Effects and Plugins
I would like to think 2012 has been a year for advancing web technologies. More frontend developers are leaning towards scripting and dynamic coding for interface effects. But this also means we are seeing more open source projects and more plugin releases for popular code libraries.
Earlier this month we covered 50 popular jQuery plugins from 2012 which is a massive showcase all JavaScript developers should check out. Many of these plugins would come in handy for complex web projects. Consider things like form validation, Ajax backend scripts, browser compatibility, and a large list of other fixes.
I think that 2012 has seen a deep-seated interest in dynamic website interfaces. We have moved beyond simple dropdown menus to include fading & sliding effects, box shadows, and transitions for link hovers. You can build practically any effect into dropdown menus these days. And the fun part is that most styles can be accomplished very quickly with just a few lines of code.
Designing Around Content
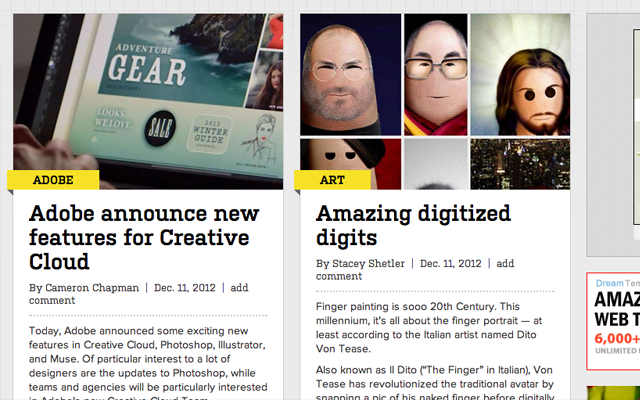
This is a trend which I feel warrants a solid explanation. I have noticed more styles in website layouts over the past few years, and even more custom ideas from website redesigns. One that immediately comes to mind is Webdesigner Depot which looks quite a bit like one profound online magazine.
All of the content is split by large header text and thumbnail images. Also the page content is spaced in chunks down the page as easy-to-read excerpts. All of these pieces from a powerful blog design which is focused on wrapping content nicely in the page. But we can see other related examples of this same idea.
The design studio Whiteboard has an excellent single-page website layout also focused around content. While scrolling down the page you will notice large imagery in place as background photos. These are great shots for pleasant aesthetic effects and to illustrate the company’s theme. You will also find their content is wrapped in small segments in-between these header sections.

The purpose for content-based design is to have an idea of your webpage content first. Sketch out some wireframes and figure out what style of layout would work best for the amount of content you need to share. It is certainly an interesting way to go about building websites. And I feel you can portray an excellent user experience by starting with this method.
Digital Website Media
It’s difficult to know where to begin when it comes to sharing & publishing digital media online. There are so many services for uploading photos, videos, slideshows, presentations, documents, and other digital media into the cloud. All of these services offer various means to embedding high-profile media content into website layouts. And I feel that designers are growing accustomed to these common elements.
Web designers back in the 1990s were not so worried about video media. Or even dynamic photo galleries. Some of these effects began cropping up during the early-2000s with minimal effects. But now querying the phrase “open source image slider” will return thousands of search results. I feel that it is even easier to publish media nowadays with CMS brands like WordPress.
Users who are not very tech-savvy may install a free WordPress site, install a free theme, and begin publishing their own content right away. This would require maybe 15-20 minutes of setup time. We live during an era where anybody can launch their own publication and find quick solutions for sharing text, as well as other forms of media.

And I feel this is a noteworthy design trend because the Internet’s core purpose is for immediate human communication from around the planet. I would have to argue the web has come down a long path since inception, and new designers are just getting started leaving their mark on history.
CSS3 Properties Aplenty
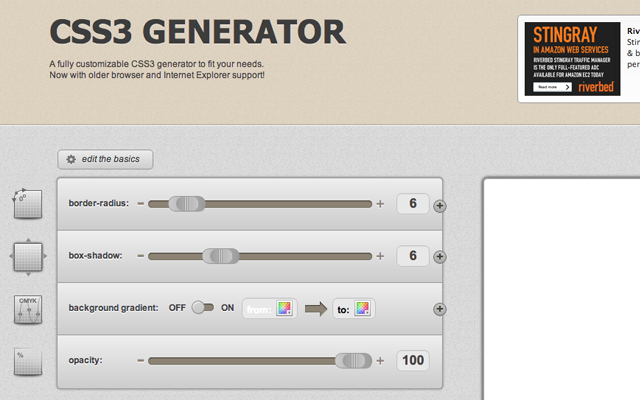
Web designers who remember rounded corners and box shadows from the early 21st century know the painstaking difficulty of working solely with images. It used to be so much more difficult building a container with rounded corners using background images. CSS3 has fundamentally changed the way designers construct website interfaces.

This is definitely a trend which is here to stay well into 2013 and beyond. All modern day browsers support the majority of basic CSS3 effects. Box shadows, text shadows, transitions, along with a litany of additional properties. The days of hacking together solutions are almost over. Unfortunately developers must still handle traffic from older legacy browsers – but thankfully over the next few years these will slowly phase out of existence.
Prospective of 2013
As a user interface designer myself, I am quickly noticing the changes in application design. Webapps and mobile apps are beginning to look a lot similar, although dynamic behavior is still a while away. But how far are we from emulating native iOS animations with in-browser jQuery? Will fully-responsive mobile applications be the future of desktop web applications?
When I think of the future in web design I have to think of one term: accessibility. Designers are more intelligent nowadays, and they have an easier time selecting a market segment. You can build website layouts targeting demographics which suit your company or product the best. Accessible interfaces are always going to vary based on the audience using them.

It is safe to say we will not only see a larger movement for building more accessible websites. But also designers who are willing to push boundaries, creating various instances of brand new UI trends & techniques. Innovation is happening every month with new open source code releases in Github and on blogs around the world. And the best part about these rapidly advancing trends? I don’t see anything slowing down anytime soon.
Final Thoughts
The new year is always an exciting time for solemn reflection on your own skills, and the world as a whole. We have seen tremendous strides in achievement for the web development community which is full of passionate individuals. The newer HTML5/CSS3 rules have set a precedent for enormous change in the future of websites.
I hope these trends and unique ideas can offer some critical design inspiration. 2013 is sure to be an exciting year full of even more trendy user interfaces and experience techniques. I find that some of the coolest ideas start from a small project and begin to snowball elsewhere. If you have similar thoughts or ideas feel free to share with us in the comments discussion area.
Related Topics
Top